編輯:關於android開發
實現效果圖
1.edittext
布局中添加控件
<EditText
android:layout_width="150dp"
android:layout_height="45dp"
android:layout_gravity="center"
android:layout_marginTop="20dp"
android:background="@drawable/bg_edittext"
android:hint="@string/request_code"
android:padding="5dip"
android:singleLine="true"
android:textColorHint="#AAAAAA"
android:textSize="15sp" />
自定義bg_edittext.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_window_focused="false"><shape android:shape="rectangle">
<solid android:color="@android:color/white" />
<corners android:radius="10dp" />
<stroke android:width="2dp" android:color="@color/grey" />
</shape></item>
<item android:state_focused="true"><shape android:shape="rectangle">
<!-- 填充 solid固體 -->
<solid android:color="@android:color/white" />
<!-- 圓角 corners角落 -->
<corners android:radius="5dp" />
<!-- 描邊 -->
<stroke android:width="2dp" android:color="@color/title_color" />
</shape></item>
</selector>
2. Button
<Button
android:id="@+id/btn_make_sure"
android:layout_width="150dp"
android:layout_height="45dp"
android:text="@string/make_sure"
android:visibility="visible" />
<!—菜單Button的樣式 -->
<style name="MenuItemButtonStyle">
<item name="android:layout_width">100dp</item>
<item name="android:layout_height">30dp</item>
<item name="android:layout_gravity">center</item>
<item name="android:textColor">@color/white</item>
<item name="android:layout_margin">8dp</item>
<item name="android:background">@drawable/slidingmenu_login_btn</item>
</style>
slidingmenu_login_btn.xml
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"><shape android:shape="rectangle">
<!-- 填充的顏色 -->
<solid android:color="@color/violet" />
<!-- 設置按鈕的四個角為弧形 -->
<!-- android:radius 弧形的半徑 -->
<corners android:bottomLeftRadius="10dp" android:bottomRightRadius="10dp" android:topLeftRadius="10dp" android:topRightRadius="10dp" />
<!-- padding:Button裡面的文字與Button邊界的間隔 -->
<padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" />
</shape></item>
<item><shape android:shape="rectangle">
<!-- 填充的顏色 -->
<solid android:color="@color/title_color" />
<!-- 描邊 -->
<stroke android:width="1dp" android:color="@color/white" />
<!-- 設置按鈕的四個角為弧形 -->
<!-- android:radius 弧形的半徑 注意radius超過10dp就要詳細設置上下左右 -->
<corners android:bottomLeftRadius="10dp" android:bottomRightRadius="10dp" android:topLeftRadius="10dp" android:topRightRadius="10dp" />
<!-- padding:Button裡面的文字與Button邊界的間隔 -->
<padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" />
</shape></item>
</selector>
 硅谷新聞6--下拉刷新/上拉加載更多,硅谷6--
硅谷新聞6--下拉刷新/上拉加載更多,硅谷6--
硅谷新聞6--下拉刷新/上拉加載更多,硅谷6-- 1.添加加載更多布局 1_初始化和隱藏代碼在RefreshListView構造方法中調用 private v
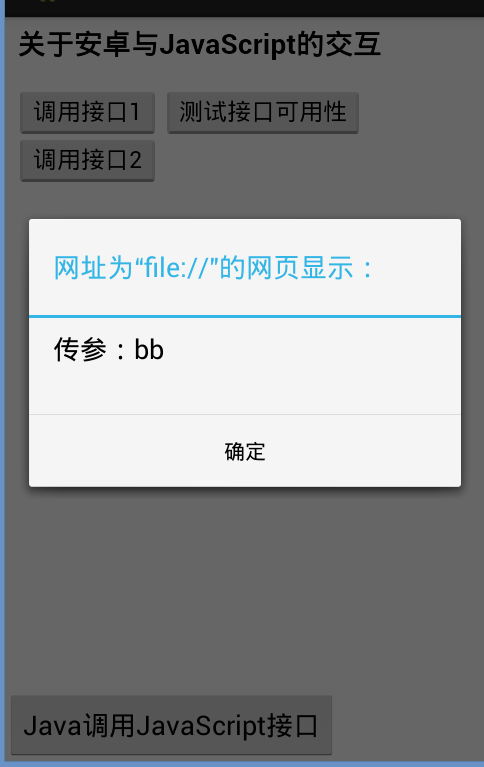
 WebView上實現Java與JavaScript交互,webviewjavascript
WebView上實現Java與JavaScript交互,webviewjavascript
WebView上實現Java與JavaScript交互,webviewjavascript 在安卓開發上,考慮
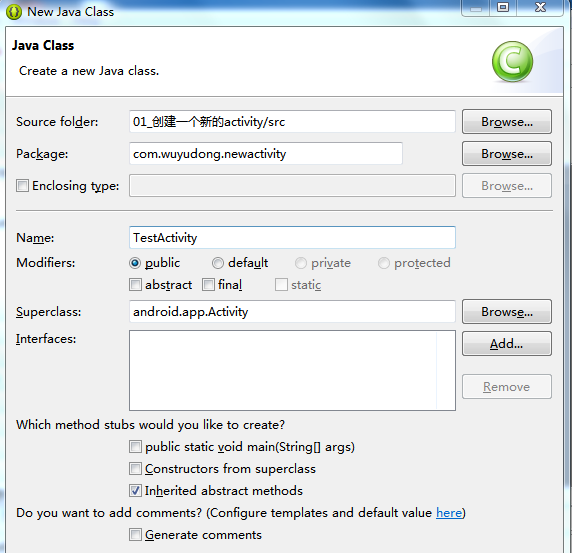
 Android 創建一個新的Activity,androidactivity
Android 創建一個新的Activity,androidactivity
Android 創建一個新的Activity,androidactivity本文轉載自:http://www.cnblogs.com/wuyudong/p/5658020
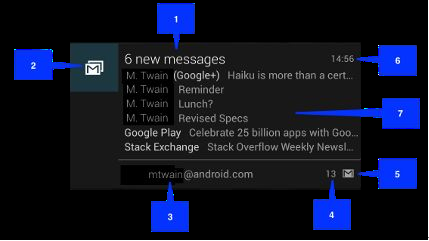
 Android中使用Notification實現寬視圖通知欄(Notification示例二),notification大視圖
Android中使用Notification實現寬視圖通知欄(Notification示例二),notification大視圖
Android中使用Notification實現寬視圖通知欄(Notification示例二),notification大視圖Notification是在你的應用常規界面
 SwipeRefreshLayout + RecyclerView 實現 上拉刷新 和 下拉刷新,swiperefreshlayout
SwipeRefreshLayout + RecyclerView 實現 上拉刷新 和 下拉刷新,swiperefreshlayout
SwipeRefreshLayout + RecyclerView 實現