編輯:關於android開發

圖片的放大縮小實現效果是使用的github上的一個開源項目photoView實現的,下載地址:https://github.com/chrisbanes/PhotoView
下面看測試代碼:
activity_main.xml:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <android.support.v4.view.ViewPager 7 android:id="@+id/viewPager" 8 android:layout_width="match_parent" 9 android:layout_height="match_parent" > 10 </android.support.v4.view.ViewPager> 11 12 </RelativeLayout>
MainActivity.java:
1 package com.zzw.tetsphotoview;
2
3 import java.util.ArrayList;
4 import java.util.List;
5
6 import uk.co.senab.photoview.PhotoViewAttacher;
7
8 import android.app.Activity;
9 import android.content.Context;
10 import android.os.Bundle;
11 import android.os.Handler;
12 import android.os.Message;
13 import android.support.v4.view.PagerAdapter;
14 import android.support.v4.view.ViewPager;
15 import android.view.View;
16 import android.view.ViewGroup;
17 import android.widget.ImageView;
18
19 public class MainActivity extends Activity {
20 ViewPager mViewPager;
21 List<ImageView> imageViews;
22
23 @Override
24 protected void onCreate(Bundle savedInstanceState) {
25 super.onCreate(savedInstanceState);
26 setContentView(R.layout.activity_main);
27 mViewPager = (ViewPager) findViewById(R.id.viewPager);
28 mViewPager.setAdapter(new ImageAdapter(this));
29 }
30
31 class ImageAdapter extends PagerAdapter {
32 Context context;
33 int[] images;
34
35 public void init() {
36 imageViews = new ArrayList<ImageView>();
37 images = new int[] { R.drawable.a, R.drawable.b, R.drawable.c, R.drawable.d };
38 for (int i = 0; i < images.length; i++) {
39 ImageView image = new ImageView(context);
40 image.setImageResource(images[i]);
41
42 //使圖片實現可以放大縮小的功能
43 PhotoViewAttacher mAttacher=new PhotoViewAttacher(image);
44
45
46 imageViews.add(image);
47
48
49 }
50 // for (int i : images) {
51 // ImageView image = new ImageView(context);
52 // image.setImageResource(i);
53 // imageViews.add(image);
54 // }
55 }
56
57 public ImageAdapter(Context context) {
58 this.context = context;
59 init();
60 }
61
62 @Override
63 public void destroyItem(ViewGroup container, int position, Object object) {
64 container.removeView(imageViews.get(position));
65 }
66
67 @Override
68 public View instantiateItem(ViewGroup container, int position) {
69 container.addView(imageViews.get(position));
70
71 return imageViews.get(position);
72 }
73
74 @Override
75 public int getCount() {
76 return imageViews.size();
77 }
78
79 @Override
80 public boolean isViewFromObject(View arg0, Object arg1) {
81 return arg0 == arg1;
82 }
83
84 }
85
86 }
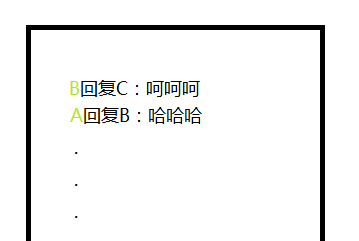
 點擊文本改變改行背景色,彈出對話框,改行背景
點擊文本改變改行背景色,彈出對話框,改行背景
點擊文本改變改行背景色,彈出對話框,改行背景 我想單純靠一個文本實現微信回復評論的效果,在一列回復文本中點擊某一行,然後該行的背景色改變並且彈出對話框,如下圖,
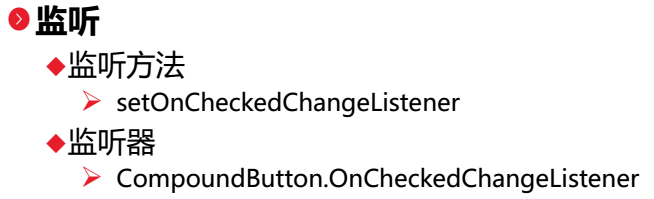
 多選按鈕(CheckBox),多選按鈕checkbox
多選按鈕(CheckBox),多選按鈕checkbox
多選按鈕(CheckBox),多選按鈕checkbox今天我們介紹的是Checkbox多選框: 1.Activity //復選框,[基礎控件]---狀態切換控件Com
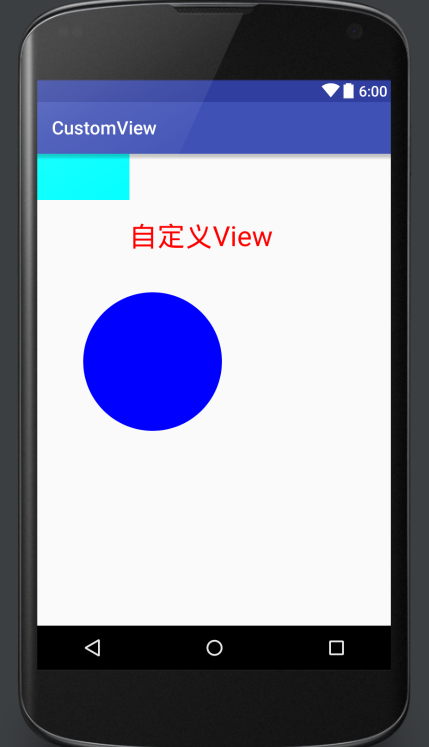
 Android 自定義View之自繪控件,androidview繪控件
Android 自定義View之自繪控件,androidview繪控件
Android 自定義View之自繪控件,androidview繪控件首先要提前聲明一下,我對於自定義View的理解並不是很深,最近啃了幾天guolin博主寫的關於自定義
 ImageScale,imagescaletype
ImageScale,imagescaletype
ImageScale,imagescaletypepackage com.example.imagescale; import android.os.Bundle; i