編輯:關於android開發

SHSegmentControl在github上的項目主頁地址:https://github.com/7heaven/SHSegmentControl
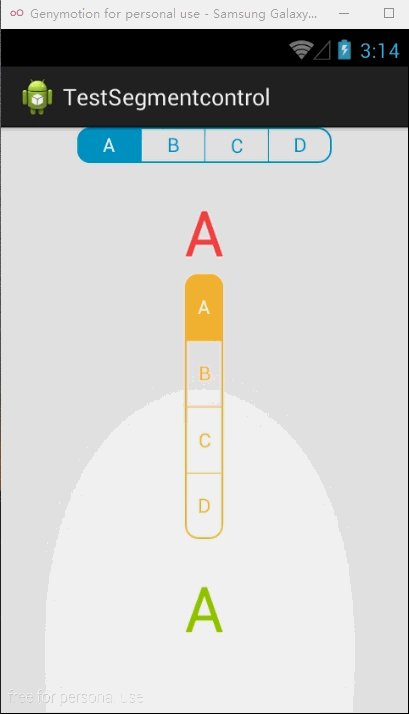
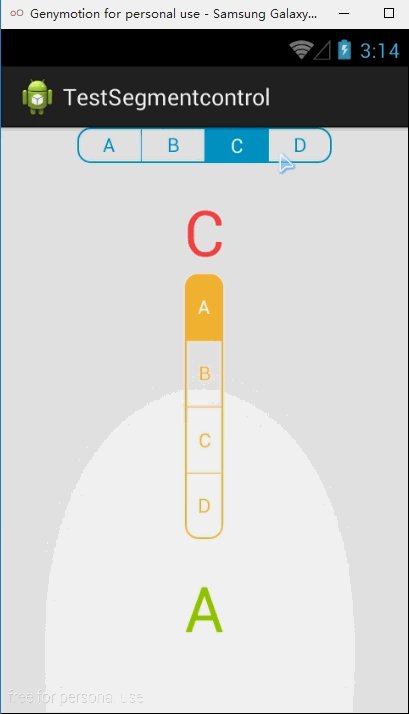
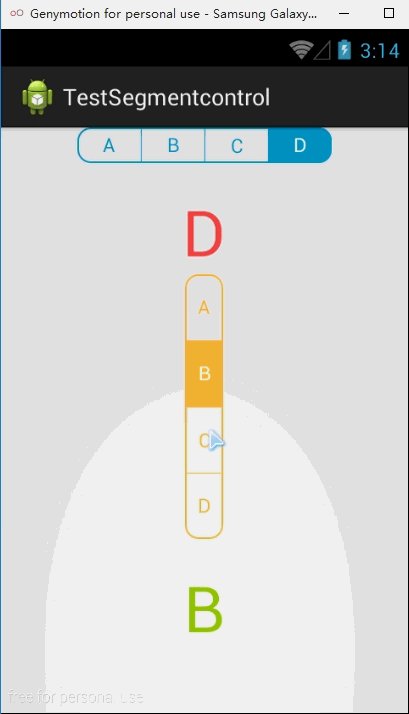
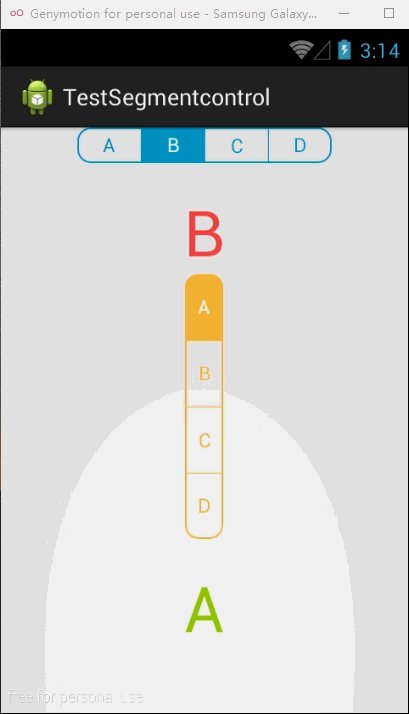
SHSegmentControl使用簡單,在xml布局文件中即可實現配置。比如,segmentcontrol:texts="A|B|C|D"
即為在選項切換條中的文本。
測試代碼如下:
activity_main.xml:

MainActivity.java:
1 package com.zzw.testsegmentcontrol;
2
3 import com.sevenheaven.segmentcontrol.SegmentControl;
4 import com.sevenheaven.segmentcontrol.SegmentControl.OnSegmentControlClickListener;
5
6 import android.app.Activity;
7 import android.os.Bundle;
8 import android.util.Log;
9 import android.widget.TextView;
10
11 public class MainActivity extends Activity {
12
13 @Override
14 protected void onCreate(Bundle savedInstanceState) {
15 super.onCreate(savedInstanceState);
16 setContentView(R.layout.activity_main);
17
18 final TextView textView = (TextView) findViewById(R.id.textView);
19 final TextView textView1 = (TextView) findViewById(R.id.textView1);
20
21 SegmentControl segment_control_horizon = (SegmentControl) findViewById(R.id.segment_control_horizon);
22 SegmentControl segment_control_vertical = (SegmentControl) findViewById(R.id.segment_control_vertical);
23
24 segment_control_horizon
25 .setOnSegmentControlClickListener(new OnSegmentControlClickListener() {
26
27 @Override
28 public void onSegmentControlClick(int index) {
29 Log.d("horizon-當前位置", index + "");
30 switch (index) {
31 case 0:
32 textView.setText("A");
33 break;
34 case 1:
35 textView.setText("B");
36 break;
37 case 2:
38 textView.setText("C");
39 break;
40 case 3:
41 textView.setText("D");
42 break;
43 }
44 }
45 });
46
47 segment_control_vertical
48 .setOnSegmentControlClickListener(new OnSegmentControlClickListener() {
49
50 @Override
51 public void onSegmentControlClick(int index) {
52 Log.d("vertical-當前位置", index + "");
53 switch (index) {
54 case 0:
55 textView1.setText("A");
56 break;
57 case 1:
58 textView1.setText("B");
59 break;
60 case 2:
61 textView1.setText("C");
62 break;
63 case 3:
64 textView1.setText("D");
65 break;
66 }
67 }
68 });
69 }
70 }
 【騰訊Bugly干貨分享】微信熱補丁Tinker的實踐演進之路,buglytinker
【騰訊Bugly干貨分享】微信熱補丁Tinker的實踐演進之路,buglytinker
【騰訊Bugly干貨分享】微信熱補丁Tinker的實踐演進之路,buglytinker本文來自於騰訊bugly開發者社區,非經作者同意,請勿轉載,原文地址:http://
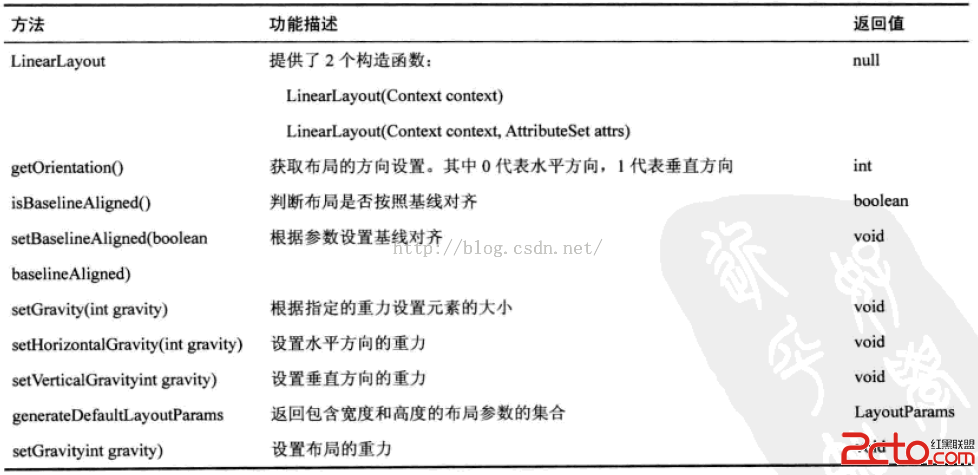
 閱讀《Android 從入門到精通》(29)——LinearLayout 等四類方法
閱讀《Android 從入門到精通》(29)——LinearLayout 等四類方法
閱讀《Android 從入門到精通》(29)——LinearLayout 等四類方法 LinearLayout 類方法 RelativeLayout 類方法 Ta
 Android-Universal-Image-Loader (圖片異步加載緩存庫)對Bitmap的優化處理
Android-Universal-Image-Loader (圖片異步加載緩存庫)對Bitmap的優化處理
Android-Universal-Image-Loader (圖片異步加載緩存庫)對Bitmap的優化處理 前言: 前面兩篇分別介紹了: Android-Unive
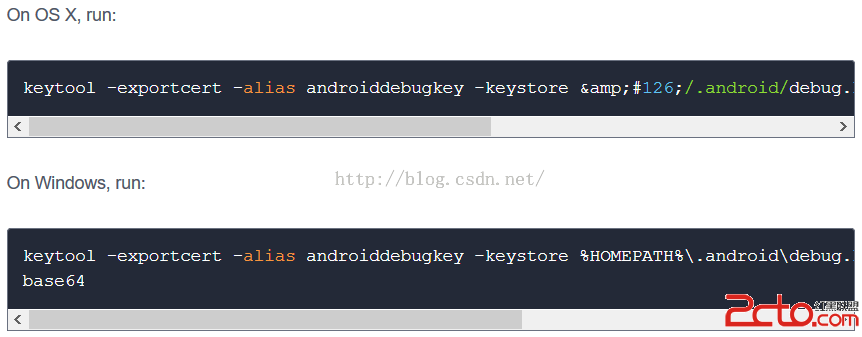
 Android Facebook和Twitter分享
Android Facebook和Twitter分享
Android Facebook和Twitter分享 1. 背景 在年初的時候,公司的項目有個新的需求,在英文版的應用中加入Facebook和Twitter分享功能。