編輯:關於android開發
用布局文件實現
1. 首先在GridView控件中加入layoutAnimation屬性。
<GridView android:id="@+id/gridView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:numColumns="3" android:gravity="center" android:layoutAnimation="@anim/gridview_anim" />
2.在res/anim下新建文件gridview_anim.xml
<layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android" android:animation="@anim/gridview_item_anim" android:delay="0.5" />
3.在res/anim下新建文件gridview_item_anim.xml ,注意逐個加載的延時時間要和動畫持續時間相同。
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <scale android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:fromXScale="0.0" android:toXScale="1.0" android:fromYScale="0.0" android:toYScale="1.0" android:pivotX="50%" android:pivotY="50%" android:fillAfter="false" android:duration="500" /> </set>
上述要求gridview加載的圖片不能是網絡異步加載的圖片,否則控件顯示完成後圖片還沒加載出來,也就沒有動畫效果。我們可以換一個思路考慮,我們可以在異步加載圖片後給ImageView加上動畫效果。
1.在adapter的getview方法中加入延時函數
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
//圖片加載方法
}
}, (position+1)*1000);
2. 在圖片加載方法返回網絡圖片後給imageview加上動畫(iv是一個ImageView對象,img是返回的圖片)
iv.setImageBitmap(img); iv.setAnimation(AnimationUtils.loadAnimation(context, R.anim.gridview_item_anim));
注意每一個getview方法裡必須實例化一個imageView對象。 延時的時間不能相同,否則多個線程同時延時也不能實現逐個加載。 也可以用消息隊列實現變同步為異步。
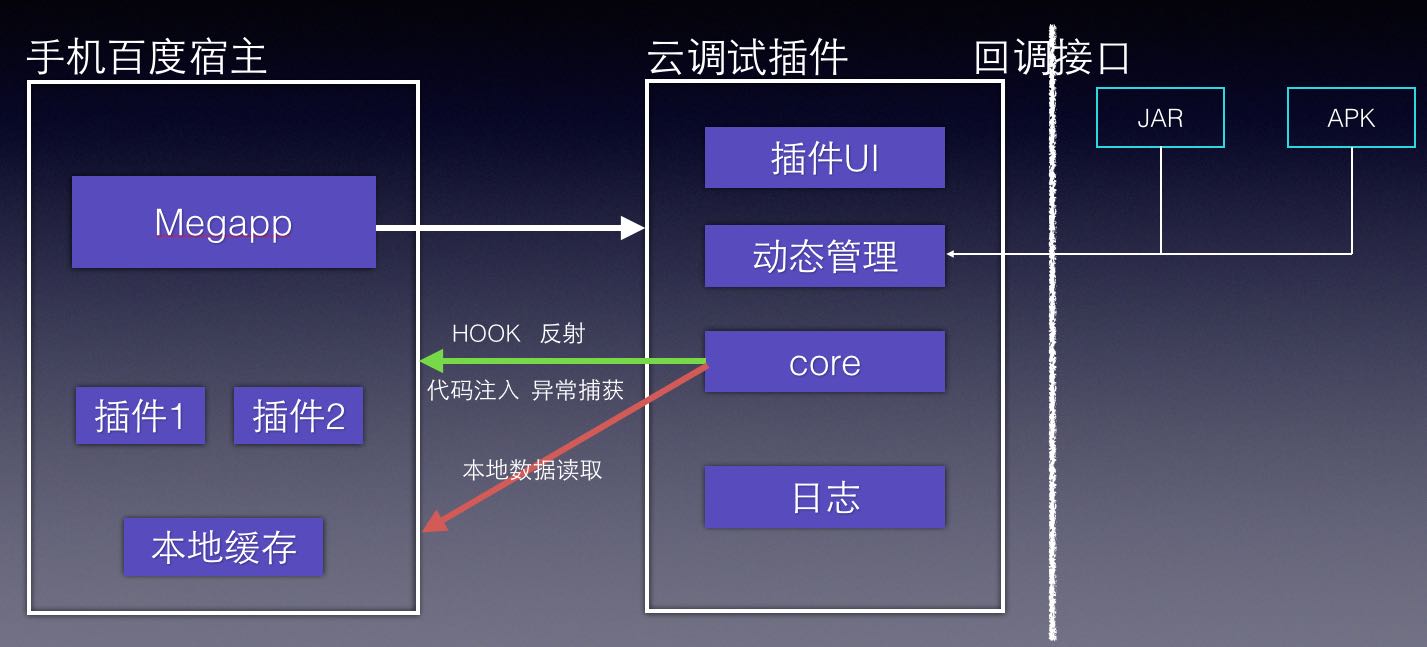
 一種基於動態插件系統的移動測試黑科技
一種基於動態插件系統的移動測試黑科技
一種基於動態插件系統的移動測試黑科技百度MTC是業界領先的移動應用測試服務平台,為廣大開發者在移動應用測試中面臨的成本、技術和效率問題提供解決方案。同時分享行業領先的百度
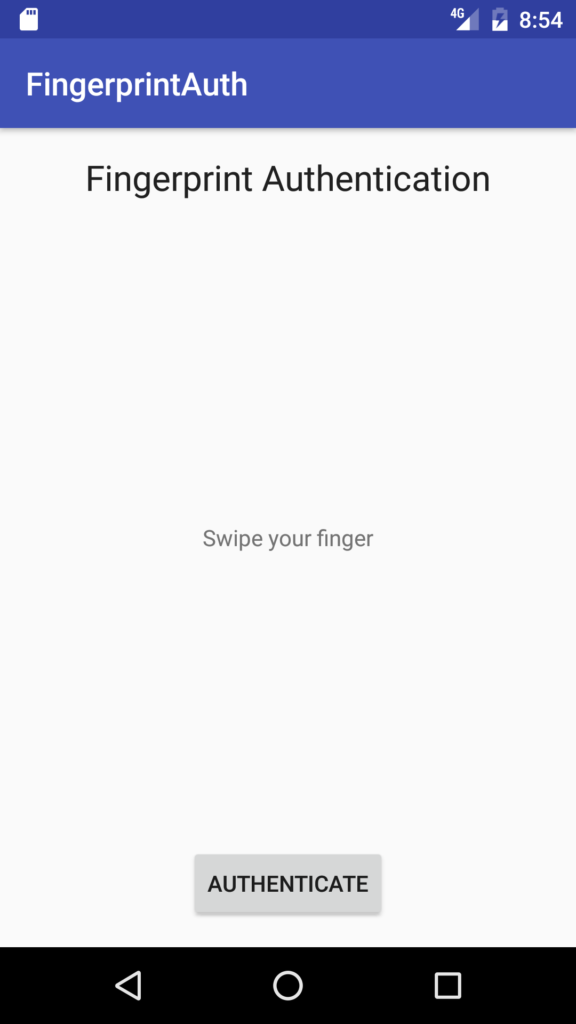
 Android 指紋認證,android指紋認證
Android 指紋認證,android指紋認證
Android 指紋認證,android指紋認證安卓指紋認證使用智能手機觸摸傳感器對用戶進行身份驗證。Android Marshmallow(棉花糖)提供了一套API,使
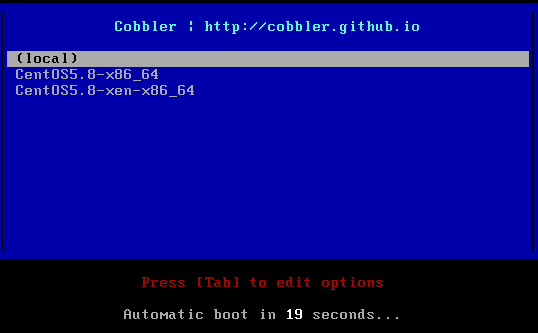
 自動化運維之cobbler批量部署操作系統(一)
自動化運維之cobbler批量部署操作系統(一)
自動化運維之cobbler批量部署操作系統(一)注:本文只介紹cobbler簡單的安裝和使用,進階操作以後有時間再進行整理。cobbler裝機系統是較早前kickstar
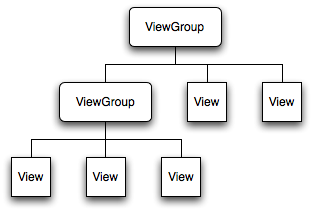
 Android界面架構(Activity,PhoneWiondow,DecorView)簡介,activitydecorview
Android界面架構(Activity,PhoneWiondow,DecorView)簡介,activitydecorview
Android界面架構(Activity,PhoneWiondow,DecorView)簡介,activitydecorview 在一個Android