編輯:關於android開發
相信Android的開發者對於設配問題都比較苦惱,Google官方雖然給出了一系列的建議,但是想要單純使用這些建議將設備很輕松的做好,還是相當困難的。個人也比較關注適配的問題,之前也發了幾篇關於適配的文章,大致有:
Android 屏幕適配方案 Android 百分比布局庫(percent-support-lib) 解析與擴展 Android 增強版百分比布局庫 為了適配而擴展ok,我大致說一下,沒看過的先看完這篇,再考慮看不看以上幾篇,本篇的靈感是來自以上幾篇,但是適配的方便程度、以及效果遠比上面幾篇效果要好。
既然靈感來源於上述幾篇,就大體介紹下:
第一篇:主要是根據設計圖的尺寸,然後將設計圖上標識的px尺寸,轉化為百分比,為所有的主流屏幕去生成對應百分比的值,每個尺寸都會有一個values文件夾。存在一些問題:產生大量的文件夾,適配不了特殊的尺寸(必須建立默認的文件夾)
第二篇和第三篇:這兩篇屬於一樣的了,主要是基於Google推出的百分比布局,已經很大程度解決了適配的問題。存在一些問題:使用起來比較反人類,因為設計圖上標識的都是px,所以需要去計算百分比,然後這個百分比還是依賴父容器的,設計圖可能並不會將每個父容器的尺寸都標識出來,所有很難使用(當然,有人已經采用自動化的工具去計算了)。還有個問題就是,因為依賴於父容器,導致ScrollView,ListView等容器內高度無法使用百分比。
可以看到都存在一些問題,或多或少都需要進行一些額外的工作,然而我希望適配是這樣的:
拿到設計圖,meta信息中填入設計圖的尺寸,然後不需要額外計算,布局直接抄設計圖上的尺寸,不產生任何多余的資源文件,完成各種分辨率的適配!假設我們拿到一張設計圖:

這樣的設計圖開發中很常見吧,有些公司可能需要自己去測量。
按照我們的思想:
布局直接抄設計圖上的尺寸
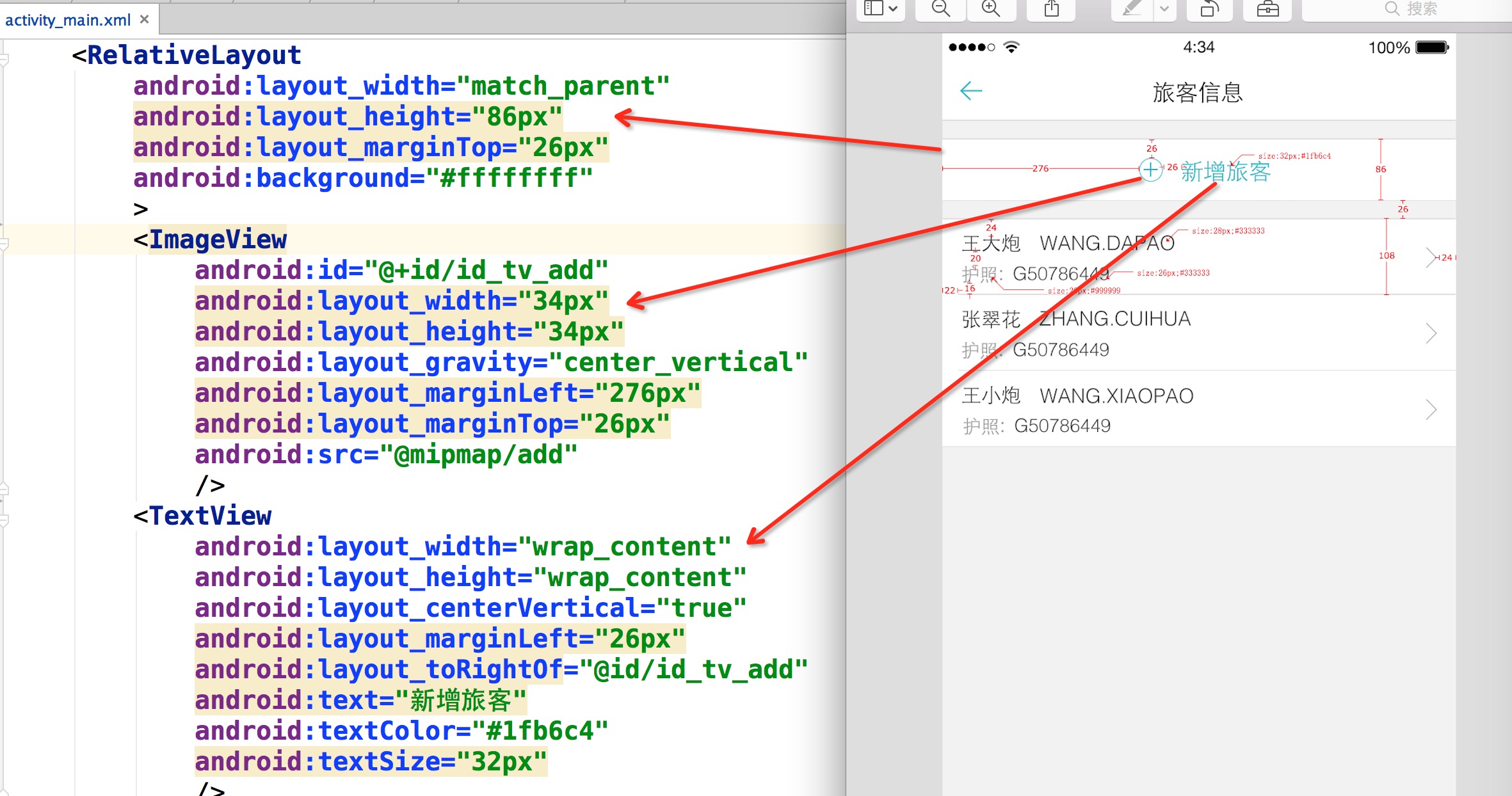
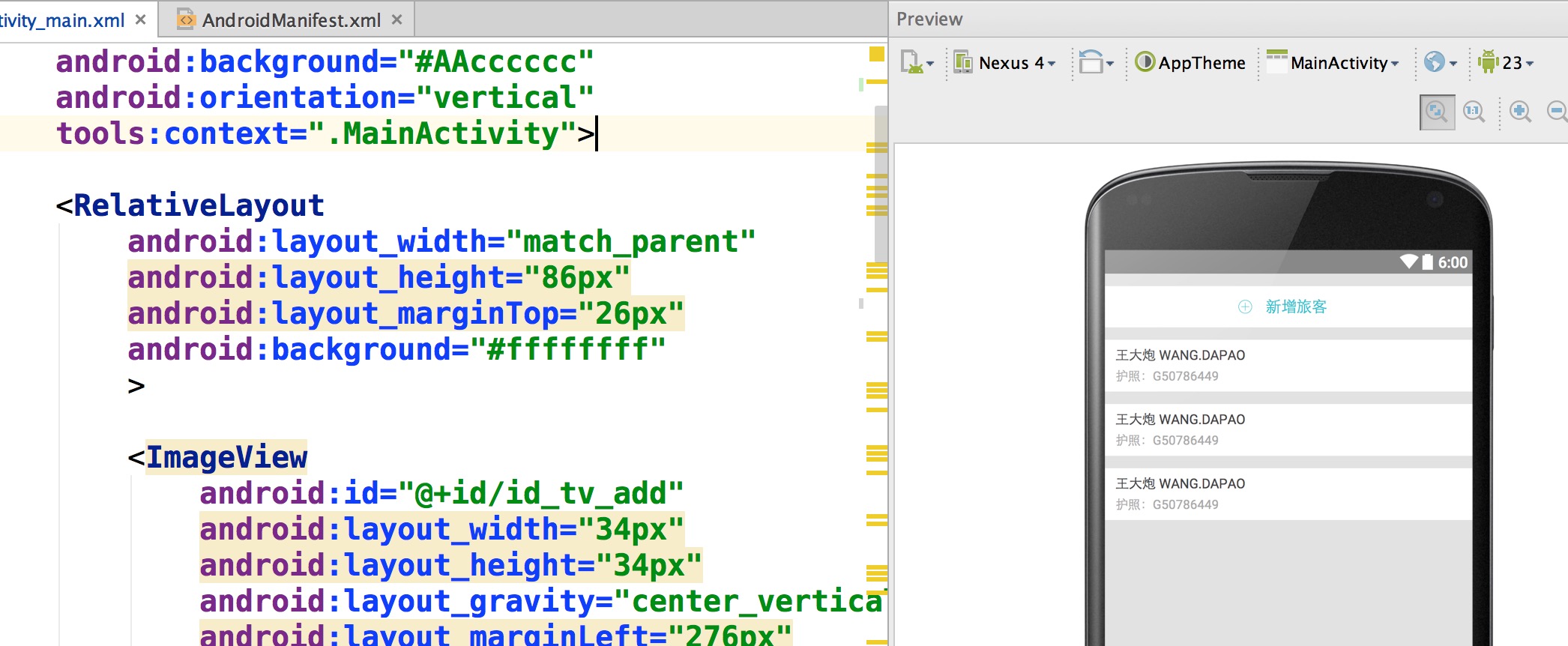
對於,新增旅客我們的布局文庫應該這麼寫:
來張組合圖,感受一下:

感受完了,想一想,按照這種方式去寫布局你說爽不爽。
ok,那麼對於Item的布局文件,就是這麼寫:
看到這,我相信,你現在最大的疑問就是:你用的px,px能完成適配?搞笑吧?
那麼首先說一下:這個px並不代表1像素,我在內部會進行百分比化處理,也就是說:720px高度的屏幕,你這裡填寫72px,占據10%;當這個布局文件運行在任何分辨率的手機上,這個72px都代表10%的高度,這就是本庫適配的原理。
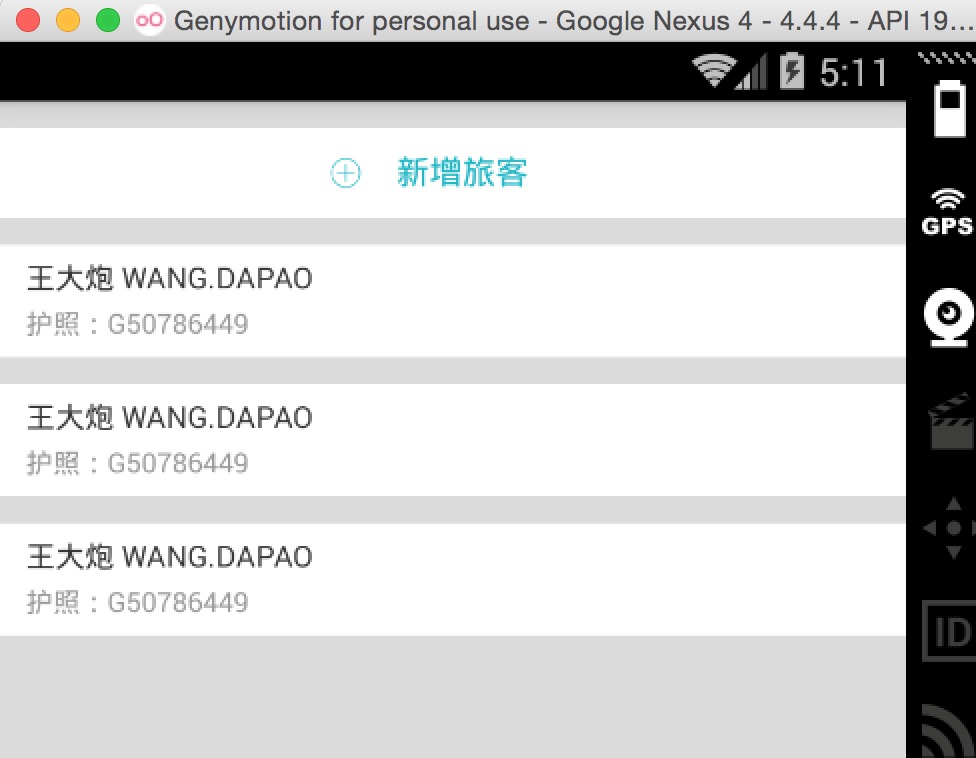
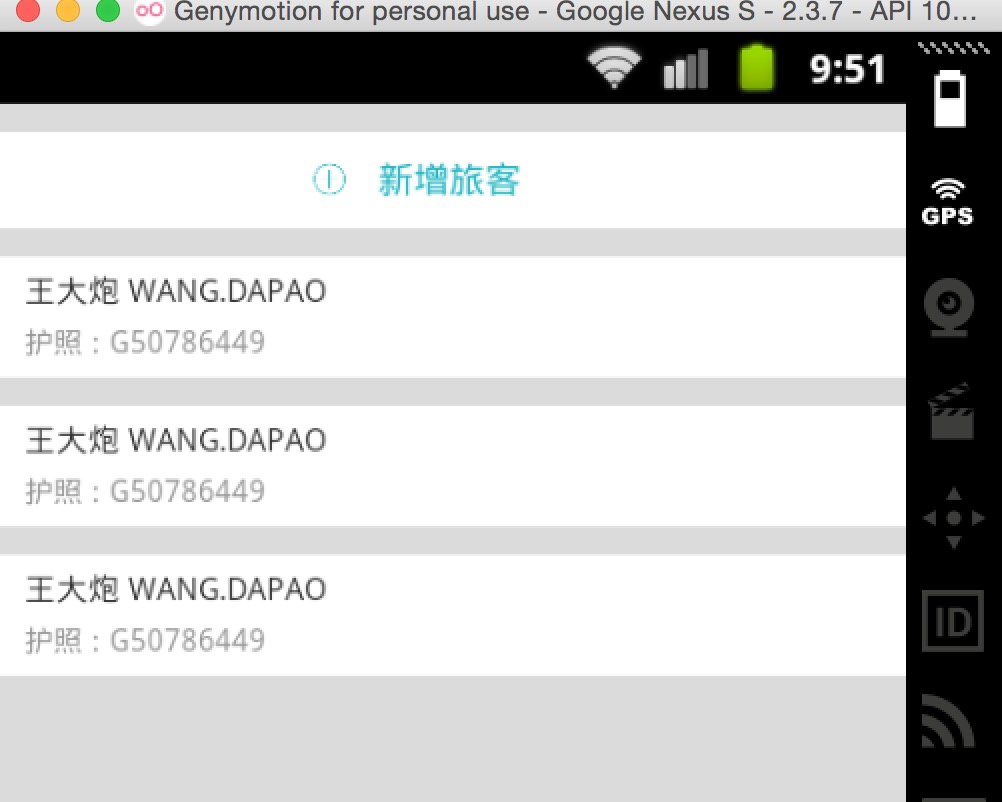
接下來:看下不同分辨率下的效果:
768*1280,Andriod 4.4.4

480*800,Android 2.3.7

上述兩個機器的分辨率差距相當大了,按照百分比的規則,完美實現了適配,最為重要的是:
再也不用拿著設計稿去想這控件的寬高到底取多少dp 再也不用去為多個屏幕去寫多個dimens 再也不用去計算百分比了(如果使用百分比控件完成適配) 再也不用去跟UI MM去解釋什麼是dp了接下來說下用法。
本庫的地址:https://github.com/hongyangAndroid/AndroidAutoLayout
將autolayout引入
dependencies {
compile project(':autolayout')
}
對於eclipse的伙伴,只有去copy源碼了~~
在你的項目的AndroidManifest中注明你的設計稿的尺寸。
AutoLayoutActivity 在你的Activity的onCreate裡面寫入:
AutoLayout.getInstance().auto(this, true);,例如:
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
AutoLayout.getInstance().auto(this);
}
ok,非常簡單的兩部即可引入項目,然後,然後干嘛?
然後就按照上個章節的編寫方式開始玩耍吧~
ok,上面是最簡單的用法,當然你也可以不去繼承AutoLayoutActivity來使用。
AutoLayoutActivity的用法實際上是完成了一件事:
如果你不想繼承AutoLayoutActivity,那麼你就得像Google的百分比庫一樣,去用AutoXXXLayout代替系統原有的XXXLayout。當然,你可以放心的是,所有的系統屬性原有的屬性都會支持,不過根布局上就不支持px的自動百分比化了,但是一般根布局都是MATCH_PARENT,而上述的方式,根布局也是可以直接px的百分比化的。
大家都知道,寫布局文件的時候,不能實時的去預覽效果,那麼體驗真的是非常的不好,也在很大程度上降低開發效率,所以下面教大家如何用好,用對PreView(針對該庫)。
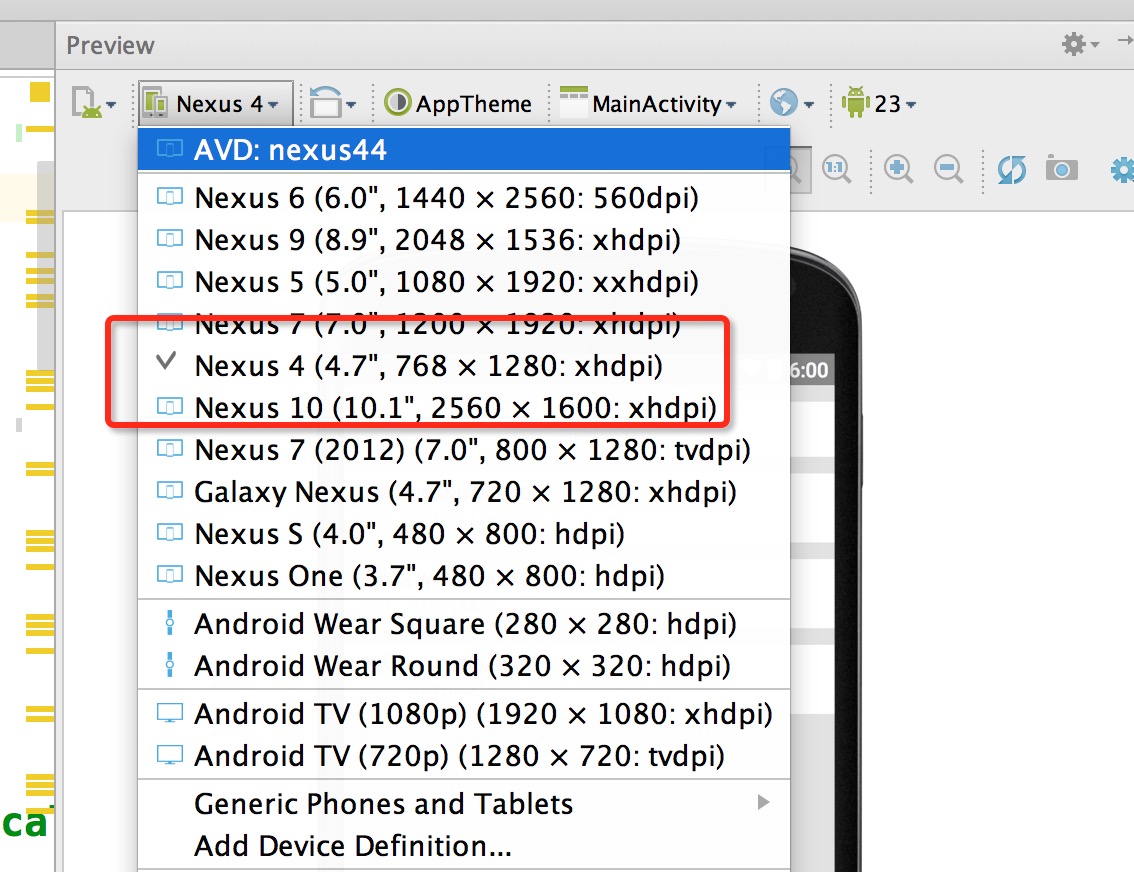
首先,你要記得你設計稿的尺寸,比如 768 * 1280
然後在你的PreView面板,選擇分辨率一致的設備:

然後你就可以看到最為精確的預覽了:

兩個注意事項:
你們UI給的設計圖的尺寸並非是主流的設計圖,該尺寸沒找到,你可以TextView這個控件呢,可能和設計稿上會有一些出入,並非是此庫的原因,而是與生俱來的特性。
比如:
你去運行肯定不是32px的高度,文字的上下方都會有一定的空隙。如何你將高度寫死,也會發現文字顯示不全。
恩,所以呢,靈活應對這個問題,對於存在字體標識很精確的值,你可以選擇:對於TextView與其他控件的上下邊距呢,盡可能的稍微寫小一點。
其實我上面的例子,幾乎都是TextView,所有我在編寫Item裡面的時候,也有意縮小了一下marginTop值等。不過,對於其他控件是不存在這樣的問題的。
ps:因為TextView的上述問題:所以對於居中,雖然可以使用本庫通過編寫margin_left,margin_top等很輕松的完成居中。但是為了精確起見,還是建議使用gravity,centerInXXX等屬性完成。
通過本庫的方式去編寫代碼,可以在很大程序上使用margin,也就是說,對於View的位置非常好控制,從而能夠減少非常多的嵌套,甚至任何一個復雜的界面做到無嵌套。
以及,幾乎不需要去使用RelativeLayout的規則了,比如rightOf,完全可以由marginLeft完成,其他的rule同理。
對於LinearLayout的weight,幾乎也不需要使用了,比如屏幕寬度720px,想要四個控件橫向均分,完全可以寫layout_width=180px
我相信通過上述的介紹,你已經了解的本庫適配的做法,而且可以說是我見過的最方便的適配方案,最大化的減輕了適配的負擔,甚至比你不適配時編寫UI都方便。目前本庫,已經嘗試用於項目中,盡可能去發現一些潛在的問題。
 2015 Android Dev Summit(安卓開發峰會)第一天,androidsummit
2015 Android Dev Summit(安卓開發峰會)第一天,androidsummit
2015 Android Dev Summit(安卓開發峰會)第一天,androidsummit今年的Google I/O沒有抽到票,不能到現場參加。不過11月舉行的An
 一.TextView 顯示文本框控件, EditText 輸入文本框,.textviewedittext
一.TextView 顯示文本框控件, EditText 輸入文本框,.textviewedittext
一.TextView 顯示文本框控件, EditText 輸入文本框,.textviewedittext1.一般共有屬性: android:id ----------
 Touch事件分發
Touch事件分發
Touch事件分發 Touch事件分發中只有兩個主角:ViewGroup和View。Activity的Touch事件事實上是調用它內部的ViewGroup的Touch
 android gridview畫分割線
android gridview畫分割線
android gridview畫分割線 android gridview畫分割線,如圖: 1。先上圖: 2.具體實現代碼: public class Lin
 Failed to apply plugin [id 'com.android.application'] 和 Could not find com.android.tools.build:gradle:2.XX的最正確的解決方法,applyplugin
Failed to apply plugin [id 'com.android.application'] 和 Could not find com.android.tools.build:gradle:2.XX的最正確的解決方法,applyplugin
Failed to apply plugin [id 'com.