編輯:關於android開發
狀態開關按鈕(ToggleButton)和開關(Switch)也是由Button派生出來的,因此它們本質上都是按鈕,Button支持的各種屬性、方法也適用於ToggleButton和Switch。從功能上看,ToggleButton、Switch和CheckBox復選框非常相似,都能提供兩種狀態,但是它們區別主要在功能上。ToggleButton和Switch主要用於切換程序中的狀態。
今天我們通過開關的切換從而改變我們頁面的布局。
一、首先我們來看看這兩個開關的使用方法
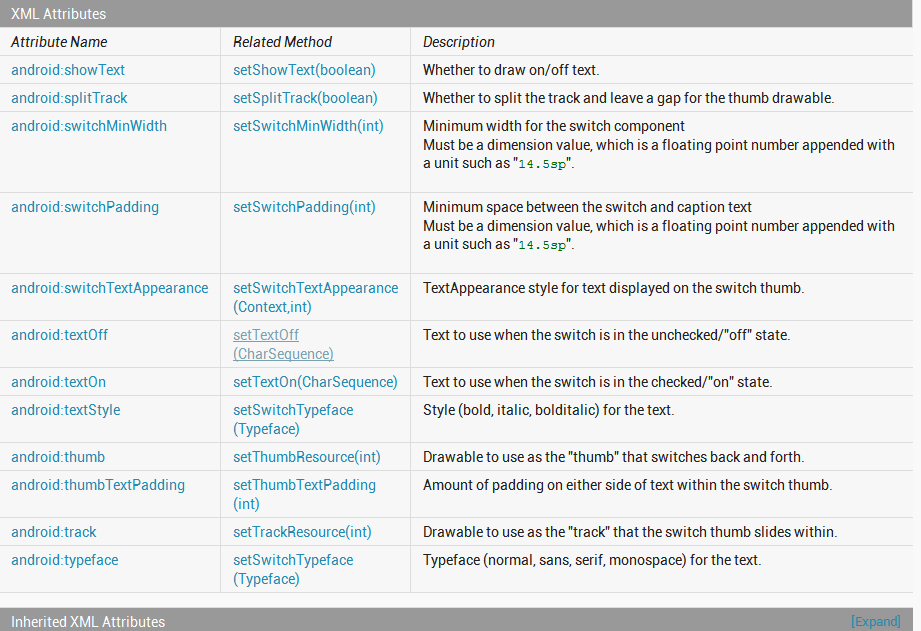
Switch支持的XML屬性和相關方法:

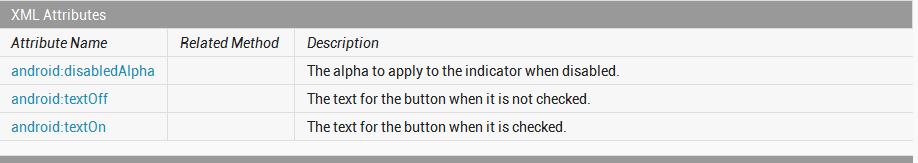
ToggleButton支持的XML屬性及相關方法:

二、在布局文件中增加ToggleButton和Switch按鈕,隨著按鈕的改變,界面布局中LinearLayout布局在水平與垂直布局中切換。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 定義一個ToggleButton-切換按鈕-->
<ToggleButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOff="縱向排列"
android:textOn="橫向排列"
android:id="@+id/toggleButton"
android:checked="false" />
<Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOff="縱向排列"
android:textOn="橫向排列"
android:thumb="@drawable/check"
android:id="@+id/switch1"
android:checked="true" />
<!-- 定義一個可以改變方向的布局-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/test"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按鈕一"
android:id="@+id/button" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按鈕二"
android:id="@+id/button2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按鈕三"
android:id="@+id/button3" />
</LinearLayout>
</LinearLayout>
三、已經有了按鈕,但是如何讓它們能隨著事件而切換呢?接下來,我們就為ToggleButton和Switch按鈕綁定事件。即當狀態發生改變時,布局也隨之發生改變。
package happy.togglebutton;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.CompoundButton;
import android.widget.LinearLayout;
import android.widget.Switch;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
ToggleButton toggle ;
Switch switcher ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.test);
toggle = (ToggleButton)findViewById(R.id.toggleButton);
switcher = (Switch)findViewById(R.id.switch1);
final LinearLayout test = (LinearLayout)findViewById(R.id.test);
CompoundButton.OnCheckedChangeListener listener = new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
//設置LineLayout的垂直布局
test.setOrientation(1);
toggle.setChecked(true);
switcher.setChecked(true);
}
else{
//設置LineLatout的水平布局
test.setOrientation(0);
toggle.setChecked(false);
switcher.setChecked(false);
}
}
};
toggle.setOnCheckedChangeListener(listener);
switcher.setOnCheckedChangeListener(listener);
}
}
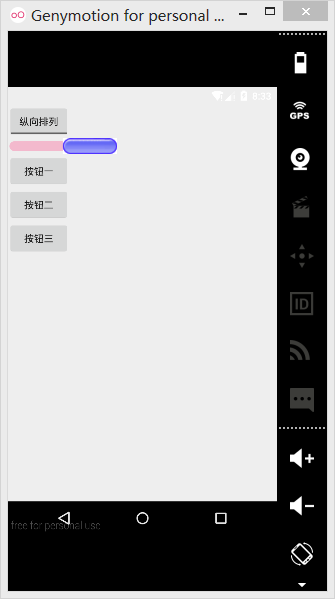
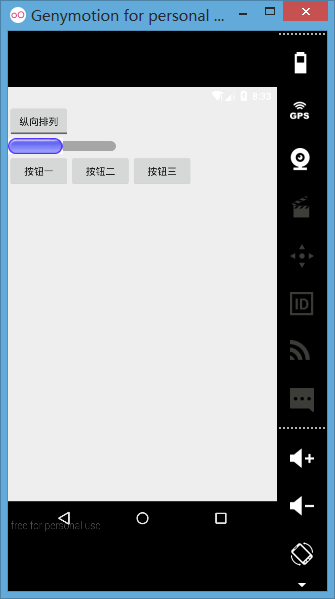
四、我們來看看效果。
切換前:

切換後:

 Android基礎入門教程——8.3.16 Canvas API詳解(Part 1)
Android基礎入門教程——8.3.16 Canvas API詳解(Part 1)
Android基礎入門教程——8.3.16 Canvas API詳解(Part 1) Android基礎入門教程——8.3.16 Canvas A
 Android-Universal-Image-Loader (圖片異步加載緩存庫)的源碼解讀
Android-Universal-Image-Loader (圖片異步加載緩存庫)的源碼解讀
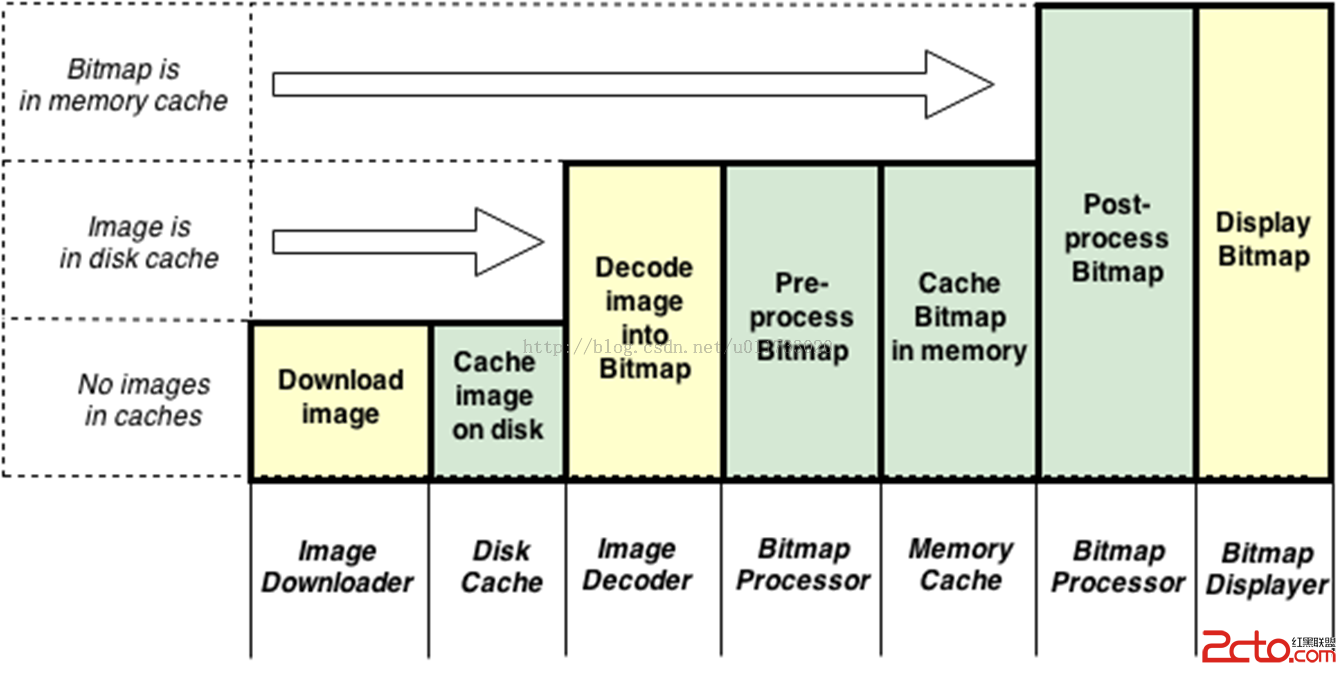
Android-Universal-Image-Loader (圖片異步加載緩存庫)的源碼解讀 前言: 在Android開發中,對於圖片的加載可以說是個老生常談的問題了,
 百度地圖開發的學習(一),百度地圖開發學習
百度地圖開發的學習(一),百度地圖開發學習
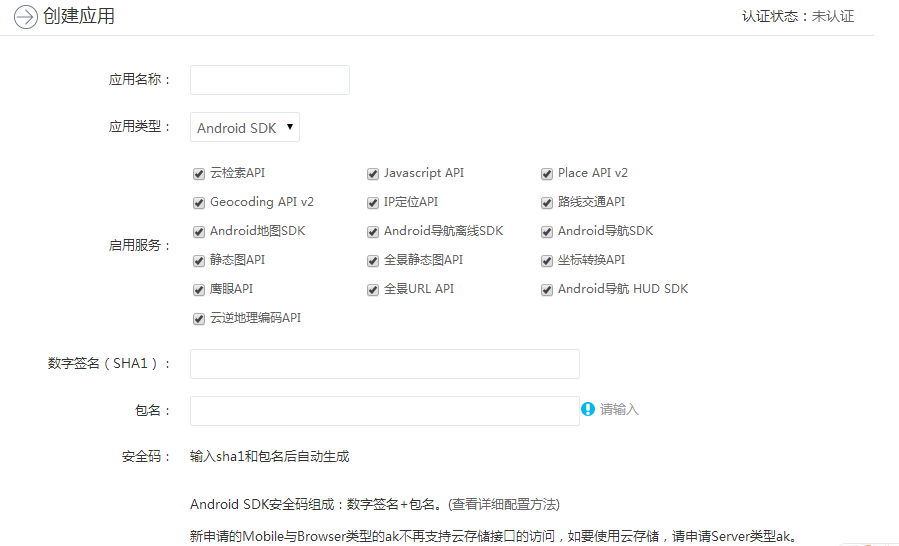
百度地圖開發的學習(一),百度地圖開發學習由於項目需求緣故,最近在學習Android地圖的開發,所以就記錄一下學習過程。最近都會陸續更新啦。目前使用百度地圖API的挺多的
 android listview 替代品recyclerview詳解,recyclerview使用詳解
android listview 替代品recyclerview詳解,recyclerview使用詳解
android listview 替代品recyclerview詳解,recyclerview使用詳解安卓v7支持包下的ListView替代品—&mdash