編輯:關於android開發
Canvas 即“畫布”的意思,在Android中用其來進行2D繪畫。
在使用canvas來進行繪圖時,一般都會自定義一個View來重寫它的onDraw方法:
public class CustomCanvas extends View {
public CustomCanvas(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
}
既然是繪圖,自然就少不了畫筆:Paint,canvas通過借用paint來繪制圖像。
canvas中,有rotate、scale、translate等方法即旋轉、縮放、平移,對於這幾個方法必須注意:操作對想象是畫布,發生旋轉、縮放、平移的是畫布,並且使用canvas繪制時其中的坐標參數是相對於畫布的而不是相對於屏幕本身。單通過語言可能不太好理解,下面給出實例。
CanvasDemo:
第一步 自定義View並重寫onDraw方法
package com.noyet.practice.canvasdemo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.RectF;
import android.view.View;
/**
* package: com.noyet.practice.canvasdemo
* Created by noyet on 2015/11/23.
*/
public class CustomCanvas extends View {
private Paint mPaint;
private RectF mRect;
public CustomCanvas(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setColor(Color.RED);
mRect = new RectF(100, 100, 150, 150);
canvas.drawRect(mRect, mPaint);
// canvas.save();
canvas.scale(2f, 2f);
canvas.rotate(10, 100, 100);
mPaint.setColor(Color.GRAY);
canvas.drawRect(mRect, mPaint);
// canvas.restore();
}
}
第二步 在屏幕中顯示出來
package com.noyet.practice.canvasdemo;
import android.app.Activity;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Rect;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new CustomCanvas(this));
}
}
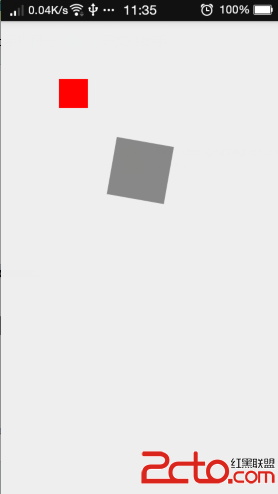
繪制結果:

從圖中可以看到,當調用canvas.scale(2f, 2f)方法和,連坐標的時間權重都是原來的2倍了
 android四大組件之Broadcast,androidbroadcast
android四大組件之Broadcast,androidbroadcast
android四大組件之Broadcast,androidbroadcast 廣播的概念 現實中:我們常常使用電台通過發送廣播發布消息,買個收音機,就能收聽 Andro
 android之sharedpreference的兩種使用方法,sharedpreference
android之sharedpreference的兩種使用方法,sharedpreference
android之sharedpreference的兩種使用方法,sharedpreferencesharedPreferences的介紹: 1.sharedPrefere
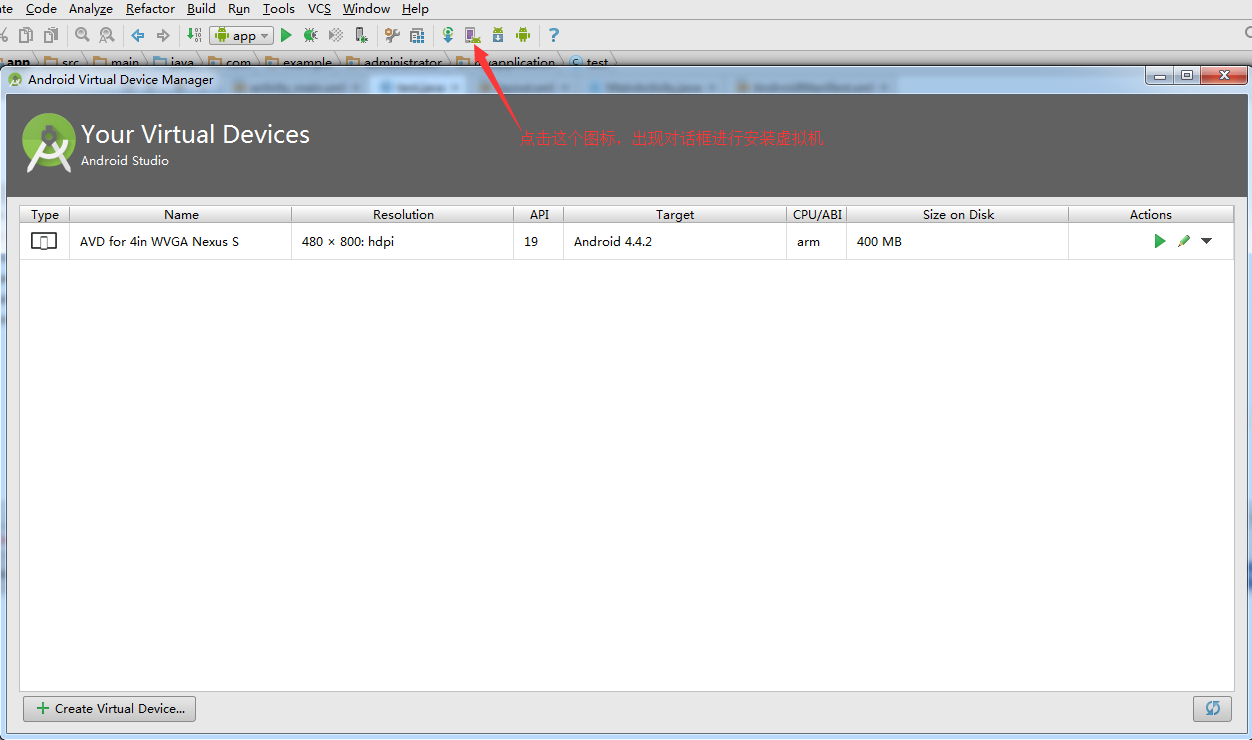
 Android studio環境搭建,androidstudio搭建
Android studio環境搭建,androidstudio搭建
Android studio環境搭建,androidstudio搭建首先要下載jdk,下載好以後配置環境變量,這裡略過,不會的可以百度搜索,這裡附上jdk下載地址:htt
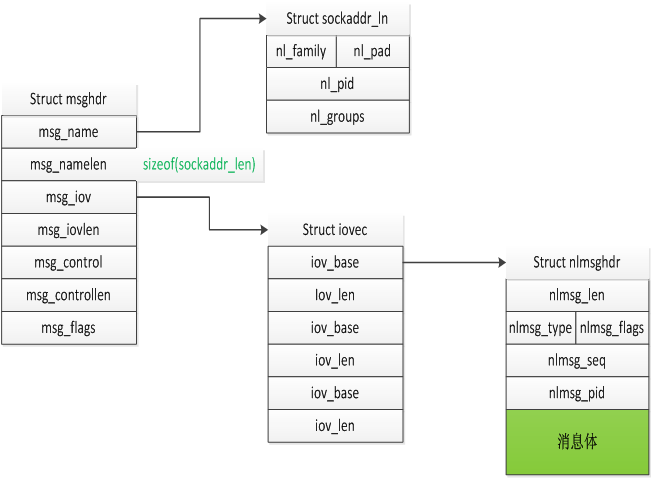
 Linux Netlink基本使用
Linux Netlink基本使用
Linux Netlink基本使用Netlink基本使用——lvyilong3161.什麼是Netlink什麼是Netlink?Netlink是linux提供的用於內核和