編輯:關於android開發
一個比較有趣的Android第三方開源波形view:WaveView,這種WaveView在一些常見的APP開發中,以水面波浪波形的形象的生動展示手機還剩余多少電量,存儲容量還有多少等,比較形象直觀生動。
下載地址:點此下載
wave:above_wave_color wave:blow_wave_color 定義波形的顏色(頂部波形平面的下方)。
wave_height 定義波浪的高度。
wave_hz 定義波浪起伏的頻率赫茲。
wave_length 定義波浪的長度。
以上幾種波浪波形為幾種枚舉類型。
wave:progress 為整型值,以0-100,100表示最高位波浪,0表示最低波浪。
xml文件:
1 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 xmlns:wave="http://schemas.android.com/apk/res-auto" 4 android:id="@+id/FrameLayout1" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" > 7 8 <com.john.waveview.WaveView 9 android:id="@+id/wv" 10 android:layout_width="match_parent" 11 android:layout_height="match_parent" 12 android:background="@android:color/white" 13 wave:above_wave_color="#4CAF50" 14 wave:blow_wave_color="#f44336" 15 wave:progress="60" 16 wave:wave_height="large" 17 wave:wave_hz="normal" 18 wave:wave_length="middle" /> 19 20 <SeekBar 21 android:id="@+id/sb" 22 android:layout_width="match_parent" 23 android:layout_height="wrap_content" 24 android:layout_marginBottom="20dp" 25 android:progress="100" /> 26 27 </FrameLayout>
1 package com.lixu.boliang;
2
3 import com.john.waveview.WaveView;
4 import android.app.Activity;
5 import android.os.Bundle;
6 import android.widget.SeekBar;
7 import android.widget.SeekBar.OnSeekBarChangeListener;
8
9 public class MainActivity extends Activity {
10 WaveView wv;
11
12 @Override
13 protected void onCreate(Bundle savedInstanceState) {
14 super.onCreate(savedInstanceState);
15 setContentView(R.layout.activity_main);
16
17 wv = (WaveView) findViewById(R.id.wv);
18
19 SeekBar sb = (SeekBar) findViewById(R.id.sb);
20
21 sb.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
22
23 @Override
24 public void onStopTrackingTouch(SeekBar seekBar) {
25
26 }
27
28 @Override
29 public void onStartTrackingTouch(SeekBar seekBar) {
30
31 }
32
33 @Override
34 public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
35 // 進度條改變設置波浪
36 wv.setProgress(progress);
37 }
38 });
39
40 }
41
42 }
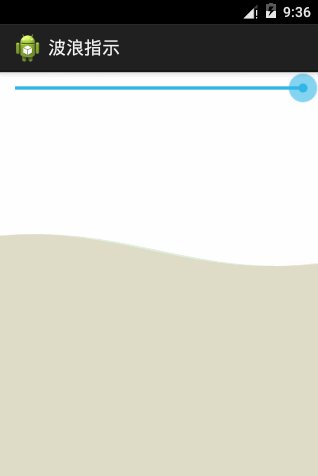
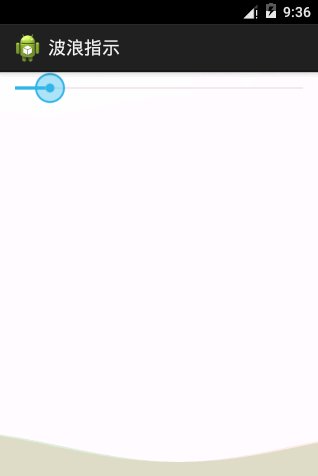
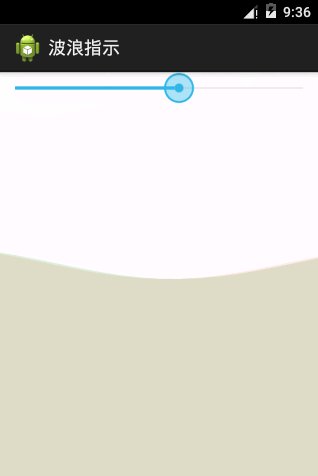
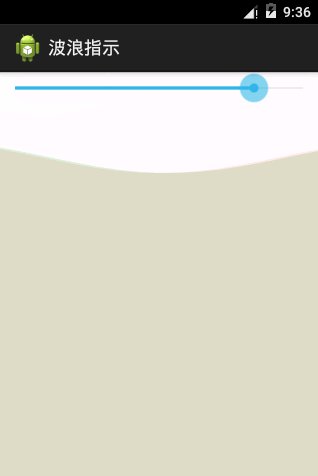
運行效果:

 Android studio圖片ERROR: 9-patch image xx .9.png malformed
Android studio圖片ERROR: 9-patch image xx .9.png malformed
Android studio圖片ERROR: 9-patch image xx .9.png malformed Android studio 圖片錯誤 9-patc
 Kotlin的擴展函數:擴展Android框架(KAD 08),kotlinandroid
Kotlin的擴展函數:擴展Android框架(KAD 08),kotlinandroid
Kotlin的擴展函數:擴展Android框架(KAD 08),kotlinandroid作者:Antonio Leiva 時間:Jan 11, 2017 原文鏈接:ht
 Android動態加載Dex機制解析
Android動態加載Dex機制解析
Android動態加載Dex機制解析 1.什麼是類加載器? 類加載器(class loader)是 Java?中的一個很重要的概念。類加載器負責加載 Java 類的字
 Android開發技巧——大圖裁剪
Android開發技巧——大圖裁剪
Android開發技巧——大圖裁剪 本篇內容是接上篇《Android開發技巧——定制仿微信圖片裁剪控件》 的,先簡單介紹對上篇所封裝的裁剪控件