編輯:關於android開發

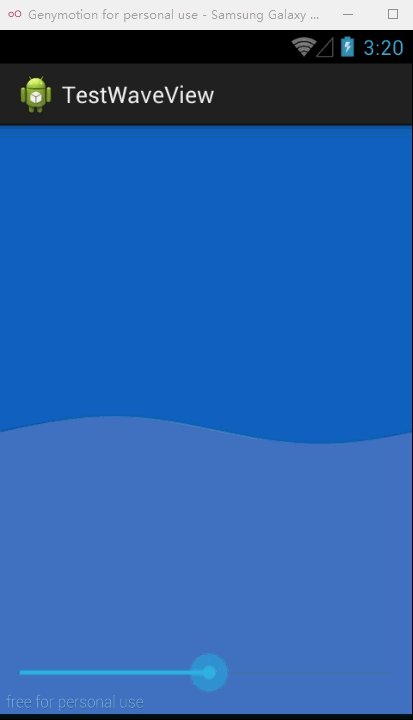
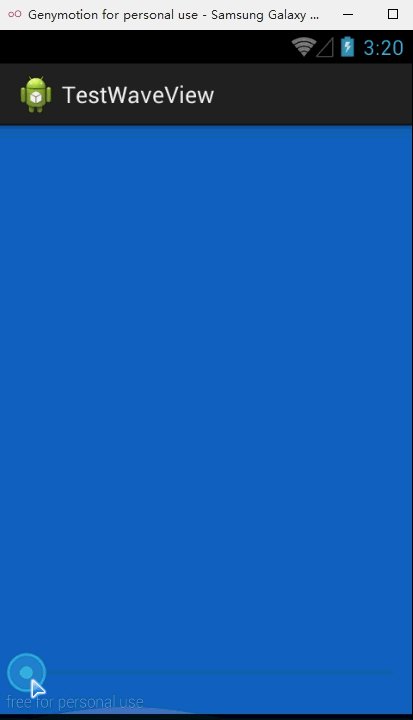
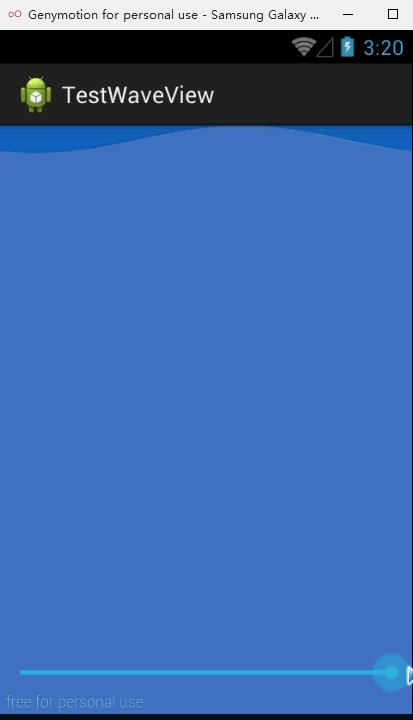
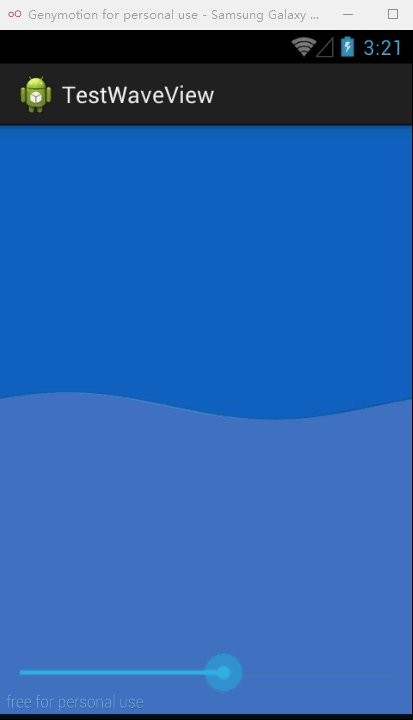
這種WaveView在一些常見的APP開發中,以水面波浪波形的形象的生動展示手機還剩余多少電量,存儲容量還有多少,比較形象直觀生動。
WaveView在github上的項目主頁是:https://github.com/john990/WaveView
代碼:
activity_main.xml:
1 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:wave="http://schemas.android.com/apk/res-auto" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <!-- wave:above_wave_color--> 7 <!-- wave:blow_wave_color 定義波形的顏色 ,頂部波形平面的下方 --> 8 <!-- wave_height 定義波浪的高度 --> 9 <!-- wave_hz 定義波浪起伏的頻率赫茲。 --> 10 <!-- wave_length 定義波浪的長度 --> 11 <!-- wave:progress 為整型值,以0-100,100表示最高位波浪,0表示最低波浪 --> 12 13 <com.john.waveview.WaveView 14 android:id="@+id/wave_view" 15 android:layout_width="match_parent" 16 android:layout_height="match_parent" 17 android:background="#1565C0" 18 wave:blow_wave_color="#1A237E" 19 wave:progress="60" 20 wave:wave_height="large" 21 wave:wave_hz="normal" 22 wave:wave_length="middle" /> 23 24 <SeekBar 25 android:id="@+id/seek_bar" 26 android:layout_width="match_parent" 27 android:layout_height="wrap_content" 28 android:layout_gravity="bottom|center_horizontal" 29 android:layout_marginBottom="20dp" 30 android:progress="60" /> 31 32 </FrameLayout>
MainActivity:
1 package com.zzw.testwaveview;
2
3 import android.app.Activity;
4 import android.os.Bundle;
5 import android.widget.SeekBar;
6
7 import com.john.waveview.WaveView;
8
9 public class MainActivity extends Activity {
10
11 private SeekBar seekBar;
12 private WaveView waveView;
13
14 public void onCreate(Bundle savedInstanceState) {
15 super.onCreate(savedInstanceState);
16 setContentView(R.layout.activity_main);
17
18 seekBar = (SeekBar) findViewById(R.id.seek_bar);
19 waveView = (WaveView) findViewById(R.id.wave_view);
20
21 seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
22 @Override
23 public void onProgressChanged(SeekBar seekBar, int progress,
24 boolean fromUser) {
25 waveView.setProgress(progress);
26 }
27
28 @Override
29 public void onStartTrackingTouch(SeekBar seekBar) {
30
31 }
32
33 @Override
34 public void onStopTrackingTouch(SeekBar seekBar) {
35
36 }
37 });
38 }
39 }
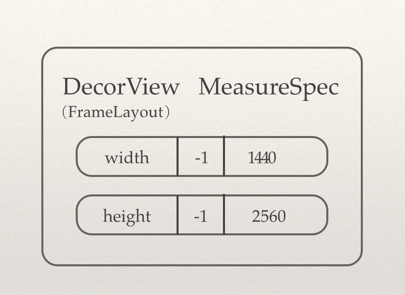
 Android View的繪制流程,androidview繪制
Android View的繪制流程,androidview繪制
Android View的繪制流程,androidview繪制轉自:Android View的繪制流程 寫得太好了,本來還想自己寫的,奈何肚裡墨
 Android中Fragment與Activity之間的交互(兩種實現方式),androidfragment
Android中Fragment與Activity之間的交互(兩種實現方式),androidfragment
Android中Fragment與Activity之間的交互(兩種實現方式),androidfragment(未給Fragment的布局設置BackGound) &nbs
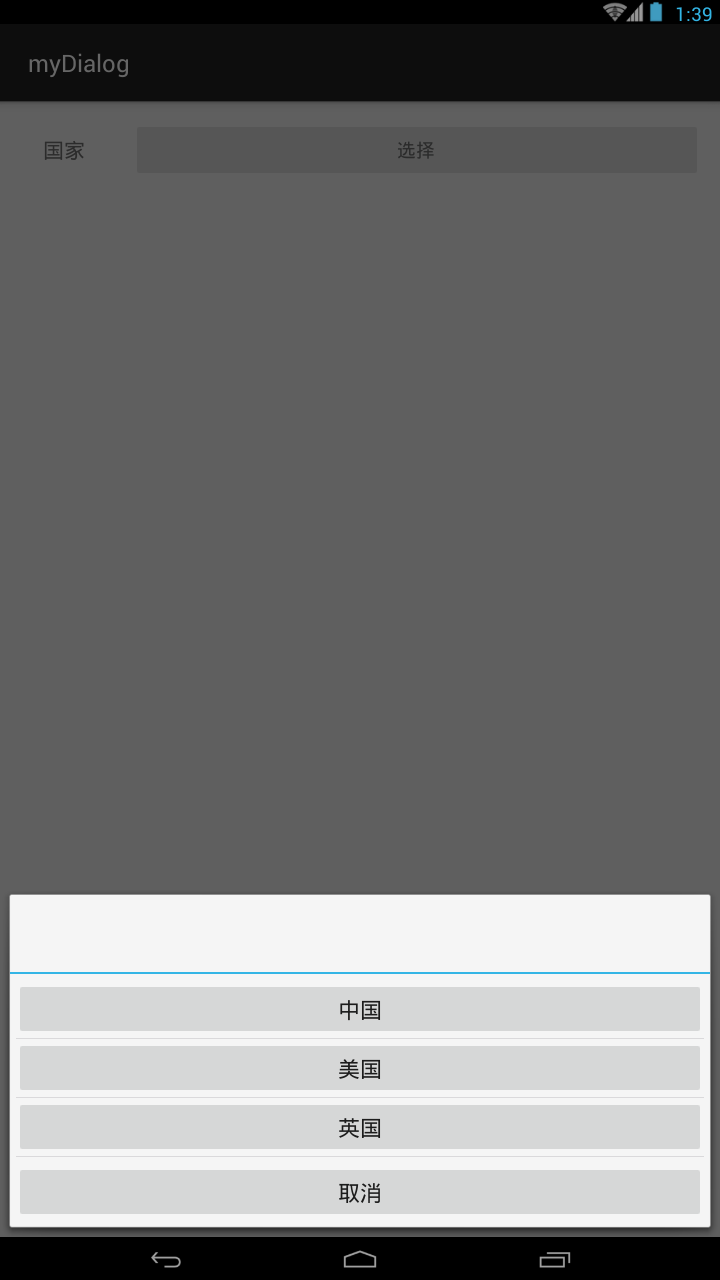
 懸浮對話框的實現,懸浮對話框實現
懸浮對話框的實現,懸浮對話框實現
懸浮對話框的實現,懸浮對話框實現直接上代碼: private void setDialog(){ View view = getLayoutIn
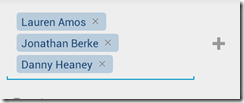
 自定義可點擊的ImageSpan並在TextView中內置“View“,imagespantextview
自定義可點擊的ImageSpan並在TextView中內置“View“,imagespantextview
自定義可點擊的ImageSpan並在TextView中內置“View“,imagespantextview有的時候可能想在TextView中添加一些圖片,比如下圖,發短信