編輯:關於android開發
先上代碼:
package com.andy.oschina_android.widget;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
public class CircleImageView extends View {
private Paint mPaint;
private RectF mBound;
private Bitmap mImageBitmap;
private float mRadius;
public CircleImageView(Context context) {
this(context,null);
}
public CircleImageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CircleImageView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mBound = new RectF();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int vw,vh;
vw = vh =0;
int iw,ih;
if(mImageBitmap==null){
iw = ih = 0;
}else{
iw = mImageBitmap.getWidth();
ih = mImageBitmap.getHeight();
}
int size = Math.min(iw,ih);
setMeasuredDimension(size,size);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
if(w!=oldw||h!=oldh){
/**
* 設置邊界,劇中顯示
*/
int iw,ih;
if(mImageBitmap==null){
iw = ih = 0;
}else{
iw = mImageBitmap.getWidth();
ih = mImageBitmap.getHeight();
}
int size = Math.min(getHeight(),getWidth());
mBound.set(0,0,size,size);
mRadius = size/2;
if(mPaint.getShader()!=null){
Matrix m = new Matrix();
if(iw>ih){
m.setTranslate((iw-ih)/2,0);
}else{
m.setTranslate(0,(ih-iw)/-2);
}
mPaint.getShader().setLocalMatrix(m);
}
}
}
@Override
protected void onDraw(Canvas canvas) {
if(mImageBitmap!=null) {
canvas.drawRoundRect(mBound, mRadius, mRadius, mPaint);
}
}
/**
* 由圖片決定View的大小
* @param bitmap
*/
public void setImageBitmap(Bitmap bitmap){
if(bitmap!=mImageBitmap){
mImageBitmap = bitmap;
if(bitmap!=null) {
BitmapShader bs = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
mPaint.setShader(bs);
}else{
mPaint.setShader(null);
}
requestLayout();
}
}
}
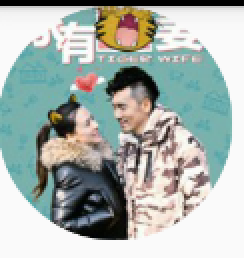
效果圖:

思路:
這裡實現圓的方式是定義一個正方形的View,通過圓角(1/4圓)的方式實現
以上代碼主要做了三件事:
1、測量view的大小
2、設定繪制編輯,設置偏移量
3、設置BitmapSharder
方法onMeasure()在測量view大小時被調用,在該方法中的末尾調用了setMeasuredDimension();,這個方法設置的高寬就是最終view的高寬。
在onSizeChanged()方法中根據圖片的大小設置了矩形邊界和圓角半徑;同時創建一個Matrix,通過Matrix設置偏移量,最後把Matrix通過方法setLocalMatrix()設置給了BitmapShader對象,這裡的BitmapShader對象就是setImageBitmap()方法中創建的。
onDraw()代碼一目了然,就不在說了。
setImageBitmap()是自定義方法,用於將圖片設置給view。在這個方法中主要干了兩個事情,一是創建一個BitmapShader,用於存放圖片的像素;二是請求重繪控件。
 Android 巧妙實現圖片和文字上下布局或者左右布局,
Android 巧妙實現圖片和文字上下布局或者左右布局,
Android 巧妙實現圖片和文字上下布局或者左右布局,最近去了一家新公司,然後開始做新的項目,看其代碼發現了一個很巧妙的方法來實現圖片在上面文字在下面的布局方式。只需要
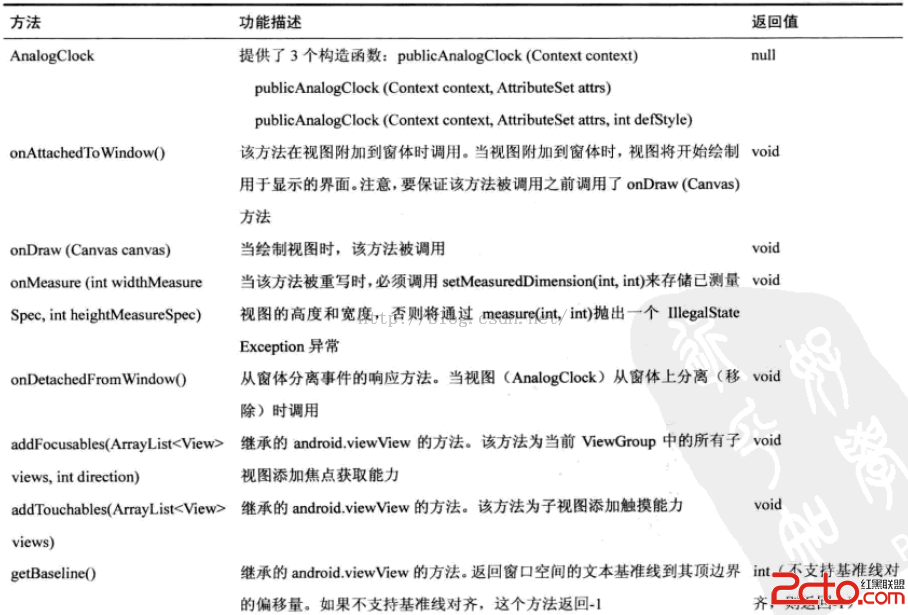
 閱讀《Android 從入門到精通》(16)——表狀時鐘
閱讀《Android 從入門到精通》(16)——表狀時鐘
閱讀《Android 從入門到精通》(16)——表狀時鐘 表狀時鐘(AnalogClock) java.lang.Object; android.view.View; a
 android的布局-----RelativeLayout(相對布局),relativelayout布局
android的布局-----RelativeLayout(相對布局),relativelayout布局
android的布局-----RelativeLayout(相對布局),relativelayout布局學習導圖 注:父容器定位的屬性值只能是Boolean ,兄弟組件
 Android 自定義View高級特效,神奇的貝塞爾曲線
Android 自定義View高級特效,神奇的貝塞爾曲線
Android 自定義View高級特效,神奇的貝塞爾曲線 效果圖 效果圖中我們實現了一個簡單的隨手指滑動的二階貝塞爾曲線,還有一個復雜點的,穿越所有已知點的貝塞爾曲線。