編輯:關於android開發
第一 在使用XScrollView布局是,無法在該布局.xml文件,放置內容布局控件,假如放置了會報錯,
<com.markmao.pulltorefresh.widget.XScrollView
android:id="@+id/scroll_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/page_top"
android:fillViewport="true"
android:scrollbars="none" >
</com.markmao.pulltorefresh.widget.XScrollView>
XScrollView,通過看下面的代碼你會發現該控件在初始化時已經去動態添加了一個子控件,假如你再去放置內容布局肯定會報錯,因為android針對ScrollView的默認設置是只允許包含唯一子空間
public class XScrollView extends ScrollView implements OnScrollListener {
private LinearLayout mLayout;
private LinearLayout mContentLayout;
public XScrollView(Context context) {
super(context);
initWithContext(context);
}
public XScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
initWithContext(context);
}
public XScrollView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
initWithContext(context);
}
private void initWithContext(Context context) {
mLayout = (LinearLayout) View.inflate(context, R.layout.vw_xscrollview_layout, null);
mContentLayout = (LinearLayout) mLayout.findViewById(R.id.content_layout);this.addView(mLayout);
}
該控件源主如何讓用戶可以嵌套使用者自定義的布局了,我們先看看
R.layout.vw_xscrollview_layout 該布局文件的內部,頭部與頂部的咱們先不用管,就看中間的,ID值為 content_layout,默認我們的自定義布局是放置嵌套在其中的
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/header_layout"
android:layout_gravity="center_horizontal|top"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" />
<LinearLayout
android:id="@+id/content_layout"
android:layout_gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" />
<LinearLayout
android:id="@+id/footer_layout"
android:layout_gravity="center_horizontal|bottom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:tag="ttttt"
android:orientation="vertical" />
</LinearLayout>
public void setContentView(ViewGroup content) {
if (mLayout == null)
return;
if (mContentLayout == null)
mContentLayout = (LinearLayout) mLayout.findViewById(R.id.content_layout);
if (mContentLayout.getChildCount() > 0)
mContentLayout.removeAllViews();
mContentLayout.addView(content);
}
public void setView(View content) {
if (mLayout == null)
return;
if (mContentLayout == null)
mContentLayout = (LinearLayout) mLayout.findViewById(R.id.content_layout);
mContentLayout.addView(content);
}
外部引入 ,設置內容的函數有兩個,setContentView,setView
View content = LayoutInflater.from(this).inflate(R.layout.vw_scroll_view_content, null);
scrollview.setContentView()content;
針對這樣的情況,看個人因素,假如覺得新增一個布局文件無所謂的話也沒事,個人的強迫症太厲害,不喜歡這樣,感覺不簡潔,所以稍微簡單的修改了下
下面的布局文件還是用一個使用XScrollView的布局文件,內容布局也放置在該文件中,但是跟XScrollView就不是父子的關系,而是同級的,ID值 xcollview_content,就是內容布局,接下來就看代碼的
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/test_parent"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.markmao.pulltorefresh.widget.XScrollView
android:id="@+id/scroll_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/page_top"
android:fillViewport="true"
android:scrollbars="none" >
</com.markmao.pulltorefresh.widget.XScrollView>
<LinearLayout
android:id="@+id/xcollview_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/scroll_view"
android:background="@color/transparent"
android:orientation="vertical" >
<ListView
android:id="@+id/content_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:cacheColorHint="#00000000"
android:scrollbars="none" />
</LinearLayout>
</RelativeLayout>
代碼變動,在XScrollView中新增函數 ,需要注意的一個空間它只允許有一個父控件,到此步就結束了第一個問題
public void setDView(View content) {
if (mLayout == null)
return;
if (mContentLayout == null)
mContentLayout = (LinearLayout) mLayout.findViewById(R.id.content_layout);
ViewParent parent = this.getParent();
if (parent instanceof RelativeLayout) {
RelativeLayout r_parent = (RelativeLayout) parent;
r_parent.removeView(content);
}
if (parent instanceof LinearLayout) {
LinearLayout l_parent = (LinearLayout) parent;
l_parent.removeView(content);
}
mContentLayout.addView(content);
}

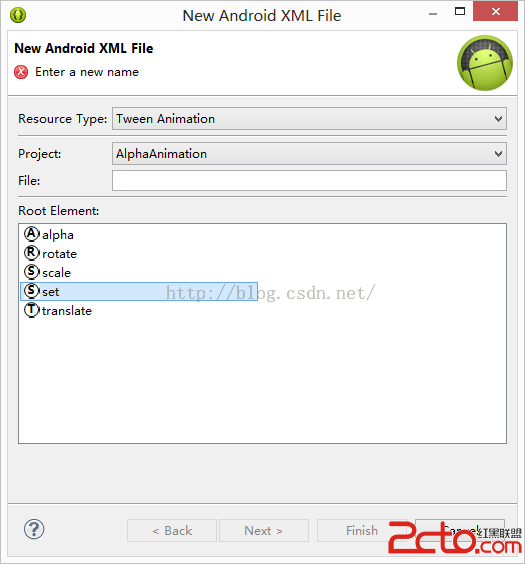
 Android學習第五篇——動畫效果
Android學習第五篇——動畫效果
Android學習第五篇——動畫效果 接下來我要介紹的是Android的一些動畫效果 一、AlphaAnimation透明動畫 這裡我用到了兩種不同的方法來實現透明動畫效
 RecyclerView 實現下拉刷新和自動加載,recyclerview下拉
RecyclerView 實現下拉刷新和自動加載,recyclerview下拉
RecyclerView 實現下拉刷新和自動加載,recyclerview下拉RecyclerView是 Android 兼容包V21中新推出的列表類,它的自定義化強的優
 linux2.4.18----25.文件系統的構建
linux2.4.18----25.文件系統的構建
linux2.4.18----25.文件系統的構建一. 文件系統的構建1.busybox的編譯方法: 用虛擬機的redhat9.0進行編譯版本: busybox-1.00
 在Ubuntu Server14.04上編譯Android6.0源碼,ubuntu編譯安卓源碼
在Ubuntu Server14.04上編譯Android6.0源碼,ubuntu編譯安卓源碼
在Ubuntu Server14.04上編譯Android6.0源碼,ubuntu編譯安卓源碼 此前編譯過Android4.4的源碼,但是現在Android都到了7.0
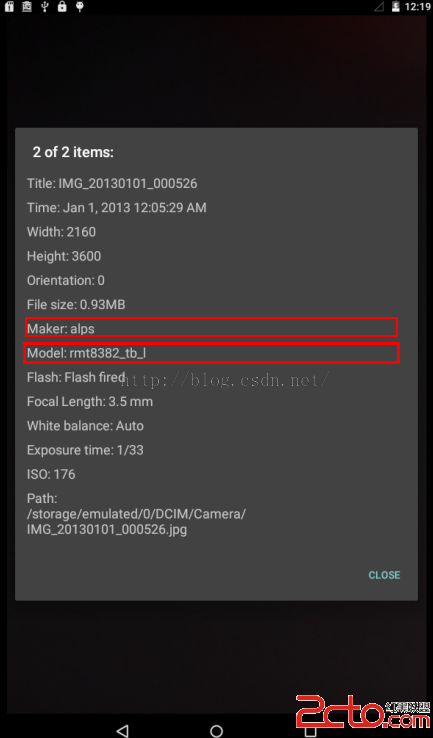
 Android系統之路(初識MTK) ------ 默認第一次開機屏幕亮度/日期格式/picture makeer model
Android系統之路(初識MTK) ------ 默認第一次開機屏幕亮度/日期格式/picture makeer model
Android系統之路(初識MTK) ------ 默認第一次開機屏幕亮