編輯:關於android開發
原始tab:

居中後的tab(邊緣效果是截圖的問題):

改變方法如下:
找到Android SlidingTabLayout源代碼,在Android SlidingTabLayout源代碼中有一個方法:
private void populateTabStrip();
1 private void populateTabStrip() {
2 final PagerAdapter adapter = mViewPager.getAdapter();
3 final View.OnClickListener tabClickListener = new TabClickListener();
4
5 for (int i = 0; i < adapter.getCount(); i++) {
6 View tabView = null;
7 TextView tabTitleView = null;
8
9 if (mTabViewLayoutId != 0) {
10 // If there is a custom tab view layout id set, try and inflate
11 // it
12 tabView = LayoutInflater.from(getContext()).inflate(mTabViewLayoutId, mTabStrip, false);
13 tabTitleView = (TextView) tabView.findViewById(mTabViewTextViewId);
14 }
15
16 if (tabView == null) {
17 tabView = createDefaultTabView(getContext());
18 }
19
20 if (tabTitleView == null && TextView.class.isInstance(tabView)) {
21 tabTitleView = (TextView) tabView;
22 }
23
24 tabTitleView.setText(adapter.getPageTitle(i));
25 tabView.setOnClickListener(tabClickListener);
26
27 mTabStrip.addView(tabView);
28 }
29 }
這是谷歌官方實現的Android SlidingTabLayout添加底部選項卡Tab的代碼,如果為了實現前文所述的將Tab均分水平位置空間,則需要修改此方法,在此方法中添加如下代碼:
1 LinearLayout.LayoutParams layoutParams= new LinearLayout.LayoutParams(0, LayoutParams.WRAP_CONTENT, 1.0f); 2 tabView.setLayoutParams(layoutParams);
這兩段代碼將tab view水平均分放置。
最終將private void populateTabStrip()改進成這樣:
1 private void populateTabStrip() {
2 final PagerAdapter adapter = mViewPager.getAdapter();
3 final View.OnClickListener tabClickListener = new TabClickListener();
4
5 for (int i = 0; i < adapter.getCount(); i++) {
6 View tabView = null;
7 TextView tabTitleView = null;
8
9 if (mTabViewLayoutId != 0) {
10 // If there is a custom tab view layout id set, try and inflate
11 // it
12 tabView = LayoutInflater.from(getContext()).inflate(mTabViewLayoutId, mTabStrip, false);
13 tabTitleView = (TextView) tabView.findViewById(mTabViewTextViewId);
14 }
15
16 if (tabView == null) {
17 tabView = createDefaultTabView(getContext());
18 }
19
20 if (tabTitleView == null && TextView.class.isInstance(tabView)) {
21 tabTitleView = (TextView) tabView;
22 }
23
24 tabTitleView.setText(adapter.getPageTitle(i));
25 tabView.setOnClickListener(tabClickListener);
26
27 //添加
28 LinearLayout.LayoutParams layoutParams= new LinearLayout.LayoutParams(0, LayoutParams.WRAP_CONTENT, 1.0f);
29 tabView.setLayoutParams(layoutParams);
30 //添加
31
32 mTabStrip.addView(tabView);
33 }
34 }
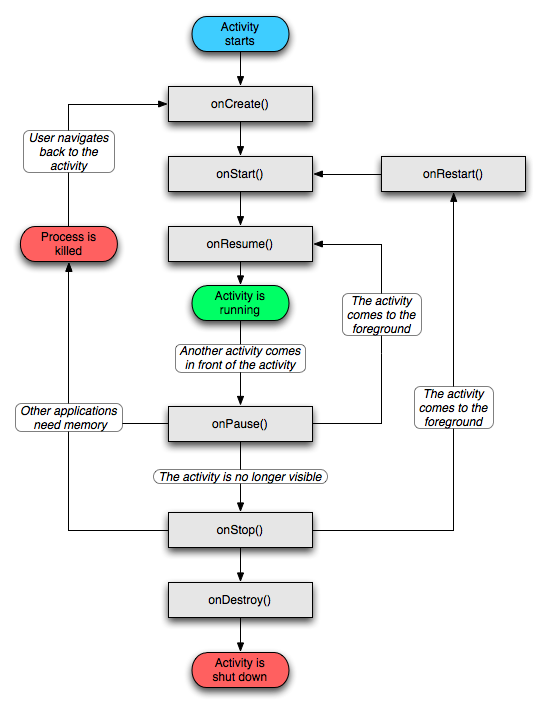
 Android活動的生存期,Android活動生存期
Android活動的生存期,Android活動生存期
Android活動的生存期,Android活動生存期Activity 類中定義了七個回調方法,覆蓋了活動生命周期的每一個環節,下面我來一一介紹下這七個方法。1. onCr
 高仿人人網客戶端Android版項目源碼,高仿android
高仿人人網客戶端Android版項目源碼,高仿android
高仿人人網客戶端Android版項目源碼,高仿android高仿人人網客戶端,有興趣的盆友可以研究下,裡面主要包含的一些UI設計與交互。(注:項目中有少許問題,apk能運
 新浪微博登錄界面上下拉伸圖片--第三方開源--PullToZoomListViewEx(二),新浪微博第三方登錄
新浪微博登錄界面上下拉伸圖片--第三方開源--PullToZoomListViewEx(二),新浪微博第三方登錄
新浪微博登錄界面上下拉伸圖片--第三方開源--PullToZoomListViewEx(二),新浪微博第三方登錄 這是PullZoomView在Scroll
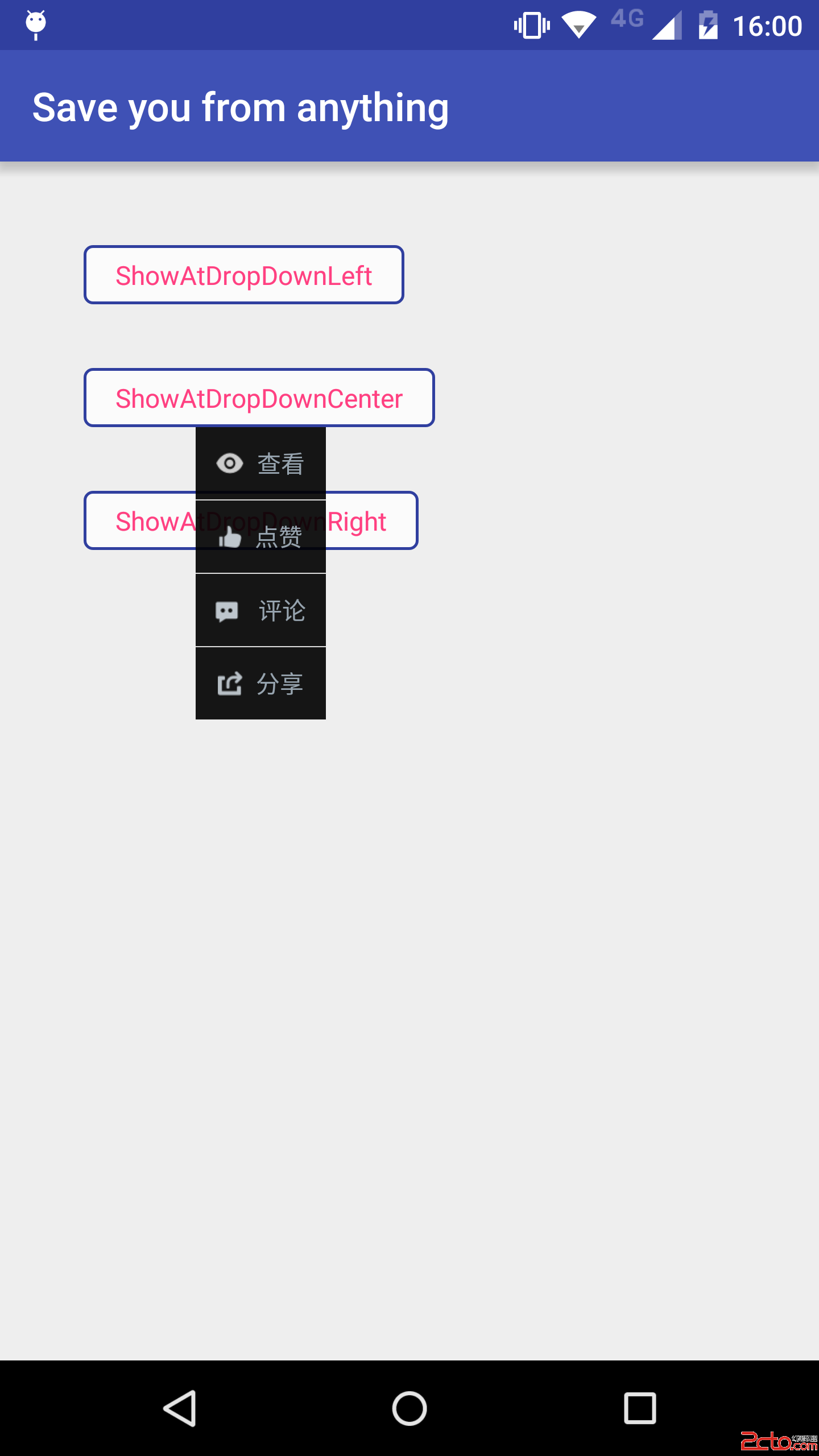
 47.Android 自定義PopupWindow技巧
47.Android 自定義PopupWindow技巧
47.Android 自定義PopupWindow技巧 47.Android 自定義PopupWindow技巧 Android 自定義PopupWindow技巧 前言 P