編輯:關於android開發
Android上的微光閃爍shimmer效果,實現的手段不少,其中比較好的是facebook做的開源庫:shimmer-android,其在github上的項目主頁是:https://github.com/facebook/shimmer-android 另外一個鏈接:http://facebook.github.io/shimmer-android/ 其實指向的項目都是一個項目內容。
要使用facebook的Android Shimmer微光閃爍,需要先到其主頁下載jar包,下載後直接放到自己Eclipse的項目libs裡面。然後在布局文件中寫一個com.facebook.shimmer.ShimmerFrameLayout布局,包裹自己的view.
比如一個TextView:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 > 6 7 <com.facebook.shimmer.ShimmerFrameLayout 8 android:id="@+id/shimmer_view_container" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:layout_centerInParent="true" > 12 13 <TextView 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:background="#ffc400" 17 android:padding="10dip" 18 android:text="android" 19 android:textColor="#eeeeee" 20 android:textSize="20sp" /> 21 </com.facebook.shimmer.ShimmerFrameLayout> 22 23 </RelativeLayout>
1 package com.zzw.shimmer;
2
3 import com.facebook.shimmer.ShimmerFrameLayout;
4
5 import android.app.Activity;
6 import android.os.Bundle;
7
8 public class MainActivity extends Activity {
9
10 @Override
11 protected void onCreate(Bundle savedInstanceState) {
12 super.onCreate(savedInstanceState);
13 setContentView(R.layout.activity_main);
14
15 ShimmerFrameLayout container = (ShimmerFrameLayout) findViewById(R.id.shimmer_view_container);
16
17 //執行的時長
18 container.setDuration(2500);
19
20 //開始執行效果
21 container.startShimmerAnimation();
22 }
23 }
 redis master-slave 切換演練
redis master-slave 切換演練
redis master-slave 切換演練redis master-slave 切換演練環境IP地址端口屬性192.168.31.2086379master192.1
 android實現文字漸變效果和歌詞進度的效果
android實現文字漸變效果和歌詞進度的效果
android實現文字漸變效果和歌詞進度的效果 要用TextView使用漸變色,那我們就必須要了解LinearGradient(線性漸變)的用法。 LinearGra
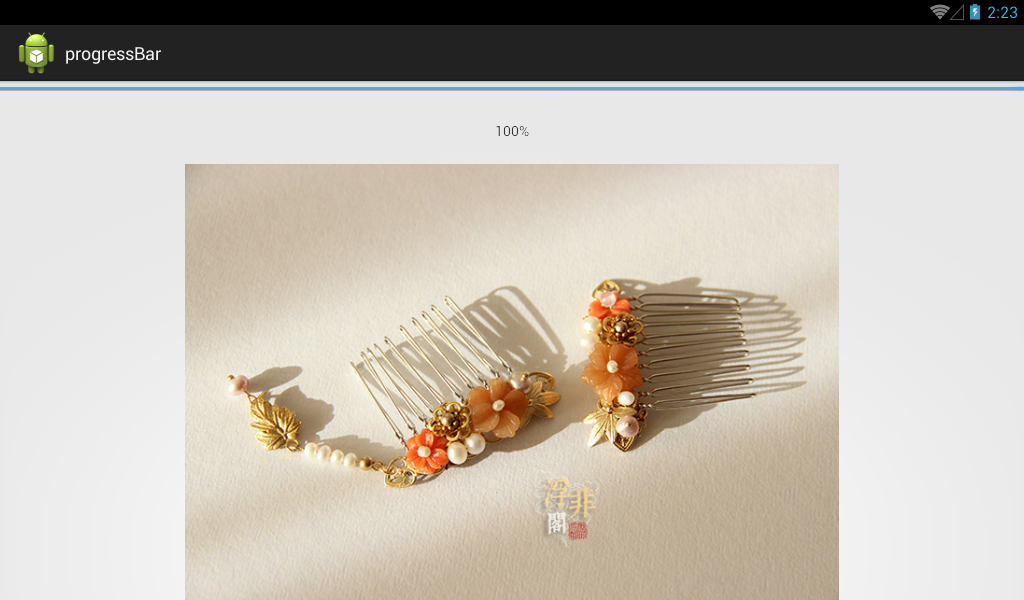
 Android文件下載之進度檢測,android文件下載
Android文件下載之進度檢測,android文件下載
Android文件下載之進度檢測,android文件下載 近期因為項目的需要,研究了一下Android文件下載進度顯示的功能實現,接下來就和大家一起分享學習一下,希望對
 Getting Started with Testing ——開始單元測試,startedtesting
Getting Started with Testing ——開始單元測試,startedtesting
Getting Started with Testing ——開始單元測試,startedtestingAndroid tests are based on J
 Android Material Design的FloatingActionButton,Snackbar和CoordinatorLayout,androidsnackbar
Android Material Design的FloatingActionButton,Snackbar和CoordinatorLayout,androidsnackbar
Android Material Design的FloatingActi