編輯:關於android開發
借鑒http://blog.csdn.net/wangjinyu501/article/details/8169924而來
fragment是為了簡化actvity與view之間的交互而將activity對用戶交互的邏輯模塊化進行的封裝,它的好處是:1>簡化activity的邏輯控制 2>這些模塊化的fragment也更利於復用。
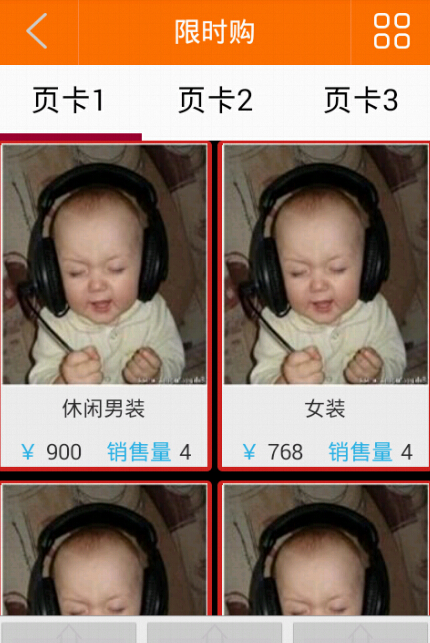
Fragment有如下特點: 1>Fragment表現為一個activity用戶界面的一部分 2>一個activity可以有多個fragment 3>可以在多個activity中復用fragment 4>fragment有自己的生命周期 5>fragment有自己的事件處理 6>activity運行中,可以添加,移除一個fragment 7>fragment的生命周期有其宿主activity控制 如圖是效果圖 代碼運行雖然沒問題 但是我在viewpager中傳入動態數據時,數據在viewpager中顯示不對應或有的不顯示 看網上別人說是FragmentPagerAdapter中的instantiateItem方法要重寫,能力不夠 沒搞懂 如下是布局文件
如下是布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#eee" >
<LinearLayout
android:id="@+id/ll_main_text"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#FF7200"
android:gravity="center_vertical" >
<LinearLayout
android:layout_width="60dp"
android:layout_height="match_parent"
android:gravity="center" >
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:contentDescription="@null"
android:scaleType="fitCenter"
android:src="@drawable/arrow_left" />
</LinearLayout>
<View
android:layout_width="0.5dp"
android:layout_height="match_parent"
android:background="#FE8B40" />
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.8"
android:gravity="center"
android:text="限時購"
android:textColor="@android:color/white"
android:textSize="20sp" />
<View
android:layout_width="0.5dp"
android:layout_height="match_parent"
android:background="#FE8B40" />
<LinearLayout
android:layout_width="60dp"
android:layout_height="match_parent"
android:gravity="center" >
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:contentDescription="@null"
android:scaleType="fitCenter"
android:src="@drawable/dropdown" />
</LinearLayout>
</LinearLayout>
<!-- -->
<LinearLayout
android:id="@+id/ll_text_mainout"
android:layout_width="match_parent"
android:layout_height="55dp"
android:layout_alignParentBottom="true"
android:background="#eee"
android:gravity="center_vertical"
android:orientation="vertical" >
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="#999999" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:baselineAligned="false"
android:gravity="center"
android:orientation="horizontal" >
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" >
<Button
android:id="@+id/bb_text_main1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:drawableTop="@drawable/main_topcolor"
android:paddingBottom="2dp"
android:paddingTop="5dp"
android:text="限時搶購"
android:textColor="@color/main_bottoncolor" />
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" >
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:drawableTop="@drawable/main_topcolor"
android:paddingBottom="2dp"
android:paddingTop="5dp"
android:text="限時搶購"
android:textColor="@color/main_bottoncolor" />
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" >
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:drawableTop="@drawable/main_topcolor"
android:paddingBottom="2dp"
android:paddingTop="5dp"
android:text="限時搶購"
android:textColor="@color/main_bottoncolor" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
<!-- -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/ll_text_mainout"
android:layout_below="@id/ll_main_text"
android:background="@android:color/white"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/linearlayout1"
android:layout_width="match_parent"
android:layout_height="50.0dip"
android:layout_gravity="center"
android:background="#FFFFFF" >
<TextView
android:id="@+id/text1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="頁卡1"
android:textColor="#000000"
android:textSize="22.0dip" />
<TextView
android:id="@+id/text2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="頁卡2"
android:textColor="#000000"
android:textSize="22.0dip" />
<TextView
android:id="@+id/text3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="頁卡3"
android:textColor="#000000"
android:textSize="22.0dip" />
</LinearLayout>
<TextView
android:id="@+id/cursor"
android:layout_width="100dp"
android:layout_height="5dp"
android:background="#990033" />
<android.support.v4.view.ViewPager
android:id="@+id/vPager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#000000"
android:flipInterval="30"
android:persistentDrawingCache="animation" />
</LinearLayout>
</RelativeLayout>
主代碼
如下
package org.xml.demo.viewpager;
import java.util.ArrayList;
import ogg.huanxin.huadong.R;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.DisplayMetrics;
import android.view.Display;
import android.view.View;
import android.view.Window;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
import android.widget.TextView;
public class MyViewpager extends FragmentActivity {
private ViewPager mPager;
private TextView barText;
private TextView view1, view2, view3;
private ArrayList<Fragment> fragmentlist;
private int currIndex;// 當前的葉卡標號
@Override
protected void onCreate(Bundle arg0) {
// TODO Auto-generated method stub
super.onCreate(arg0);
requestWindowFeature(Window.FEATURE_NO_TITLE);
// setContentView(R.layout.myciewpager);
setContentView(R.layout.mypager);
InitTextView();
InitTextBar();
InitViewPager();
}
/*
* 初始化標簽名字
*/
private void InitTextView() {
// TODO Auto-generated method stub
view1 = (TextView) findViewById(R.id.text1);
view2 = (TextView) findViewById(R.id.text2);
view3 = (TextView) findViewById(R.id.text3);
view1.setOnClickListener(new txListener(0));
view2.setOnClickListener(new txListener(1));
view3.setOnClickListener(new txListener(2));
}
public class txListener implements View.OnClickListener {
private int index = 0;
public txListener(int i) {
index = i;
}
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
mPager.setCurrentItem(index);
}
}
/*
* 初始化圖片的位移像素
*/
private void InitTextBar() {
// TODO Auto-generated method stub
barText = (TextView) super.findViewById(R.id.cursor);
Display display = getWindow().getWindowManager().getDefaultDisplay();
// 得到顯示的屏寬度
DisplayMetrics metrics = new DisplayMetrics();
display.getMetrics(metrics);
int tabLimeLength = metrics.widthPixels / 3;
LayoutParams lp = (LayoutParams) barText.getLayoutParams();
lp.width = tabLimeLength;
barText.setLayoutParams(lp);
}
/*
* 初始化ViewPager
*/
private void InitViewPager() {
// TODO Auto-generated method stub
mPager = (ViewPager) findViewById(R.id.vPager);
fragmentlist = new ArrayList<Fragment>();
Fragment btFragment = new Fragment1();
Fragment fragment2 = new Fragment2();
Fragment fragment3 = new Fragment3();
fragmentlist.add(btFragment);
fragmentlist.add(fragment2);
fragmentlist.add(fragment3);
// 給ViewPager設置適配器
mPager.setAdapter(new MyFragmentPagerAdapter(
getSupportFragmentManager(), fragmentlist));
mPager.setCurrentItem(0); // 設置當前顯示標簽頁為第一頁
// mPager.setOnPageChangeListener(new MyPn);
mPager.setOnPageChangeListener(new MyOnpageChangeListener());// 頁面變化時的監聽器
}
private class MyOnpageChangeListener implements OnPageChangeListener {
@Override
public void onPageScrollStateChanged(int arg0) {
// onPageScrollStateChanged(int arg0)
// 表示當前滑動的狀態,只有三個狀態0(END),1(PRESS) , 2(UP),
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// onPageScrolled(int arg0, float arg1, int arg2)
// arg0表示目標,arg1表示偏移的百分比,arg2表示偏移的像素
LinearLayout.LayoutParams ll = (LayoutParams) barText
.getLayoutParams();
if (currIndex == arg0) {
ll.leftMargin = (int) (currIndex * barText.getWidth() + arg1
* barText.getWidth());
} else if (currIndex > arg0) {
ll.leftMargin = (int) (currIndex * barText.getWidth() - (1 - arg1)
* barText.getWidth());
}
barText.setLayoutParams(ll);
}
@Override
public void onPageSelected(int arg0) {
// onPageSelected(int arg0) 指的是當前選擇的是哪個頁面
currIndex = arg0;
// int i = currIndex + 1;
// Toast.makeText(MyViewpager.this, "您選擇了第" + i + "個葉卡",
// Toast.LENGTH_SHORT).show();
}
}
private class MyFragmentPagerAdapter extends FragmentPagerAdapter {
private ArrayList<Fragment> list;
public MyFragmentPagerAdapter(FragmentManager fm,
ArrayList<Fragment> list) {
super(fm);
this.list = list;
// TODO Auto-generated constructor stub
}
@Override
public Fragment getItem(int arg0) {
// TODO Auto-generated method stub
return list.get(arg0);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return list.size();
}
@Override
public int getItemPosition(Object object) {
// TODO Auto-generated method stub
return super.getItemPosition(object);
}
}
}
其中的fragment的一個主代碼和布局如下
其中3個fragment你可以隨便寫的


 Activity啟動過程源碼分析
Activity啟動過程源碼分析
Activity啟動過程源碼分析 其實寫分析源碼文章總會顯得很復雜很乏味,但是梳理自己看源碼時的一些總結也是一種提高。這篇博客分析下Activity啟動過程源碼,我會盡量
 VS2015牆內創建ionic2,vs2015牆ionic2
VS2015牆內創建ionic2,vs2015牆ionic2
VS2015牆內創建ionic2,vs2015牆ionic2 開始學習ionic2,試驗各種方法,感覺以下是緊跟rc版本的
 談談LoveLive SIF以及即將誕生的LL練習器,lovelivesif
談談LoveLive SIF以及即將誕生的LL練習器,lovelivesif
談談LoveLive SIF以及即將誕生的LL練習器,lovelivesif由於課程需要和自身需求以及廣大的LLer的需求,這個學期我將做一個造福全世界LLer的安卓ap
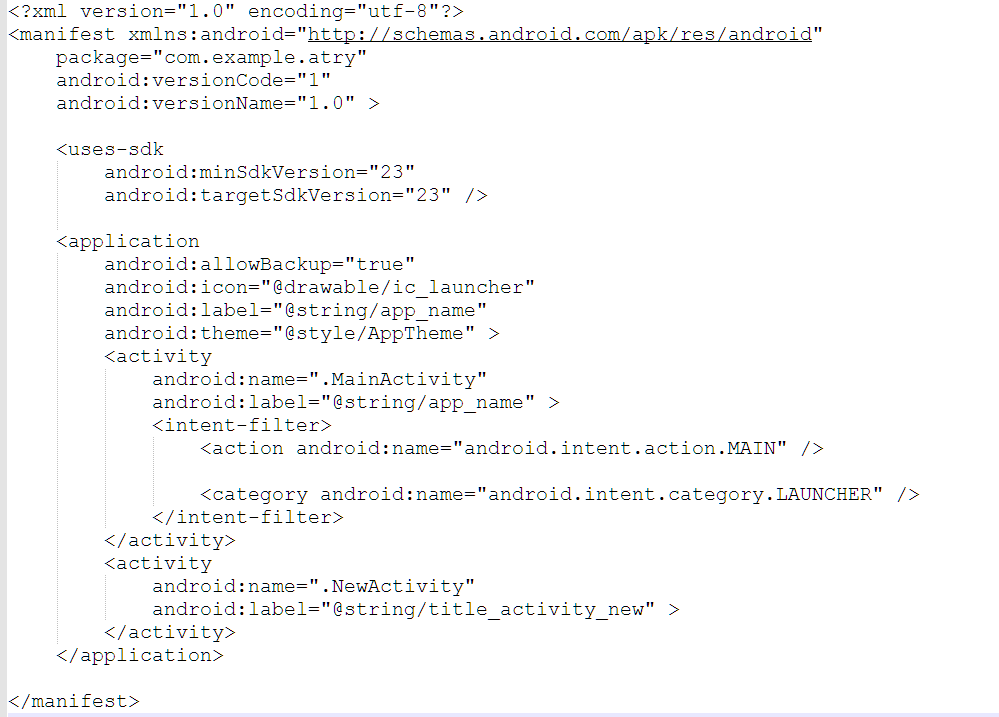
 Android清單文件AndroidMenifest.xml,android清單文件
Android清單文件AndroidMenifest.xml,android清單文件
Android清單文件AndroidMenifest.xml,android清單文件1.AndroidMenifes.xml清單文主要結構件結構 所謂主要結構就是每一個清