編輯:關於android開發
本文將講解如何通過codecogs.com和Google.com提供的API接口來將LaTeX數學函數表達式轉化為圖片形式。具體思路如下:
(1)通過EditText獲取用戶輸入的LaTeX數學表達式,然後對表達式格式化使之便於網絡傳輸。
(2)將格式化之後的字符串,通過Http請求發送至codecogs.com或者Google.com。
(3)獲取網站返回的數據流,將其轉化為圖片,並顯示在ImageView上。
具體過程為:
1、獲取並格式化LaTeX數學表達式
首先,我們在這個網站輸入LaTeX數學公式然後返回圖片時,即“http://latex.codecogs.com/gif.latex?“後面跟上我們輸入的公式內容。比如”http://latex.codecogs.com/gif.latex?\alpha”就顯示一個希臘字母。所以我們可以在其後加上我們希望轉換的公式即可。但是需要注意的是,網絡URL中的空格有時候會自動轉化為加號”+“。所以,我們在傳輸的時候需要將空格去掉。或者將其轉換為”%20“。Button單擊時執行。
首先要添加網絡訪問權限:
<uses-permission android:name="android.permission.INTERNET"/>
String PicUrlCogs = "http://latex.codecogs.com/gif.latex?";
Url = new URL(PicUrlCogs + editText.getText().toString().replace(" ",""));
new MyDownloadTask().execute(); // 執行Http請求
while(!finishFlag) {} // 等待數據接收完畢
imageView.setImageBitmap(pngBM); // 顯示圖片
finishFlag = false; // 標識回位
2、發送Http請求
這裡,我們發送Http請求采取異步線程的方式。首先,獲取上一步得到的URL地址,然後建立一個Http鏈接,然後將返回的數據輸入到輸入流中,最後將輸入流進行解碼為圖片並顯示在ImageView中。
protected Void doInBackground(Void... params) {
try {
URL picUrl = Url; // 獲取URL地址
HttpURLConnection conn = (HttpURLConnection) picUrl.openConnection();
// conn.setConnectTimeout(1000); // 建立連接
// conn.setReadTimeout(1000);
conn.connect(); // 打開連接
if (conn.getResponseCode() == 200) { // 連接成功,返回數據
InputStream ins = conn.getInputStream(); // 將數據輸入到數據流中
pngBM = BitmapFactory.decodeStream(picUrl.openStream()); // 解析數據流
finishFlag = true; // 數據傳輸完畢標識
ins.close(); // 關閉數據流
}
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
完整的MyDownloadTask類代碼(在MainActivity內):
class MyDownloadTask extends AsyncTask<Void, Void, Void> {
protected void onPreExecute() {
//display progress dialog.
}
protected Void doInBackground(Void... params) {
try {
URL picUrl = Url; // 獲取URL地址
HttpURLConnection conn = (HttpURLConnection) picUrl.openConnection();
// conn.setConnectTimeout(1000); // 建立連接
// conn.setReadTimeout(1000);
conn.connect(); // 打開連接
if (conn.getResponseCode() == 200) { // 連接成功,返回數據
InputStream ins = conn.getInputStream(); // 將數據輸入到數據流中
pngBM = BitmapFactory.decodeStream(picUrl.openStream()); // 解析數據流
finishFlag = true; // 數據傳輸完畢標識
ins.close(); // 關閉數據流
}
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
protected void onPostExecute(Void result) {
// dismiss progress dialog and update ui
}
}
3、顯示圖片
在上一步建立的網絡連接類,然後在Button單擊事件內實例化一個此類來接收數據,然後將返回的數據顯示在ImageView內。
btnPreview.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
try {
Url = new URL(PicUrlCogs + editText.getText().toString().replace(" ","")); // 轉換字符串
new MyDownloadTask().execute(); // 執行Http請求
while(!finishFlag) {} // 等待數據接收完畢
imageView.setImageBitmap(pngBM); // 顯示圖片
finishFlag = false; // 標識回位
} catch (Exception e) {
e.printStackTrace();
}
}
});
這樣,我們在輸入LaTeX公式之後,單擊PREVIEW按鈕,就會在ImageView上顯示對應的圖片了。由於本文只討論如何進行轉化,並沒有對圖片進行任何優化處理,可能看起來比較小。另外,如果采取去空格轉化URL的方法,盡量保證LaTeX表達式是嚴格合法的(比如所有單元都用{}括起來)。
 學習Android從0開始之基礎篇(2)-AndroidMainfest.xml文件詳解
學習Android從0開始之基礎篇(2)-AndroidMainfest.xml文件詳解
學習Android從0開始之基礎篇(2)-AndroidMainfest.xml文件詳解 AndroidMainfest.xml文件詳解 一、關於AndroidMani
 你的應用是如何被替換的,App劫持病毒剖析,app劫持
你的應用是如何被替換的,App劫持病毒剖析,app劫持
你的應用是如何被替換的,App劫持病毒剖析,app劫持一.App劫持病毒介紹 App劫持是指執行流程被重定向,又可分為Activity劫持、安裝劫持、流量劫持、函數執行劫
 27個漂亮的移動端注冊/登錄界面設計作品,27登錄界面設計作品
27個漂亮的移動端注冊/登錄界面設計作品,27登錄界面設計作品
27個漂亮的移動端注冊/登錄界面設計作品,27登錄界面設計作品英文:medium 作者:Muzli 譯者:設計達人 鏈接:http://www.s
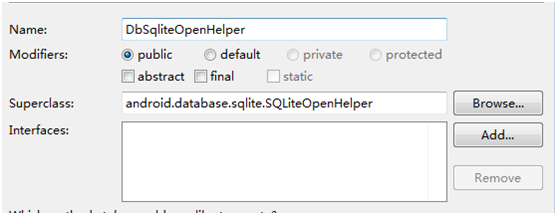
 安卓第四天筆記-Sqlite,安卓第四天-sqlite
安卓第四天筆記-Sqlite,安卓第四天-sqlite
安卓第四天筆記-Sqlite,安卓第四天-sqlite安卓第四天筆記-Sqlite 1.數據庫的創建運行與更新 1.1.創建一個類繼承SqliteOpenHelper &