編輯:關於android開發
一、側滑界面Menu自定義:
在menu文件夾下新建activity_main_drawer.xml文件,自定義標題和icon:
1 <?xml version="1.0" encoding="utf-8"?> 2 <menu xmlns:android="http://schemas.android.com/apk/res/android"> 3 <group android:checkableBehavior="single"> 4 <item android:id="@+id/nav_forWhy" android:icon="@drawable/ic_nav_for_why" 5 android:title="十萬個為什麼" /> 6 <item android:id="@+id/nav_knowledge" android:icon="@drawable/ic_nav_knowledge" 7 android:title="百科知識" /> 8 <item android:id="@+id/nav_expo" android:icon="@drawable/ic_nav_expo" 9 android:title="科普博覽" /> 10 <item android:id="@+id/nav_reader" android:icon="@drawable/ic_nav_reader" 11 android:title="科普讀物" /> 12 <item android:id="@+id/nav_favorite" android:icon="@drawable/ic_nav_favorite" 13 android:title="我的私藏" /> 14 </group> 15 16 <item android:title="其他"> 17 <menu> 18 <item android:id="@+id/nav_author" android:icon="@drawable/ic_nav_author" 19 android:title="作者"/> 20 <item android:id="@+id/nav_about" android:icon="@drawable/ic_nav_about" 21 android:title="版權說明" /> 22 </menu> 23 </item> 24 </menu>
二、側滑界面頭部布局自定義
在layout下新建nav_header_main.xml文件進行側滑界面頭部自定義布局:
1 <?xml version="1.0" encoding="utf-8"?> 2 3 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 4 5 android:layout_width="match_parent" 6 7 android:layout_height="@dimen/nav_header_height" 8 9 android:background="@drawable/side_nav_bar" 10 11 android:paddingBottom="@dimen/activity_vertical_margin" 12 13 android:paddingLeft="@dimen/activity_horizontal_margin" 14 15 android:paddingRight="@dimen/activity_horizontal_margin" 16 17 android:paddingTop="@dimen/activity_vertical_margin" 18 19 android:theme="@style/ThemeOverlay.AppCompat.Dark" 20 21 android:orientation="vertical" 22 23 android:gravity="bottom"> 24 25 26 27 <ImageView android:layout_width="wrap_content" 28 29 android:layout_height="wrap_content" 30 31 android:paddingTop="@dimen/nav_header_vertical_spacing" 32 33 android:src="@mipmap/ic_launcher" 34 35 android:id="@+id/imageView" /> 36 37 38 39 <TextView android:layout_width="match_parent" 40 41 android:layout_height="wrap_content" 42 43 android:paddingTop="@dimen/nav_header_vertical_spacing" 44 45 android:text="@string/app_name" 46 47 android:textAppearance="@style/TextAppearance.AppCompat.Body1" /> 48 49 50 51 <TextView android:layout_width="wrap_content" 52 53 android:layout_height="wrap_content" 54 55 android:text="Encyclopedia World" 56 57 android:id="@+id/textView" /> 58 59 60 61 </LinearLayout>
三、開始創建activity的布局文件
將自定義menu和頭部布局添加到activity_main.xml布局文件的NavigationView控件中:
1 <android.support.design.widget.NavigationView 2 3 android:id="@+id/nav_view" 4 5 android:layout_width="wrap_content" 6 7 android:layout_height="match_parent" 8 9 android:layout_gravity="start" 10 11 android:fitsSystemWindows="true" 12 13 app:headerLayout="@layout/nav_header_main" 14 15 app:menu="@menu/activity_main_drawer" />
四、在activity聲明並調用NavigationView
1、聲明NavigationView:
1 NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
2、對NavigationView每個item的進行監聽:
1 @Override
2
3 public boolean onNavigationItemSelected(MenuItem item) {
4
5 // Handle navigation view item clicks here.
6
7 int id = item.getItemId();
8
9
10
11 switch (id){
12
13 case R.id.nav_forWhy://十萬個為什麼
14
15 break;
16
17 case R.id.nav_knowledge://百科知識
18
19 break;
20
21 case R.id.nav_expo://科普博覽
22 break;
23
24 case R.id.nav_reader://科普讀物
25
26 break;
27
28 case R.id.nav_favorite://我的私藏
29
30 break;
31
32 case R.id.nav_author://作者
33
34 break;
35
36 case R.id.nav_about://版權說明
37
38 break;
39
40 }
41
42
43
44 DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
45
46 drawer.closeDrawer(GravityCompat.START);//關閉側滑界面
47
48 return true;
49
50 }
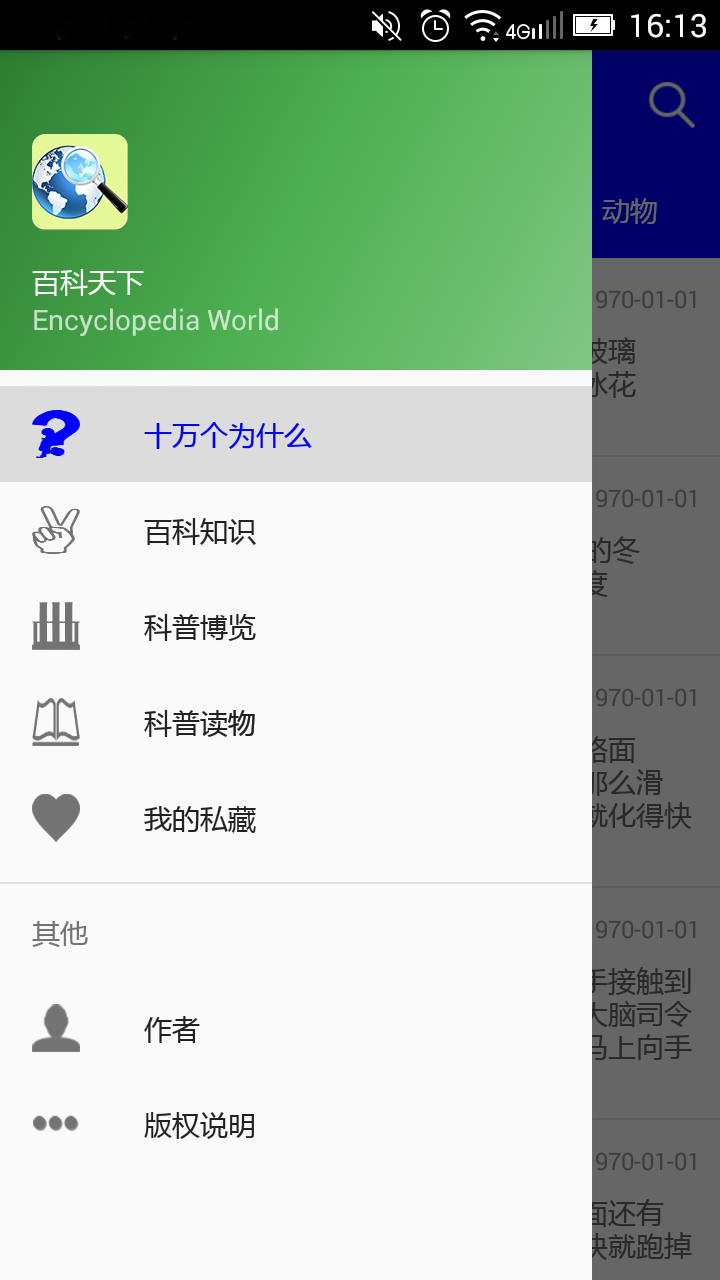
五、最終效果圖:

Demo下載地址:http://zhushou.360.cn/detail/index/soft_id/3145828
 Android中手機錄屏並轉換GIF的兩種方式,android錄屏
Android中手機錄屏並轉換GIF的兩種方式,android錄屏
Android中手機錄屏並轉換GIF的兩種方式,android錄屏之前在博文中為了更好的給大家演示APP的實現效果,本人了解學習了幾種給手機錄屏的方法,今天就給大家介紹兩
 Andriod DiskLruCache的使用案例
Andriod DiskLruCache的使用案例
Andriod DiskLruCache的使用案例 DiskLruCache是谷歌推薦的用來實現硬盤緩存的類,本案例將對DiskLruCache的基本用法做一個總結,
 Android學習指南之四十二:用戶界面View之SlidingDrawer
Android學習指南之四十二:用戶界面View之SlidingDrawer
研究Launcher源碼時,發現並學習了SlidingDrawer類,即通常所
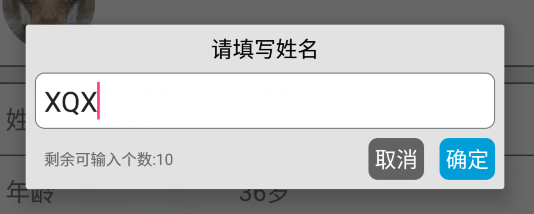
 Android項目實戰(二十七):數據交互(信息編輯)填寫總結,android信息編輯
Android項目實戰(二十七):數據交互(信息編輯)填寫總結,android信息編輯
Android項目實戰(二十七):數據交互(信息編輯)填寫總結,android信息編輯前言: 項目中必定用到的數據填寫需求。比如修改用戶名的文字編輯對話框,修改生日的