編輯:關於android開發
現在這麼一個需求:

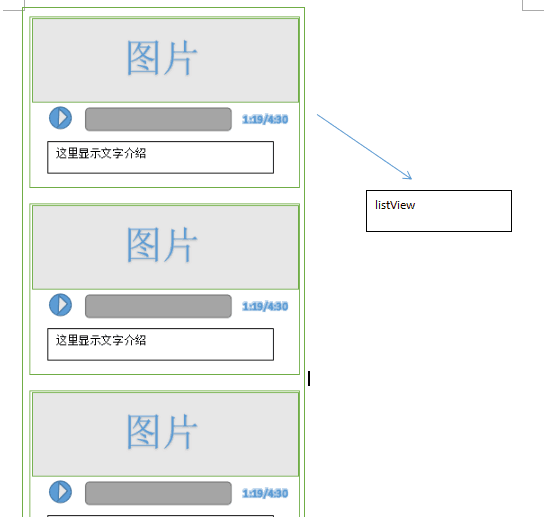
我有一個ListView,每一個列表項 布局如上圖,頂部一個大圖片展示,中部一個音頻播放,底部一個描述文字。
在這個界面,一次只能點擊一個列表項的播放按鈕,那麼我直接在ListView所屬的activity創建了唯一的一個MediaPlayer,然而,這不是問題,所有的音頻方面的播放沖突都解決了
問題就在中部的音頻播放,我需要點擊左邊的播放按鈕,然後右邊有一個剩余時間要跟隨著變化,當然點擊暫停的時候,剩余時間也要暫停
首先,這裡運用了購物車功能的原理實現按鈕的操作。Android 購物車功能的實現
怎麼實現某一個列表項中的TextView 顯示的剩余時間也跟隨著變化呢?
找尋了很多方法,最後問了一個Android交流群的群主得以解決。
怎麼實現呢:
即自定義一個TextView在列表項中來顯示剩余時間,只要每次刷新適配器的時候,給這個自定義的TextView 一個初始值,然後TextView就可以自己自定來把初始值每秒減一,顯示在TextView上面。
那麼看下這個自定義TextView
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.widget.TextView;
public class ShowTiemTextView extends TextView implements Runnable{
private boolean run = false; //覺得是否執行run方法
private int time;
public ShowTiemTextView(Context context) {
super(context);
}
public ShowTiemTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public void setTime(int time){ //設定初始值
this.time = time;
}
public boolean isRun(){
return run;
}
public void beginRun(){
this.run = true;
run();
}
public void stopRun(){
this.run = false;
}
@Override
public void run() {
if (run){
ComputeTime();
this.setText(time / 60 + "'" + time % 60);
postDelayed(this, 1000);
}else{
removeCallbacks(this);
}
}
private void ComputeTime(){
time--;
if (time==0)
stopRun();
}
}
適配器調用關鍵代碼:
//holder.list_detail_music_play是一個TextView
holder.list_detail_music_play.setTime(audiolength);
if (list.get(position).isPlaying()){ //如果音頻正在播放
holder.list_detail_music_play.beginRun(); //TextView內部線程開始運行
}else{ //如果音頻停止播放
holder.list_detail_music_play.stopRun(); //TextView內部線程停止運行
}
學習內容來自:
自定義倒計時控件
 ListFragment的使用,ListFragment使用
ListFragment的使用,ListFragment使用
ListFragment的使用,ListFragment使用ListFragment繼承了Fragment,顧名思義,ListFragment是一種特殊的Fragment
 定制 黑色描邊、白色背景、帶圓角 的背景,描邊圓角
定制 黑色描邊、白色背景、帶圓角 的背景,描邊圓角
定制 黑色描邊、白色背景、帶圓角 的背景,描邊圓角首先,在drawable文件夾寫一個xml文件solid_c9c9c9.xml 1 <?xml versi
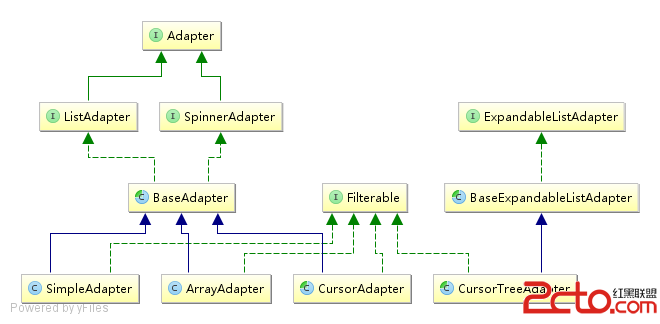
 [Android學習筆記]Adapter如何進行視圖與數據綁定資料
[Android學習筆記]Adapter如何進行視圖與數據綁定資料
[Android學習筆記]Adapter如何進行視圖與數據綁定資料 Android開發中視圖和數據的綁定離不開Adapt系列
 ViewPager之引導頁,viewpager引導
ViewPager之引導頁,viewpager引導
ViewPager之引導頁,viewpager引導一、概述 ViewPager是android-support-v4中提供的類,它是一個容器類,常用於頁面之間的切換。 本