編輯:關於android開發

- <div class="container">
- <div class="item"></div>
- <div class="item"></div>
- <div class="item"></div>
- </div>
- .container{
- width: 300px;
- height: 100px;
- margin: 50px;
- }
- .item{
- float: left;
- width: 33.33%;
- height: 100%;
- }
- .item:nth-child(1){
- background-color: #333;
- }
- .item:nth-child(2){
- background-color: #666;
- }
- .item:nth-child(3){
- background-color: #999;
- }


- <div class="container1">
- <div class="item1">
- <div class="innerItem1"></div>
- </div>
- <div class="item1">
- <div class="innerItem1"></div>
- </div>
- <div class="item1">
- <div class="innerItem1"></div>
- </div>
- </div>
- .container1{
- width: 300px;
- height: 100px;
- margin: 50px;
- border: 1px solid #000;
- }
- .item1{
- float: left;
- width: 33.33%;
- height: 100%;
- }
- .innerItem1{
- height: 90px;
- margin: 5px 5px 5px 0;
- background-color: #CCC;
- }
- .item1:nth-child(1) .innerItem1{
- margin-left: 5px;
- }
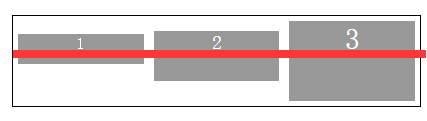
- <div class="container">
- <div class="item"></div>
- <div class="item"></div>
- <div class="item"></div>
- </div>
- .container{
- width: 300px;
- height: 100px;
- margin: 50px;
- border: 1px solid #000;
- display:-webkit-flex;
- display:-ms-flexbox;
- display:flex;
- }
- .item{
- flex:1;
- background-color: #999;
- margin: 5px 5px 5px 0;
- }
- .item:nth-child(1){
- margin-left: 5px;
- }

 好吧,一般形式的已經不想寫了,直接看下 flexbox 的形式
好吧,一般形式的已經不想寫了,直接看下 flexbox 的形式
- <div class="container-h">
- <div class="item-h"></div>
- </div>
- .container-h{
- height: 300px;
- width: 100px;
- margin: 50px;
- border: 1px solid #000;
- display:-webkit-flex;
- display:-ms-flexbox;
- display:flex;
- /*垂直居中*/
- -webkit-align-items: center;
- align-items: center;
- }
- .item-h{
- flex:1;
- height:100px;
- background-color: #999;
- margin: 5px;
- }































 Kotlin與Android SDK 集成(KAD 05),kotlinandroid
Kotlin與Android SDK 集成(KAD 05),kotlinandroid
Kotlin與Android SDK 集成(KAD 05),kotlinandroid作者:Antonio Leiva 時間:Dec 19, 2016 原文鏈接:http
 android ViewFlipper使用示例(注冊引導頁)
android ViewFlipper使用示例(注冊引導頁)
android ViewFlipper使用示例(注冊引導頁) 其實ViewFlipper工作機制很簡單,如上圖,就是將添加到ViewFlipper中的子View按照順序定
 QQ5.0側滑,qq5.0
QQ5.0側滑,qq5.0
QQ5.0側滑,qq5.0package com.example; import android.os.Bundle; import android.support.v7
 Android提高21篇之二十一:MediaPlayer播放網絡視頻
Android提高21篇之二十一:MediaPlayer播放網絡視頻
上次講解了MediaPlayer播放網絡音頻,介紹了MediaPlayer關於網絡音頻的緩沖和進度