編輯:關於android開發
從上一篇文章《Android屏幕適配全攻略》寫完之後,經常會有朋友問我這個問題:“能不能一個App只提供一套切圖適應所有的分辨率呢?”我覺得有必要寫一篇文章來研究一下這個問題,所以就有了這篇文章。
研究內容 研究方法 測試環境 研究過程 結果分析 結論 另外一個難以解釋的問題
本篇內容主要探討以下場景:同一張圖片,放置在不同的drawable文件夾,在同一設備上運行,對圖片大小及內存占用有什麼影響。
采用錘子T1手機(1080*1960,xxhdpi)進行測試
對於內存的查看,使用AS自帶的內存查看工具。
圖片大小使用如下代碼獲取
private void printBitmapSize(ImageView imageView) {
Drawable drawable = imageView.getDrawable();
if (drawable != null) {
BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable;
Bitmap bitmap = bitmapDrawable.getBitmap();
Log.d(TAG, width = + bitmap.getWidth() + height = + bitmap.getHeight());
} else {
Log.d(TAG, Drawable is null !);
}
}
下面將給出測試的過程的截圖,然後進行分析和總結
下面的測試使用的是一張720*1280分辨率的png圖片,32位色,占用硬盤大小為77.11k

下面給出測試工程代碼,非常簡單
主界面
public class MainActivity extends AppCompatActivity {
private static final String TAG = MainActivity;
private ImageView img;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img = (ImageView) findViewById(R.id.img);
}
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
printBitmapSize(img);
}
private void printBitmapSize(ImageView imageView) {
Drawable drawable = imageView.getDrawable();
if (drawable != null) {
BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable;
Bitmap bitmap = bitmapDrawable.getBitmap();
Log.d(TAG, width = + bitmap.getWidth() + height = + bitmap.getHeight());
} else {
Log.d(TAG, Drawable is null !);
}
}
}
布局界面
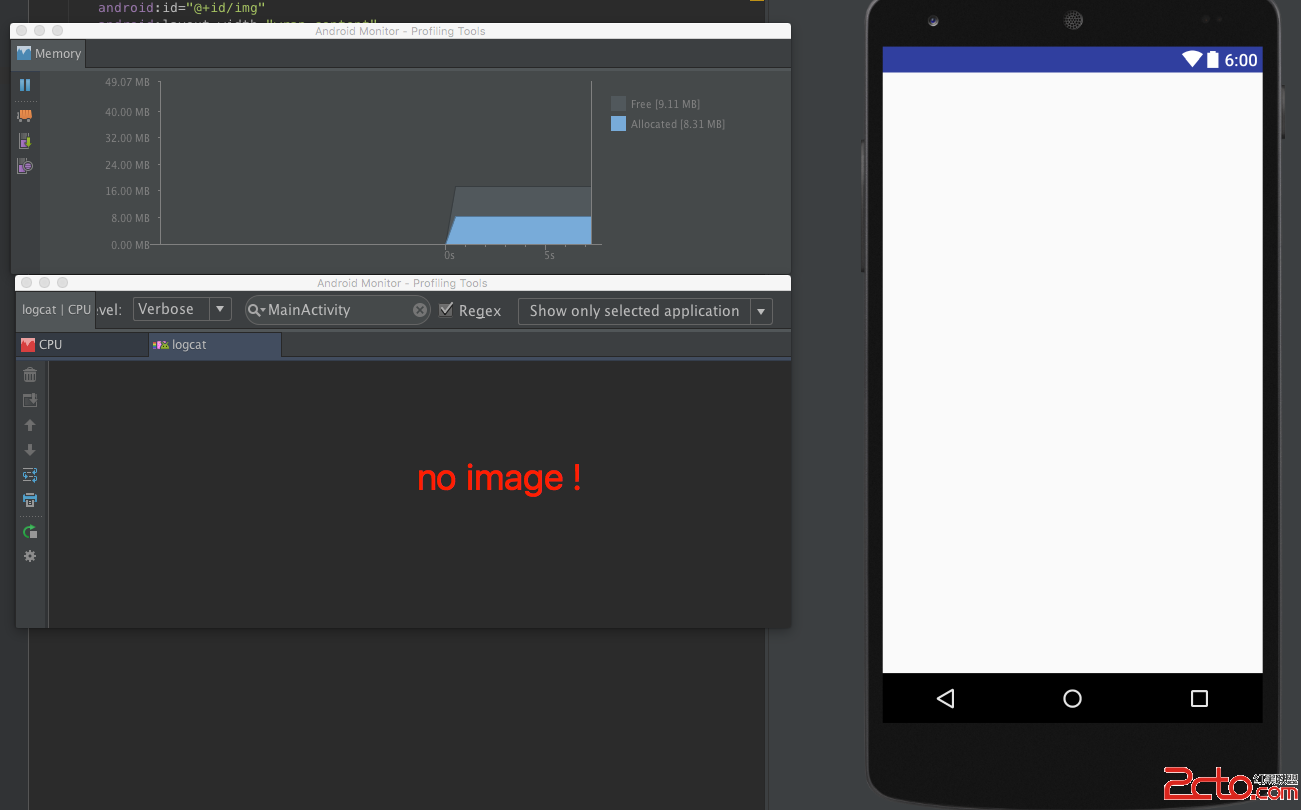
在不設置圖片的情況下,App占用內存8.31M

以下為測試部分
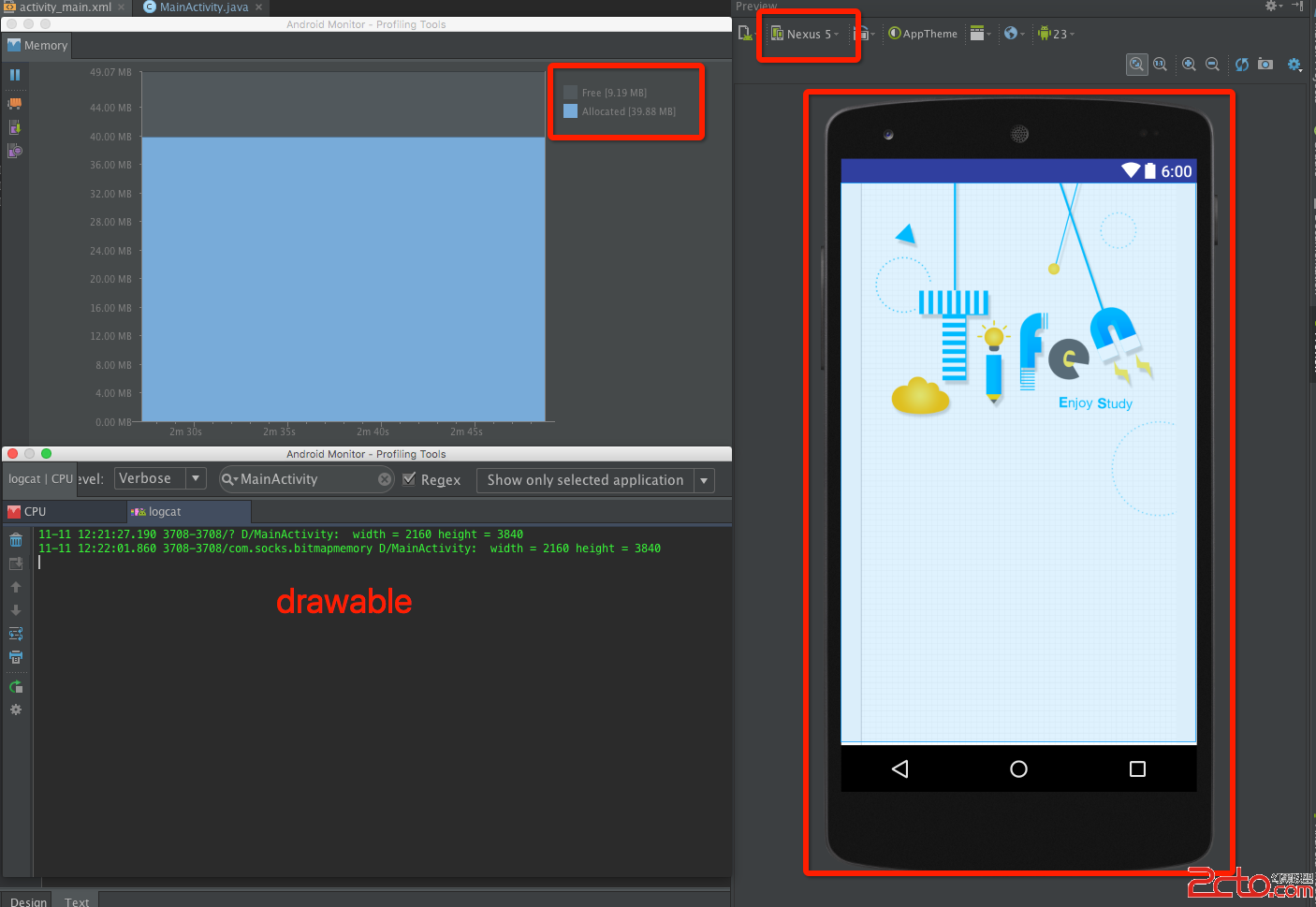
把圖片放置在drawable文件夾下,圖片大小為2160 * 3840,內存占用39.88M

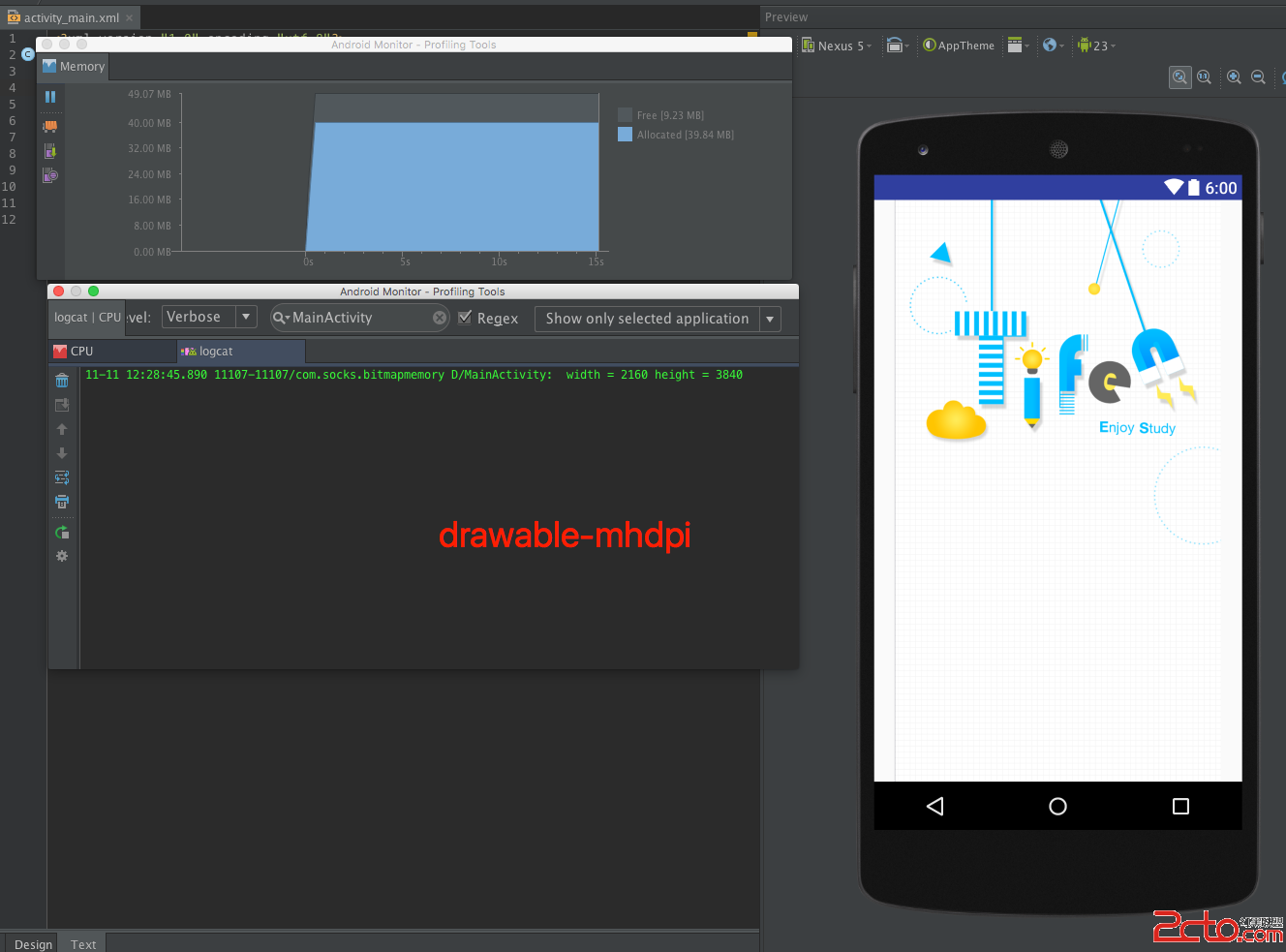
把圖片放置在drawable-mdpi文件夾下,圖片大小為2160 * 3840,內存占用39.84M

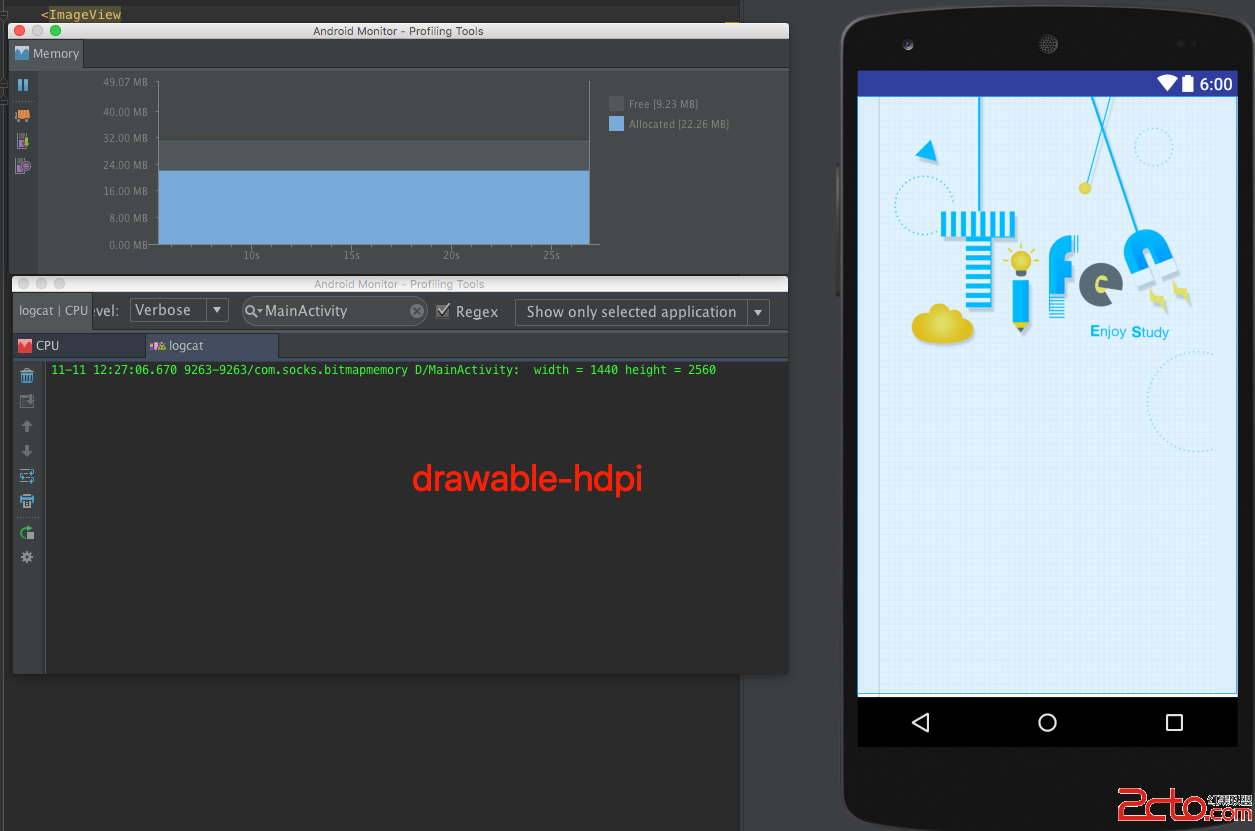
把圖片放置在drawable-hdpi文件夾下,圖片大小為1440 * 2560,內存占用22.26M

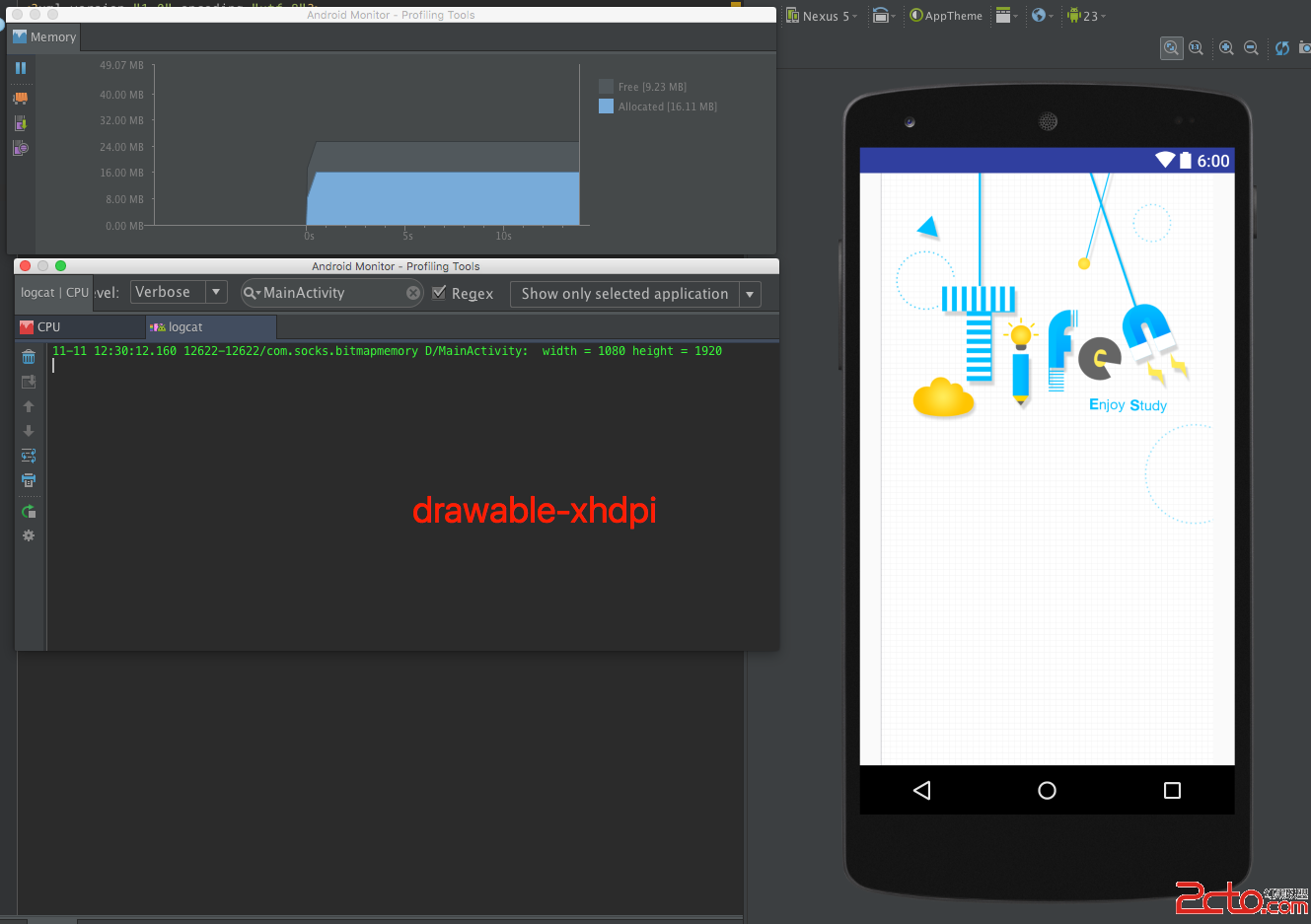
把圖片放置在drawable-xhdpi文件夾下,圖片大小為1080 * 1920,內存占用16.11M

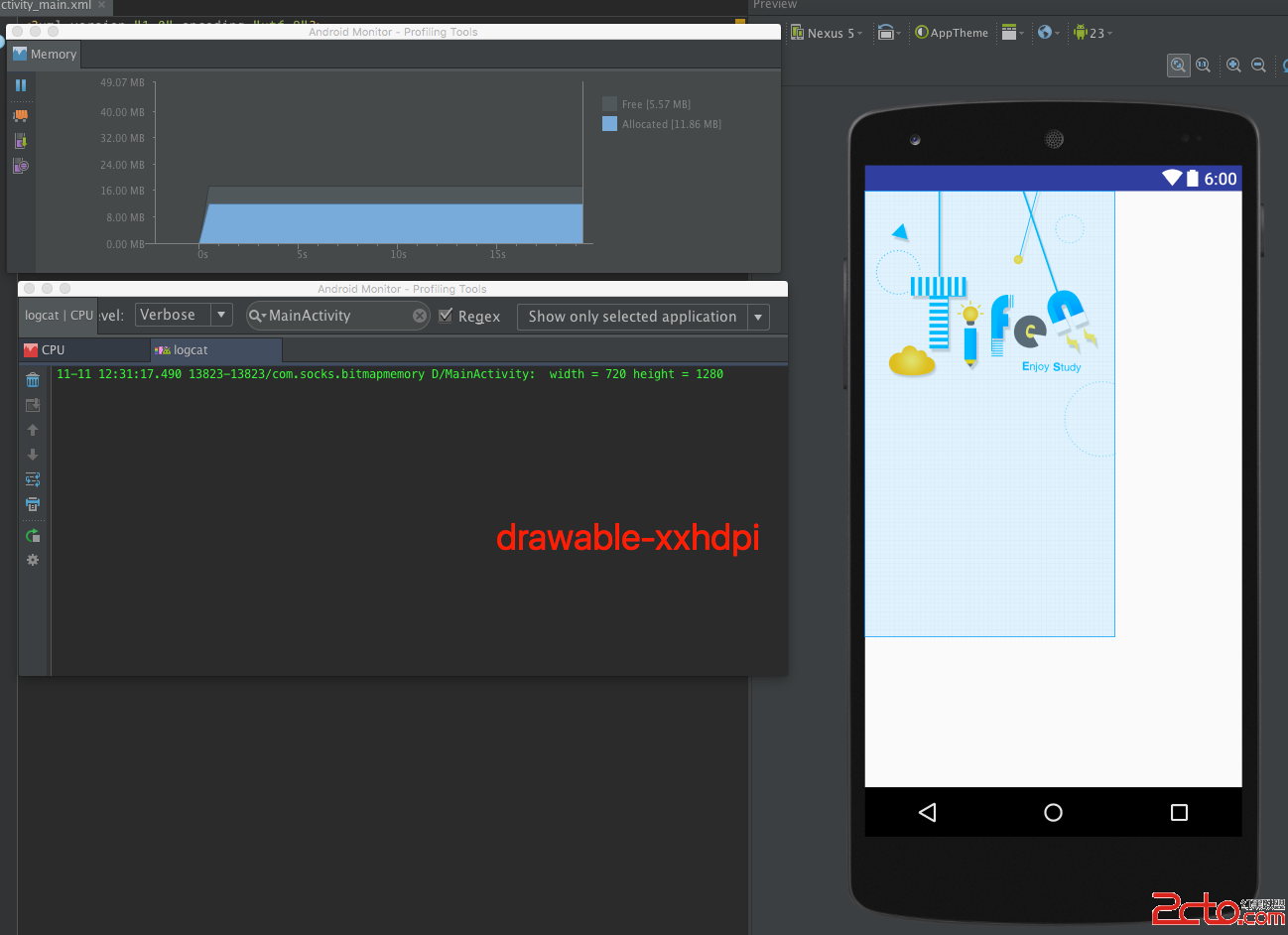
把圖片放置在drawable-xxhdpi文件夾下,圖片大小為720 * 1280,內存占用11.86M

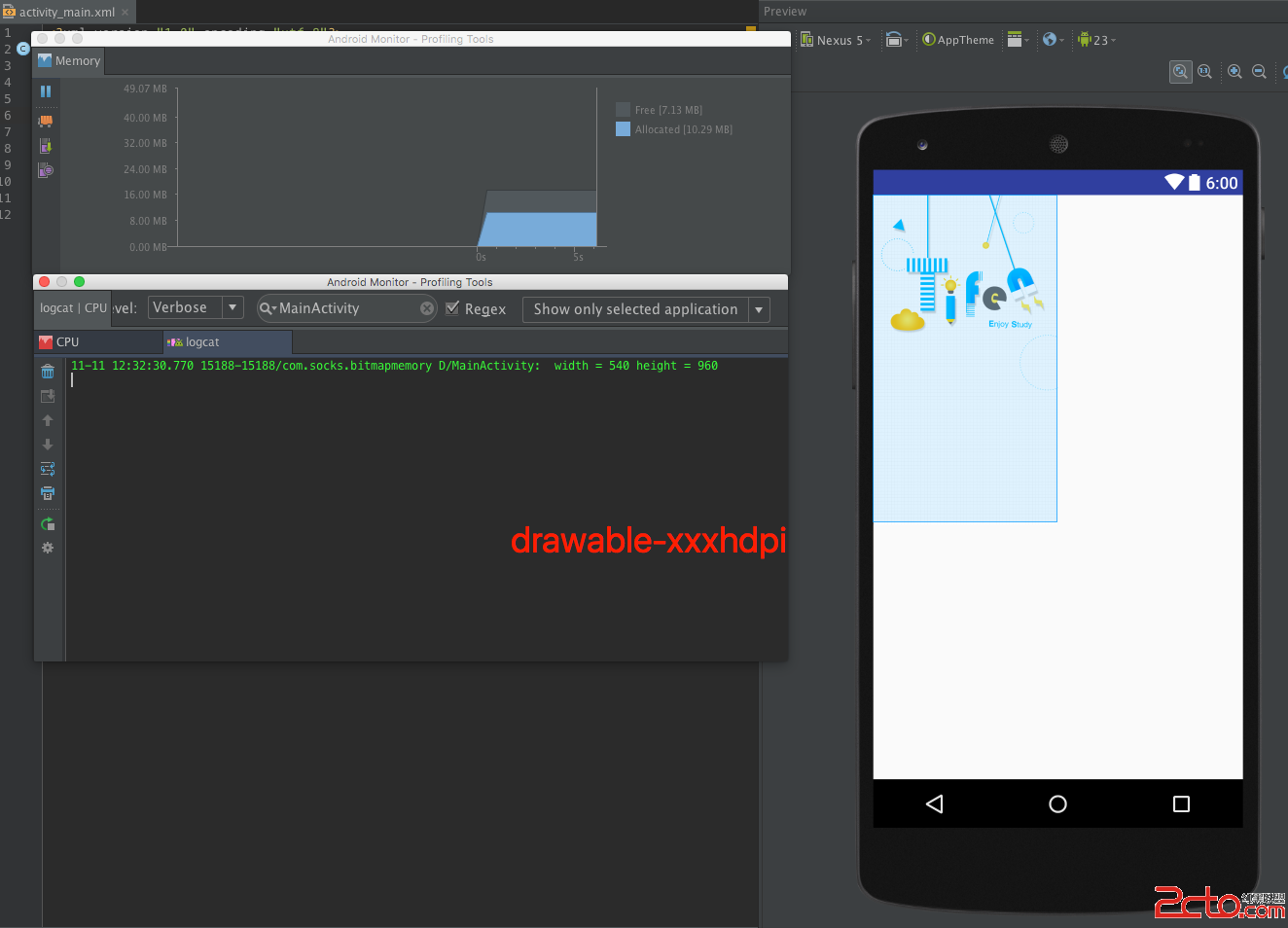
把圖片放置在drawable-xxxhdpi文件夾下,圖片大小為540 * 960,內存占用10.29M

從上面的測試結果,我們可以得出如下結論:
同一張圖片,放在不同目錄下,會生成不同大小的Bitmap Bitmap的長度和寬度越大,占用的內存就越大 圖片在硬盤上占用的大小,與在內存中占用的大小完全不一樣下面我會對上面幾個問題一一解釋。
我們以放在drawable文件夾下面的圖片為例,加載到內存之後,2160*3840大小的Bitmap占用的內存為
2160 * 3840 * 4 = 3317,7600 byte = 3,2400kb = 31.640625 M
所以drawable文件夾下的App內存占用 = 原始內存8.31M+圖片內存31.64M= 39.95M ,與實際內存占用39.88M存在0.1755%的誤差,在誤差范圍之內。
先簡單解釋一下上面的計算公式,長*寬是圖片的像素總數,乘以4則是因為一個像素占用A、R、G、B四個通道,每個通道占用8位,所以描述一個像素需要32位即4個字節。
一個顏色通道需要8位描述,2^8=256,所以每個顏色通道就有256種狀態。如果把彩色圖轉化成灰階圖的話,也有256種狀態分割從白色到黑色之間的過渡顏色。
當然,也並不是所有格式的圖片每個像素占用4字節,這和圖片在加載時設置的Bitmap.Config有關,默認的是Bitmap.Config.ARGB_8888,其他類型如下:
Bitmap.Config.ALPHA_8 此時圖片只有alpha值,沒有RGB值,那麼為啥在硬盤上存儲只需要77.11k,放到內存裡面就需要30多M呢?
因為這根本不是一回事呀~
存放在硬盤上的圖片文件,會根據各自的壓縮規則進行壓縮,比如Jpeg這種有損壓縮的圖片格式,最常使用可變字長編碼的哈弗曼編碼,會使用哈弗曼樹,也就是最優二叉樹,根據某些數據出現的頻率對數據段編碼,從而減少占用的硬盤大小。
比如說“10111”這個序列在圖片的二進制數據中出現的概率最大,那我們可以用“01”來代替這一段數據,原來5位的數據,用2位就可以表示了,這就是壓縮率60%。當然這只是打個比方,在實際操作中需要考慮“異前綴原則”等編碼的基本原則。
而如果把圖像讀取到內存中就不一樣了,因為我們需要每一個像素都能在屏幕上顯示,所以會把每個像素點都加載至內存中,不會對相同像素進行壓縮或者是替換,所以你也應該能明白前面提到的Bitmap占用內存大小的計算公式的由來了。
說到這裡,其實後兩個結論已經解釋清楚了,那麼為什麼“同一張圖片,放在不同目錄下,會生成不同大小的Bitmap”呢?
如果你真的看懂了我之前寫的文章,那麼這個問題應該不算問題。
我的測試設備為錘子T1,1080*1960,xxhdpi,所以說,如果把這張放置在xxhdpi的話,應該不會對圖像進行放縮,也就是原始大小,所以我們在前面得到drawable-xxhdpi文件夾下,圖片大小為720 * 1280是完全可以理解的,就是圖片本身的大小。
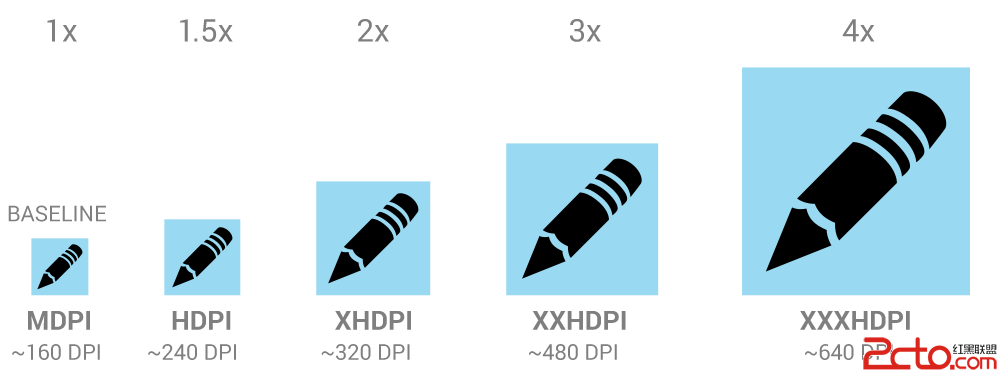
當圖片放置在drawable-hdpi中時,圖片大小為1440 * 2560,長寬變為原來的兩倍,這是因為不同分辨率之間的倍數關系導致的,來一張圖

我們可以很明顯的看到xxhdpi是hdpi的2倍,所以如果單獨放置在某個drawable文件夾,手機會自動根據當前的屏幕密度對圖片進行放縮。
比如上面,當把圖片放置在xxxhdpi裡面的時候,在xxhdpi的設備上,圖片長 = 720 * (3/4) = 540,圖片寬 = 1280 * (3/4) = 960,這與上面的測試結果是完全一致的。
至於為什麼在前面的測試中,drawable和drawable-mdpi是一樣的大小,是因為drawable-mdpi是系統默認的像素密度,其他像素密度都以它為基數,當只在drawable中存在圖片時,如果使用該圖片,那麼將按照drawable-mdpi的放縮比例進行放縮。
從上面的測試我們可以得出以下幾個結論:
當圖片放置在不同drawable文件夾中,且只有這一張圖片時,運行設備會根據自身的屏幕密度,對圖片進行放縮,放縮比例符合前面圖上的規則 圖片文件的大小與在內存中占用的大小沒關系,內存中實際占用大小與圖片分辨率、像素顯示參數有關所以,在一個App裡面使用一套UI理論上應該是沒有問題的,但是要注意
最好使用較高分辨率的切圖,並且放置在正確的drawable文件夾中,比如按照xxhdpi的分辨率進行切圖,放置在drawable-xxhdpi中 對於可以使用.9格式的圖片,最好使用.9,減少資源大小 如果有條件,最好提供多套UI切圖。如果只有一套切圖,系統需要對圖片進行壓縮,會進行大量運算,影響設備性能。同時,在某些情況下,系統對圖片的壓縮會可能會出現鋸齒,造成信息的丟失 如果是多套切圖的話,最好不要直接用工具按照比例放縮,這樣小圖標會丟失一些細節。當然,這部分是美工來做的,可以讓她參考這篇文章利用PS CS6的新功能保持ICON細節飽滿完美思考一下,如果把一個本來應該放在drawable-xxhdpi裡面的圖片放在了drawable文件夾中會出現什麼問題呢?
在xxhdpi設備上,圖片會被放大3倍,圖片內存占用就會變為原來的9倍!
我還試著將上面那張圖片放置在drawable-xxhdpi文件夾下,觀察在不同屏幕密度設備的表現
xxhdpi設備(T1),圖片大小為720 * 1280,內存占用 = 11.86M-8.31M= 3.55M
xxhdpi設備(N5) ,圖片大小為720 * 1280,內存占用 = 20.19M-16.82M = 3.37M
xxhdpi設備(魅族m351),圖片大小為720 * 1280,內存占用 = 20.17M-17.84M = 2.33M
xhdpi設備(華為g716-l070) 內存占用 = 7.72M-2.66M = 5.06M
hdpi設備(聯想A360e),圖片大小為360 * 640,內存占用 = 2.83M-2.96M = -0.7M
hdpi設備(酷派7269),圖片大小為320 * 568,內存占用 = 6.85M-2.78M = 4.07M
然後我就凌亂了,這是什麼玩意!除了俺的大錘子和原生的N5符合圖片內存計算公式,其他的設備都是什麼玩意!聯想手機的還是負值!不過我在模擬機上測試得到的也是類似的效果,這個測試與上面的應該是同一種情況,具體原因不得而已。
有知曉原因的可以告訴我,謝謝。
 美團Android資源混淆保護實踐
美團Android資源混淆保護實踐
美團Android資源混淆保護實踐 前言 Android應用中的APK安全性一直遭人诟病,市面上充斥著各種被破解或者漢化的應用,破解者可以非常簡單的通過破解工具就能對一個
 Android應用開發allowBackup敏感信息洩露的一點反思
Android應用開發allowBackup敏感信息洩露的一點反思
Android應用開發allowBackup敏感信息洩露的一點反思 1 背景 其實這篇文章可能有些小題大作,但回過頭想想還是很有必要的,有點陰溝裡翻船的感覺。相信大家都
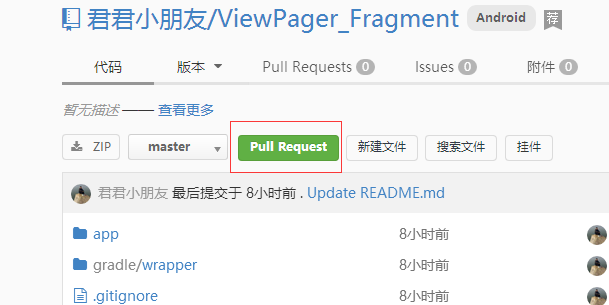
 git 上的pull request 是什麼意思?,gitpull
git 上的pull request 是什麼意思?,gitpull
git 上的pull request 是什麼意思?,gitpull 1、git 上有常見的pull request 功能
 Gradle混淆+打包Jar包基礎,gradle混淆打包jar
Gradle混淆+打包Jar包基礎,gradle混淆打包jar
Gradle混淆+打包Jar包基礎,gradle混淆打包jar本文為原創文章,轉載請注明出處。 文章最後會附帶源碼下載地址,有需要的朋友可下載。 通常我們編