編輯:關於android開發
上幾章我們研究了百度地圖SDK的用法,雖然不難但是配置起來也是相當的繁瑣,現在高德LBS開放平台推出了基於HTML5的地圖組件,我們可以通過WebView直接用URL 以GET方式進行請求就可以實現位置標注,路線規劃,周邊搜索的功能,大大簡化了我們的工作量,而且不需要導入任何的文件,下面為大家介紹一下。
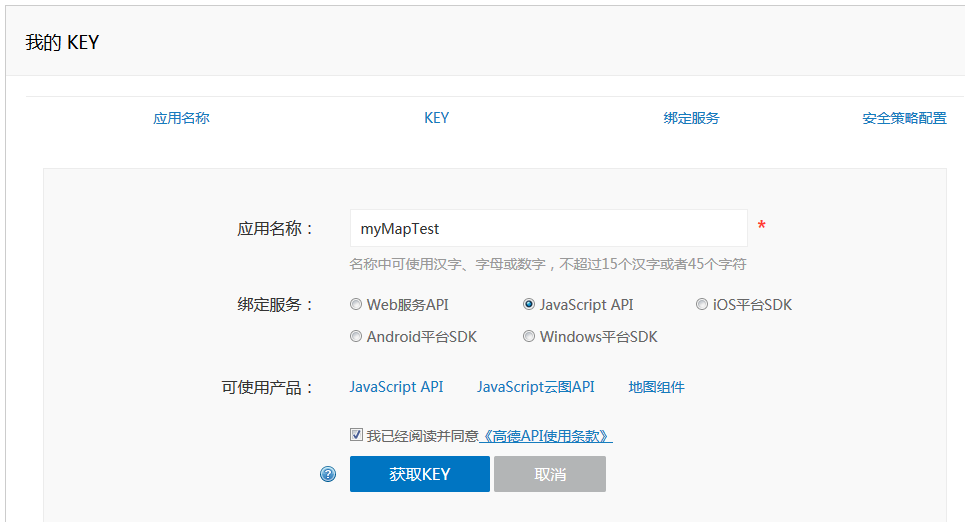
同百度地圖一樣還是需要申請一個Key,但是申請步驟十分簡單。
網址: http://lbs.amap.com
1、輸入應用名稱。
2、選擇JavaScript API
3、點擊獲取Key

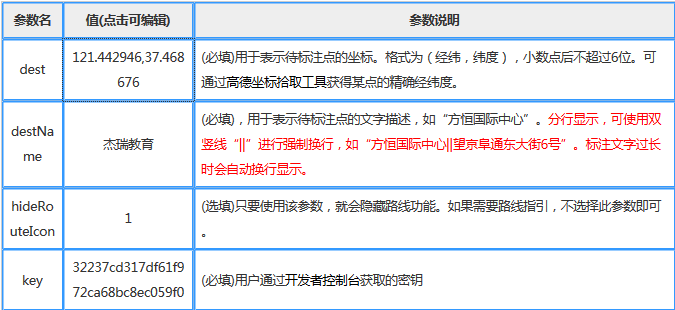
功能1:位置標注
示例說明
http://m.amap.com/navi/?dest=121.442946,37.468676&destName=傑瑞教育&hideRouteIcon=1&key=(您申請的key)
參數說明:

效果圖:

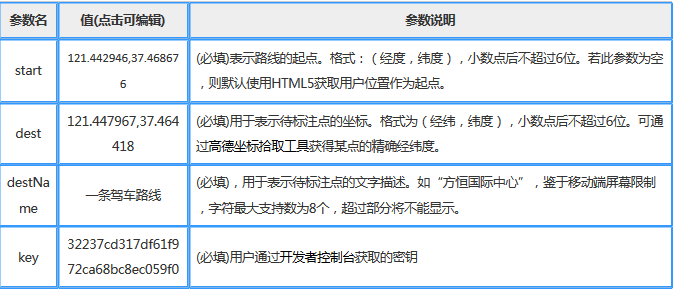
功能2:路線規劃
示例說明
http://m.amap.com/navi/?start=121.442946,37.468676&dest=121.447967,37.464418&destName=一條駕車路線&key=(您申請的key)
參數說明:

效果圖

功能3:周邊搜索
示例說明
http://m.amap.com/around/?locations=121.442946,37.468676&keywords=美食,KTV,公交站&defaultIndex=3&defaultView=map&searchRadius=5000&key=(您申請的key)
參數說明:

效果圖:

最後因為我們是使用WebView進行加載URL,不要忘了加入訪問網絡的權限:
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
到這裡就已經全部介紹完了,是不是超級簡單呢,因為是用URL進行訪問不僅支持Android和IOS 而且在PC上一樣可以打開,趕緊試試吧
作者:傑瑞教育

 側滑2,側滑
側滑2,側滑
側滑2,側滑如下圖是側滑的效果圖 &
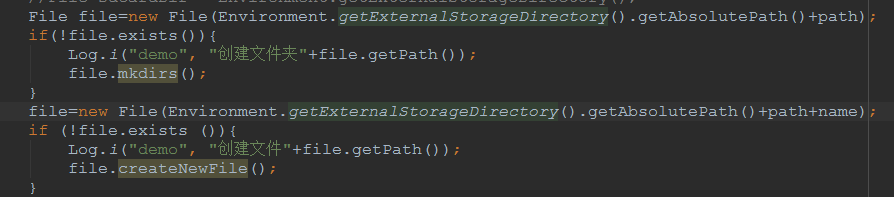
 Adroid: getExternalStorageDirectory 不一定是你想要的外部存儲SdCard,adroidsdcard
Adroid: getExternalStorageDirectory 不一定是你想要的外部存儲SdCard,adroidsdcard
Adroid: getExternalStorageDirectory 不一定是你想要的外部存儲SdCard,adroidsdcard 前情提要:我的測試機是華為榮耀6
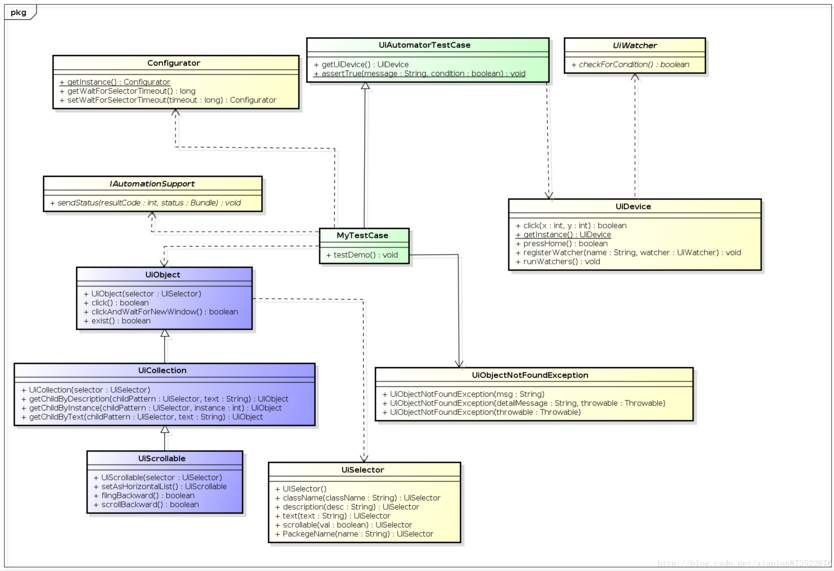
 android app自動化測試之UIAutomator,androiduiautomator
android app自動化測試之UIAutomator,androiduiautomator
android app自動化測試之UIAutomator,androiduiautomator一、UIAutomator
 Android JNI簡介,androidjni簡介
Android JNI簡介,androidjni簡介
Android JNI簡介,androidjni簡介JNI簡介 JNI (Java Native Interface),Java的本地接口 &nb