編輯:關於android開發
一個兩年前出來的第三方類庫,具有不限於圓形ImageView的多種形狀ImageView,項目開發必備
github下載地址:https://github.com/MostafaGazar/CustomShapeImageView
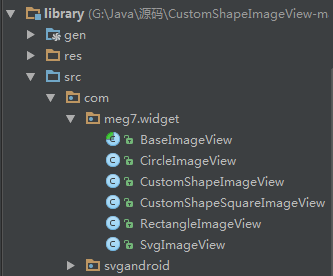
1、首先源碼中有一個第三方類庫 :library
先要把Library導入到項目中,
不會的可以看下導入方法:關於Eclipse 和 IDEA 導入library庫文件 的步驟
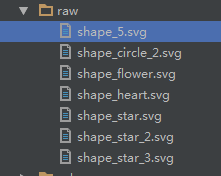
2、源碼中res文件夾下有一個raw文件夾 復制到自己的項目中(選擇性復制,是一些特殊的圖形)
可以看到這裡有一堆.svg格式的文件。
SVG可以算是目前最最火熱的圖片文件格式,這裡作者已經給我們寫好了幾個特殊的圖形
如果想要自定義更多形狀的話,可以學習下SVG
1、shape_5.svg 五邊形

2、shape_circle_2.svg 貝殼形

3、shape_flower.svg 花形

4、shape_heart.svg 心形

5、shape_star 星形1
6、shape_star 星形2
7、shape_star 星形3


3、接下來就是使用了
如果我們使用raw文件夾下的svg寫的形狀作為ImageView的形狀
則:這裡一個app:svg_raw_resource="@raw/shape_star_3" 這裡就是指定圖片形狀為res/raw文件夾下的哪一個
1 <com.meg7.widget.SvgImageView 2 android:layout_width="50dp" 3 android:layout_height="50dp" 4 android:src="@drawable/hydrangeas" 5 app:svg_raw_resource="@raw/shape_star_3" 6 android:scaleType="centerCrop" />
重點來了:
實際開發,最常用的莫過於圓形圖片了,那麼上面幾個都是特殊圖形,要使用圓形ImageView怎麼辦?
看類庫,幾個源碼

BaseImageView.java 是基本類
而CircleImageView.java類則是繼承BaseImageView.java的類,用於圓形ImageView
使用: 這個就簡單了,和普通ImageView一樣使用,標簽變了而已
1 <com.meg7.widget.CircleImageView 2 android:layout_width="100dp" 3 android:layout_height="100dp" 4 android:src="@drawable/hydrangeas" 5 android:scaleType="centerCrop" />
長方形ImageView :RectangleImageView.java
1 <com.meg7.widget.RectangleImageView 2 android:layout_width="100dp" 3 android:layout_height="100dp" 4 android:src="@drawable/hydrangeas" 5 android:scaleType="centerCrop" />
以上便是主要需要的部分了。
源碼中CustomShapeImageView.java看了下源碼是默認顯示圓形圖片的ImageView,裡面有圓形,方形,自定義形,看情況使用了,個人感覺,以上的幾個使用起來就足夠了。
相關知識:
自定義圓形圖片
 用U盤安裝Ubuntu系統,u盤ubuntu
用U盤安裝Ubuntu系統,u盤ubuntu
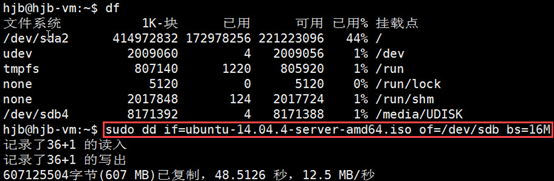
用U盤安裝Ubuntu系統,u盤ubuntu用U盤安裝Ubuntu,需制作一個Ubuntu的U盤安裝盤,最為方便和可靠的制作方法是在Linux系統下使用dd命令,具體如下
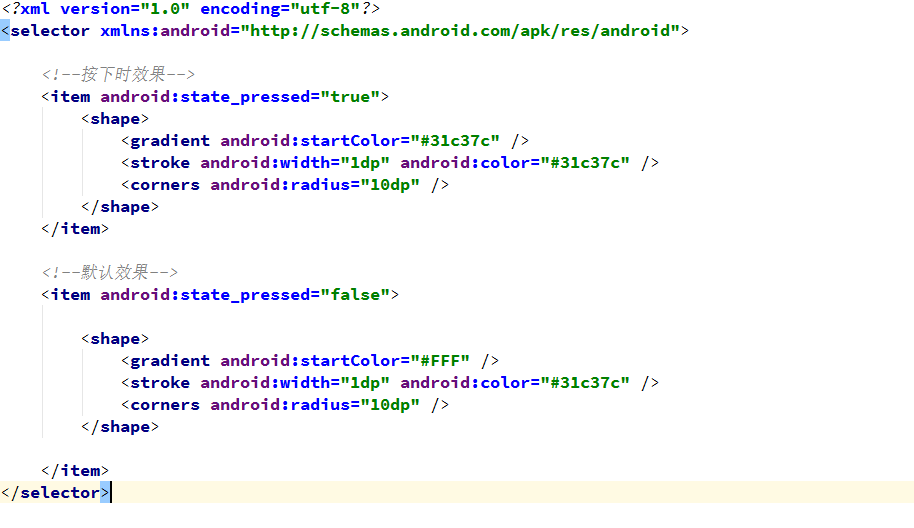
 Android使用 selector 自定義控件背景 (以spinner 為例),androidspinner
Android使用 selector 自定義控件背景 (以spinner 為例),androidspinner
Android使用 selector 自定義控件背景 (以spinner 為例),androidspinner1. 在drawable中設置背景spinner_st
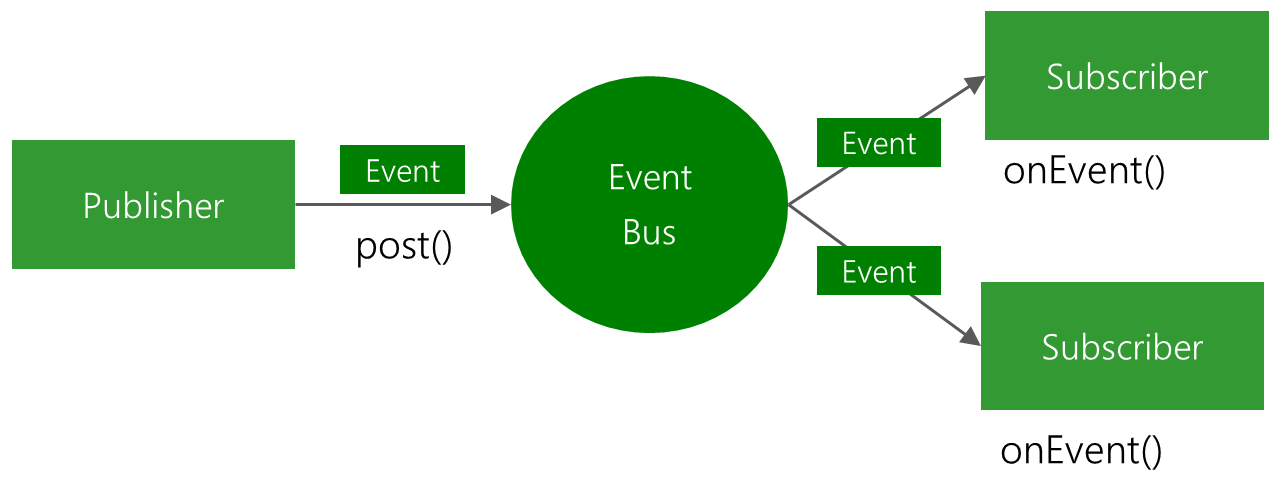
 Android開發學習之路-EventBus使用,android-eventbus
Android開發學習之路-EventBus使用,android-eventbus
Android開發學習之路-EventBus使用,android-eventbusEventBus是一個通過發布、訂閱事件實現組件間消息傳遞的工具。 它存在的目的,就是為
 水滴效果的下拉刷新--第三方開源 開源--WaveSwipeRefreshLayout,swiperefreshlayout
水滴效果的下拉刷新--第三方開源 開源--WaveSwipeRefreshLayout,swiperefreshlayout
水滴效果的下拉刷新--第三方開源 開源--WaveSwipeRefreshLayout,swiperefreshlayout 下載地址:https://github.co