編輯:關於android開發
1> 簡介:
vagrant提供了易於配置,重復性好,便攜式的工作環境,這些對開發人員非常有用,它可以讓開發人員可以創建簡單且可重復使用的基於VirtualBox的虛擬機(現在也支持VMware和AWS等),這些虛擬機可以快速的創建和銷毀。vagrant也可以和puppet,chef等結合,實現虛擬機管理的自動化。vagrant的官網:http://www.vagrantup.com本文出自cclo的blog,轉載時請務必以超鏈接形式標明文章原始出處:http://xuclv.blog.51cto.com/5503169/1239250
2> 安裝:(OS:ubuntu12.04 vagrant:1.2.2)
$ sudo apt-get install virtualbox
$ sudo dpkg -i vagrant_1.2.2_x86_64.deb
版本1.0.x也可以這樣安裝(OS:ubuntu12.04)
sudo apt-get install vagrant
或
1:sudo apt-get install virtualbox
2:sudo apt-get install ruby1.9.1 rubygems
3:gem install vagrant
NOTE:在物理機的基礎上安裝virtualbox,如果用vm創建的虛擬機中再安裝virtualbox和vagrant,那麼vagrant將起不來。這裡http://downloads.vagrantup.com/下載相應的vagrant版本,注意1.0.x版本和1.1+版本的配置有較大不同,稍後在做介紹。
3> 一個簡單的項目
版本1.1+
$ vagrant init precise32 http://files.vagrantup.com/precise32.box
$ vagrant up
版本1.0.x and 1.1+
$ vagrant box add precise32 http://files.vagrantup.com/precise32.box
$ vagrant init precise32
$ vagrant up
上述命令運行後,將有一個虛擬機VirtualBox運行Ubuntu 12.04 LTS 32位的系統。使用命令$ vagrant ssh進入該系統。
NOTE:"precise32"為虛擬機的名字,可以更改為你想用的名字。
box是一個zip包,包含了vagrant的配置信息和VirtualBox的虛擬機鏡像文件
"http://files.vagrantup.com/precise32.box"為鏡像所在的路徑,可以為本地路徑,所以建議將box下載下來後,指定為本地路徑,速度會更快
這裡http://www.vagrantbox.es/有許多公共的base boxes可供下載和使用,後續將會介紹如何創建一個base box。
4> 常用的vagrant命令:
$ vagrant box add NAME URL #添加一個box
$ vagrant box list #查看本地已添加的box
$ vagrant box remove NAME virtualbox #刪除本地已添加的box,如若是版本1.0.x,執行$ vagrant box remove NAME
$ vagrant init NAME #初始化,實質應是創建Vagrantfile文件
$ vagrant up #啟動虛擬機
$ vagrant halt #關閉虛擬機
$ vagrant destroy #銷毀虛擬機
$ vagrant reload #重啟虛擬機
$ vagrant package #當前正在運行的VirtualBox虛擬環境打包成一個可重復使用的box
$ vagrant ssh #進入虛擬環境
5> Vagrantfile
官方解釋是這樣的:The primary function of the Vagrantfile is to describe the type of machine required for a project, and how to configure and provision these machines。翻譯出來太生澀,簡單來說就是配置這個虛擬主機網絡連接方式,端口轉發,同步文件夾,以及怎麼和puppet,chef結合的一個配置文件。執行完$ vagrant init後,在工作目錄中,你會發現此文件。
NOTE:配置版本說明:
123Vagrant.configure("2") do |config|# ...end當前支持的兩個版本:"1"和"2". "1":描述是Vagrant 1.0.x的配置(如看到Vagrant::Config.run do |config| 此也為Vagrant 1.0.x 的配置);"2":描述的是1.1+ leading up to 2.0.x的配置。vagrant 1.1+ 的Vagrantfiles能夠與vagrant 1.0.x的Vagrantfiles保持向後兼容,也大幅引入新的功能和配置選項。
6> 配置網絡(本文將提供2種版本的常用配置,其中版本1的配置經過實踐驗證)
(1) 端口轉發:(假設虛擬機的80端口提供web服務,此處將通過訪問物理機的8080端口轉發到虛擬機的80端口,來實現web的訪問)
版本"2":
123Vagrant.configure("2") do |config|config.vm.network :forwarded_port, guest: 80, host: 8080end版本"1"
1234Vagrant::Config.run do |config|# Forward guest port 80 to host port 8080config.vm.forward_port 80, 8080end(2)橋接網絡(公共網絡,局域網DHCP服務器自動分配IP)
版本"2"
123Vagrant.configure("2") do |config|config.vm.network :public_networkend版本"1"
123Vagrant::Config.run do |config|config.vm.network :bridgedend$ VBoxManage list bridgedifs | grep ^Name #可通過此命令查看本機的網卡
Name: eth0
指定網卡,配置可寫為如下:
123Vagrant::Config.run do |config|config.vm.network :bridged, :bridge => "eth0"end(3) 私有網絡:允許多個虛擬機通過主機通過網絡互相通信,vagrant允許用戶分配一個靜態IP,然後使用私有網絡設置。
版本"2"
123Vagrant.configure("2") do |config|config.vm.network :private_network, ip: "192.168.50.4"end版本"1"
123Vagrant::Config.run do |config|config.vm.network :hostonly, "192.168.50.4"end7> 同步文件夾
默認的,vagrant將共享你的工作目錄(即Vagrantfile所在的目錄)到虛擬機中的/vagrant,所以一般不需配置即可,如你需要可配置:
版本"2"
1234Vagrant.configure("2") do |config|# other config hereconfig.vm.synced_folder "src/", "/srv/website"end"src/":物理機目錄;"/srv/website"虛擬機目錄
8> vagrant和shell(實現在虛擬機啟動的時候自運行需要的shell命令或腳本)
版本"2"
內嵌腳本:
1234Vagrant.configure("2") do |config|config.vm.provision :shell,:inline => "echo Hello, World"end復雜點的調用如下:
1234567$script = <<SCRIPTecho I am provisioning...date > /etc/vagrant_provisioned_atSCRIPTVagrant.configure("2") do |config|config.vm.provision :shell, :inline => $scriptend外部腳本:
123Vagrant.configure("2") do |config|config.vm.provision :shell, :path => "script.sh" #腳本的路徑相對於項目根,也可使用絕對路徑end腳本可傳遞參數:
123456Vagrant.configure("2") do |config|config.vm.provision :shell do |s|s.inline = "echo $1"s.args = "'hello, world!'"endend版本"1":
內部腳本:
123Vagrant::Config.run do |config|config.vm.provision :shell, :inline => "echo abc > /tmp/test"end外部腳本:
123Vagrant::Config.run do |config|config.vm.provision :shell, :path => "test.sh"end腳本參數:
123456Vagrant::Config.run do |config|config.vm.provision :shell do |shell|shell.inline = "echo $1 > /tmp/test"shell.args = "'this is test'"endend9> vagrant和puppet(如果不知道puppet,請看這裡http://xuclv.blog.51cto.com/blog/5503169/1154261)
(1) vagrant調用puppet單獨使用
12345678Vagrant.configure("2") do |config|config.vm.provision :puppet do |puppet|puppet.manifests_path = "my_manifests"#路徑相對於項目根,如無配置此項,默認為manifestspuppet.manifest_file = "default.pp" #如無配置此項,默認為default.pppuppet.module_path = "modules" #路徑相對於根puppet.options = "--verbose --debug"endend默認配置的目錄結構:
$ tree
.
|-- Vagrantfile
|-- manifests
| |-- default.pp
(2) vagrant讓puppet作為代理,連接Puppet master
1234567Vagrant.configure("2") do|config|config.vm.provision :puppet_server do|puppet|puppet.puppet_server = "puppet.example.com"#master域名puppet.puppet_node = "node.example.com"#傳遞給puppet服務器節點的名稱。默認為”puppet“puppet.options = "--verbose --debug"#選項endendNOTE:
版本1配置差別不大,不再詳述,區別:Vagrant.configure("2") do |config|改為Vagrant::Config.run do |config|
以上Vagrantfile配置完畢後,可$ vagrant reload 重啟虛擬機以來實現配置生效
官方給了一個例子(可嘗試玩玩):
1.進入工作目錄
2.修改Vagrantfile
$ vim Vagrantfile #啟用或添加如下行:
1234Vagrant.configure("2") do |config|config.vm.provision :puppet #這裡沒有配置pp文件等的路徑,全部采用默認endend3.創建puppet的主目錄
$ mkdir manifests
4.配置pp文件
$ vim manifests/default.pp
1234567891011121314151617181920# Basic Puppet Apache manifestclass apache {exec { 'apt-get update':command => '/usr/bin/apt-get update'}package { "apache2":ensure => present,}service { "apache2":ensure => running,require => Package["apache2"],}file { '/var/www':ensure => link,target => "/vagrant",notify => Service['apache2'],force => true}}include apache5.重啟虛擬機
$ vagrant reload #重啟後可看到虛擬機中已經安裝好了apache
後記:
總的來說vagrant還是一個簡單好用的軟件,常用於和puppet或者chef結合,實現測試環境的自動化部署,保證了測試環境的快速創建,便捷部署,一致性,同時也便於銷毀。另,這裡不常用chef,所以此篇文章不對其進行介紹,有興趣的可以自行研究.
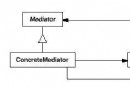
 《Android源碼設計模式解析與實戰》讀書筆記(十七)
《Android源碼設計模式解析與實戰》讀書筆記(十七)
《Android源碼設計模式解析與實戰》讀書筆記(十七) 第十七章、中介者模式 中介者模式也稱為調解者模式或調停者模式,是一種行為型模式。 1.定義 中介者模式包裝
 已有Android工程集成ReactNative頁面
已有Android工程集成ReactNative頁面
已有Android工程集成ReactNative頁面 React Native出自Facebook之手, 而且剛剛更新了文檔, 差一點我就放棄它了, 然而又撈了回來, 相
 【原】tinker dex文件格式的dump工具tinker-dex-dump,dextinker-dex-dump
【原】tinker dex文件格式的dump工具tinker-dex-dump,dextinker-dex-dump
【原】tinker dex文件格式的dump工具tinker-dex-dump,dextinker-dex-dump序言 Tinker是微信推出的熱更新開源項目,同其它熱
 android studio上的基本動畫實現(第一篇),androidstudio
android studio上的基本動畫實現(第一篇),androidstudio
android studio上的基本動畫實現(第一篇),androidstudiohello,各位小伙伴們,在很多小伙伴們剛剛開始學習android的時候,常常會有一些p