編輯:關於android開發
<?xml version="1.0" encoding="utf-8"?> <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/gridview" android:layout_width="fill_parent" android:layout_height="fill_parent" android:columnWidth="90dp" android:numColumns="auto_fit" android:horizontalSpacing="10dp" android:verticalSpacing="10dp" android:stretchMode="columnWidth" android:gravity="center"> </GridView>
很簡單,就是一個GridView。設置列寬為90dp,這樣當我們的numColumns設置為auto_fit時,Android就會自動計算我們手機屏幕的大小以決定每一行展示幾個元素。這是很方便。android:horizontalSpacing定義列之間的間隔,android:verticalSpacing定義行之間的間隔。android:stretchMode設置為columnWidth是意味著根據列寬自動縮放。 2、修改MainActivity.java代碼如下:
package com.example.gridview;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends Activity {
//展示圖片
private Integer[] mThumbIds = {
R.drawable.a,R.drawable.b,
R.drawable.c,R.drawable.d,
R.drawable.e,R.drawable.ic_launcher,
R.drawable.music,R.drawable.video,
R.drawable.photo
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView gridView = (GridView) findViewById(R.id.gridview);
gridView.setAdapter(new ImageAdapter(this));
//單擊GridView元素的響應
gridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
//彈出單擊的GridView元素的位置
Toast.makeText(MainActivity.this, mThumbIds[position], Toast.LENGTH_LONG).show();
}
});
}
private class ImageAdapter extends BaseAdapter{
private Context mContext;
public ImageAdapter(Context context) {
this.mContext = context;
}
@Override
public int getCount() {
return mThumbIds.length;
}
@Override
public Object getItem(int position) {
return mThumbIds[position];
}
@Override
public long getItemId(int arg0) {
// TODO 自動生成的方法存根
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//定義一個ImageView,顯示在GridView裡
ImageView imageView;
if(convertView==null){
imageView = new ImageView(mContext);
imageView.setLayoutParams(new GridView.LayoutParams(85,85));
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(8, 8, 8, 8);
}else{
imageView = (ImageView) convertView;
}
imageView.setImageResource(mThumbIds[position]);
return imageView;
}
}
}
這裡我們也是采用的自定義Adapter,展示了一些圖片,然後點擊一個圖片的時候會顯示這個圖片所在的位置。
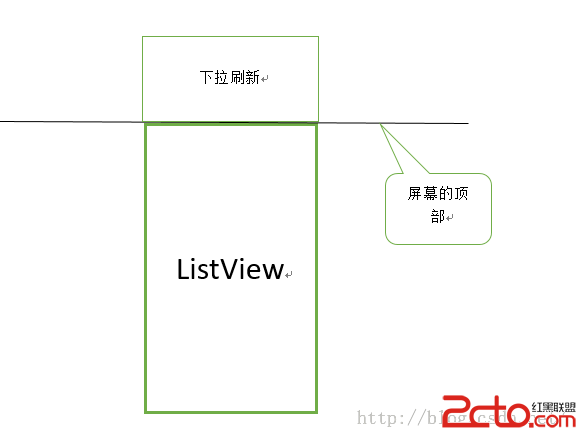
 Android下拉刷新上拉加載更多的擴展ListView
Android下拉刷新上拉加載更多的擴展ListView
Android下拉刷新上拉加載更多的擴展ListView 下拉刷新上拉加載更多的擴展ListView 在很多APP我們都能看到,在一個列表上面,將手指往屏幕下面滑動,
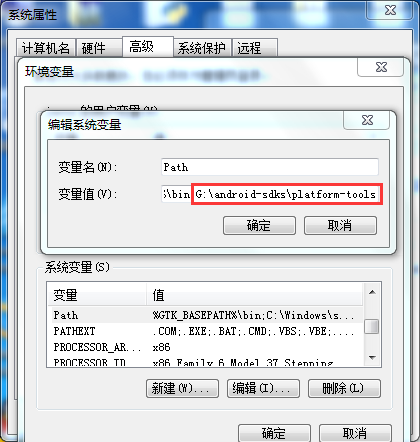
 常用的adb命令,常用adb命令
常用的adb命令,常用adb命令
常用的adb命令,常用adb命令在平時的工作中,會經常用到adb命令,在這裡稍微整理了一下。 一.概要 1.什麼是adb? adb全稱為Android Debug Bri
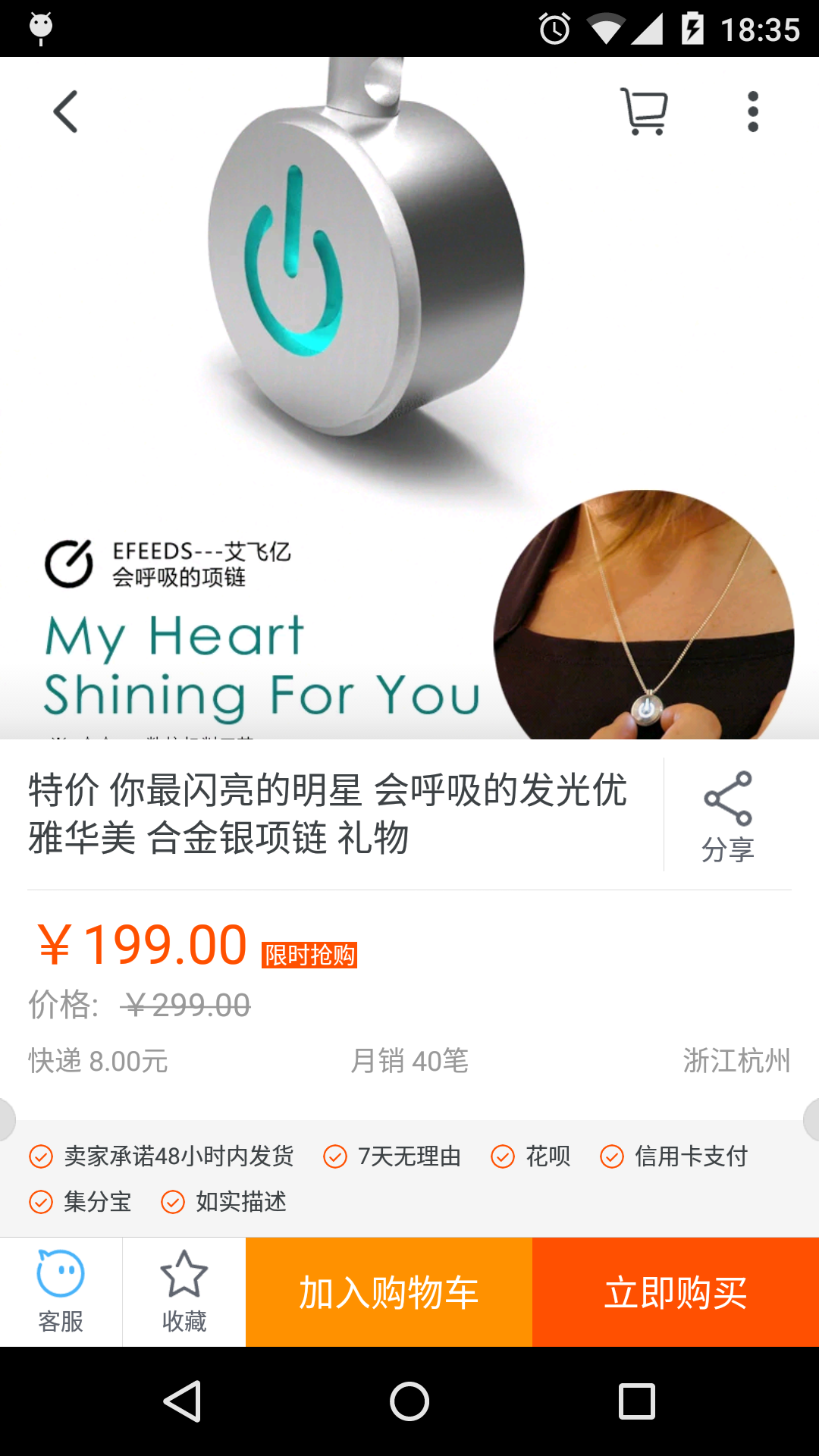
 Android開發案例,android案例
Android開發案例,android案例
Android開發案例,android案例所有電商APP的商品詳情頁面幾乎都是和淘寶的一模一樣(見下圖): 采用上下分頁的模式 商品基本參數 & 選購參數在上頁
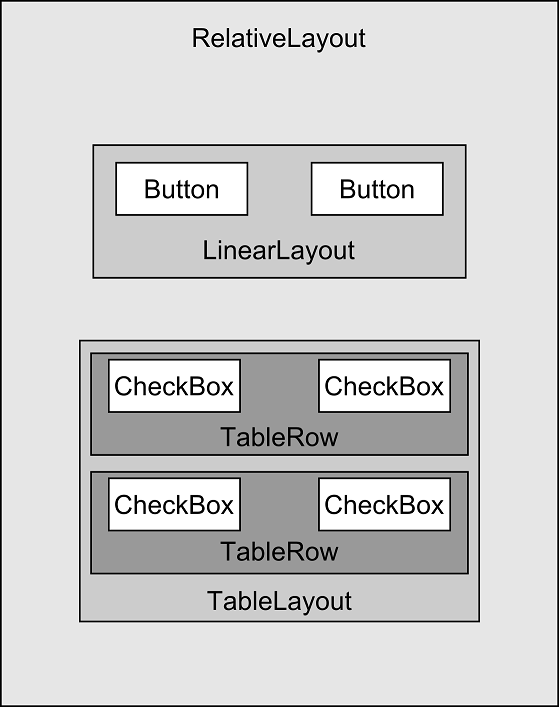
 Android編程: 界面組成、事件監聽器,android監聽器
Android編程: 界面組成、事件監聽器,android監聽器
Android編程: 界面組成、事件監聽器,android監聽器學習知識:界面組成、事件監聽器 ====界面組成==== 1.用戶界面的基本組件叫做View,都是繼承an