編輯:關於android開發
標簽(空格分隔): Android基礎入門教程
在Android基礎入門教程——8.3.1 三個繪圖工具類詳解Paint的方法參數那裡我們就接觸到
了這樣幾個東西:Paint.Style,Paint.Cap,Paint.Join等,這些都是Paint中的一些枚舉值,相關
方法我們可以通過設置這些枚舉值來設置特定效果比如:Style:畫筆樣式,Join圖形結合方式等,
本節我們走進Paint的源碼,我們來一一介紹這些枚舉值,另外我們也順道講下這個ShadowLayer
設置帶陰影效果的Paint!打開Paint類的源碼,我們可以看到下述這些枚舉值:
好了,不BB,開始本節內容!
不知大家對枚舉陌生還是熟悉,這裡把貼下Paint.Style相關的調用代碼(帶有參構造方法的枚舉)
,讓大家體會體會:
public enum Style {
//定義枚舉,通過括號賦值
FILL (0),
STROKE (1),
FILL_AND_STROKE (2);
//有參構造方法
Style(int nativeInt) {
this.nativeInt = nativeInt;
}
final int nativeInt;
}
//設置畫筆Style的方法
public void setStyle(Style style) {
native_setStyle(mNativePaint, style.nativeInt);
}
//JNI設置畫筆風格的方法,這裡我們無需關注
private static native void native_setStyle(long native_object, int style);
下面我們一一來解釋這些枚舉值的作用!
作用:畫筆的樣式
可選值:
- FILL:填充內部(默認)
- STROKE:只描邊
- FILL_AND_STROKE:填充內部與描邊
方法調用:setStyle(Paint.Style style)
對應效果:
作用:筆觸風格,設置畫筆始末端的圖形(畫筆開始畫的第一點與最後一點)
可選值:
- BUTT:筆觸是長方形且不超過路徑(默認)
- ROUND:筆觸是圓形
- SQUARE:筆觸是正方形
方法調用:setStrokeCap(Paint.Cap cap)
對應效果:平時我們直接畫的是第一個,其他兩個會比普通的多一點而外的區域,第二個
是圓角,第三個是矩形!
作用:設置接合處的狀態,比如你的線是由多條小線拼接而成,拼接處的形狀
可選值:
- MITER:接合處為銳角(默認)
- ROUND:接合處為圓弧
- BEVEL:接合處為直線
方法調用:setStrokeJoin(Paint.Join join)
一般圓弧用得多,可參見之前的擦掉美女衣服Demo的顯示
另外還有個setStrokeMiter(float miter)是設置筆畫的傾斜度,miter > = 0;
如:小時候用的鉛筆,削的時候斜與垂直削出來的筆尖效果是不一樣的。
主要是用來設置筆觸的連接處的樣式。可以和setStrokeJoin()來比較比較。
作用:設置繪制文本的對其方式,就是相對於繪制文字的[x,y]起始坐標
可選值:
- LEFT:在起始坐標的左邊繪制文本
- RIGHT:在起始坐標的右邊繪制文本
- CENTER:以其實坐標為中心繪制文本
方法調用:setTextAlign(Paint.Align align)
對應效果:另外可調用setTextSize()設置繪制文本的大小~
字體屬性及測量,另外這兩個方法是一樣的,只是後者取到的值是一個整形,
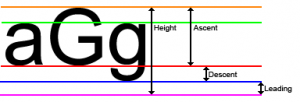
top:最高字符到baseline的距離,即ascent的最大值 ascent:字符最高處的距離到baseline的值 descent:下劃線到字符最低處的距離 bottom:下劃線到最低字符的距離,即descent的最大值 leading:上一行字符的descent到下一行的ascent之間的距離
這裡我們選FontMetricsInt來給大家講解下,有下面這五個常量值,這裡參考的基准點是:
下劃線的位置(Baseline)我們看幾個圖幫助理解下:


然後我們隨意畫一串字母,把這些值打印出來:
canvas.drawText(“abcdefghijklnmopqrstuvwxyz”, 400, 400, mPaint1);
Log.e(“HEHE”, mPaint1.getFontMetricsInt().toString());
運行下,我們可以看到,打印出來的Log如下:
看完思考思考,畫一畫,應該不難理解!這裡我們知道下就好,如果你想更
深入研究,可以參考下這篇:Android字符串進階之三:字體屬性及測量(FontMetrics)
我們在TextView那一節就教過大家為TextView的文本設置陰影效果,而Paint其實也提供了設置
陰影效果的API:setShadowLayer(float radius, float dx, float dy, int shadowColor)
參數:radius為陰影的角度,dx和dy為陰影在x軸和y軸上的距離,shadowColor為陰影的顏色
我們可以寫個非常簡單的句子驗證下:
mPaint1.setShadowLayer(5,0,0,Color.BLACK);
canvas.drawText(畢竟基神~, 400, 400, mPaint1); //繪制文字
效果如下:

 Kotlin的數據類:節省很多行代碼(KAD 10),kotlin很多行
Kotlin的數據類:節省很多行代碼(KAD 10),kotlin很多行
Kotlin的數據類:節省很多行代碼(KAD 10),kotlin很多行作者:Antonio Leiva 時間:Jan 25, 2017 原文鏈接:https://ant
 AlertDialog的六種創建方式,alertdialog六種
AlertDialog的六種創建方式,alertdialog六種
AlertDialog的六種創建方式,alertdialog六種 AlertDialog的六種創建方式 創建AlertDialog的步驟: 1、創建Aler
 Android使用 selector 自定義控件背景 (以spinner 為例),androidspinner
Android使用 selector 自定義控件背景 (以spinner 為例),androidspinner
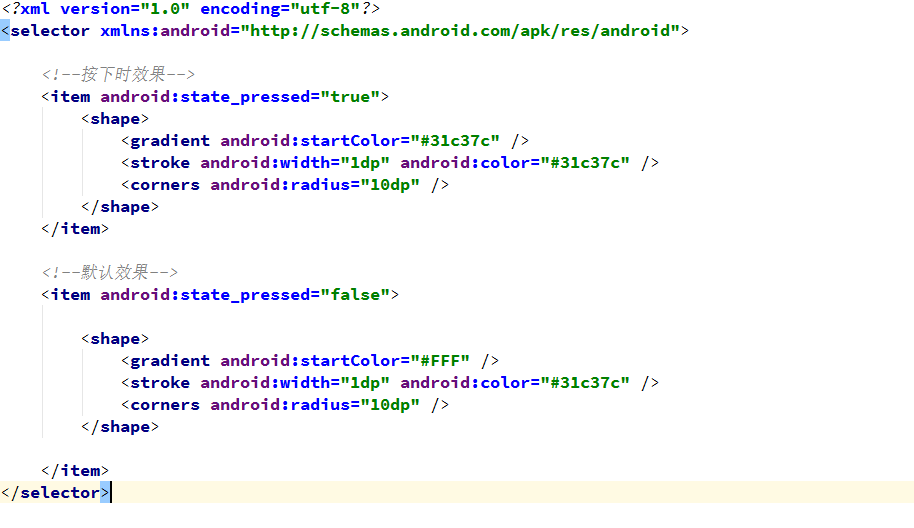
Android使用 selector 自定義控件背景 (以spinner 為例),androidspinner1. 在drawable中設置背景spinner_st
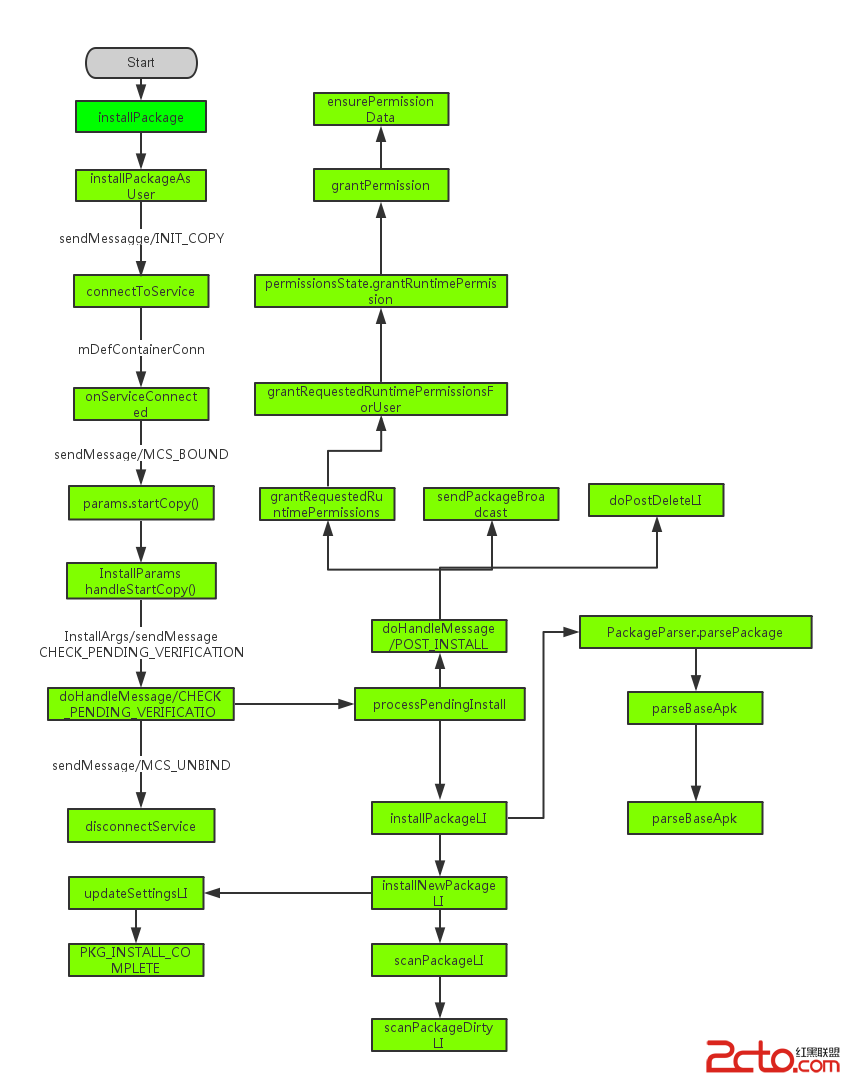
 Android應用程序安裝過程淺析
Android應用程序安裝過程淺析
Android應用程序安裝過程淺析 我們知道在android中,安裝應用是由PackageManager來管理的,但是我們發現PackageManager是一個抽象類