編輯:關於android開發
ImageView繼承自View組件,主要功能用來顯示圖片,實際上他能顯示的不僅是圖片,Drawable對象都可以用ImageView來顯示。
ImageView派生了ImageButton、ZoomButton等組件,具體的派生和繼承關系可以查看API文檔,我這邊打開實在慢,就不再截圖了。
本地API打開太慢了,本想放棄截圖,不過在網上看到android api中文網站,打開速度不錯,所以繼承關系如下圖:
這裡我也發一下這個API在線網址,打開慢的可以試一下這個:
1:API中文API
XML屬性
相關方法
說明
android:adjustViewBounds setAdjustViewBounds(boolean) 設置ImageView是否調整自己的邊界來保持所顯示圖片的長寬比 android:cropToPadding setCropToPadding(boolean) 如果將該屬性設置為true,該組件將會被截取到保留該ImageView的padding android:maxHeight setMaxHeight(int) 設置ImageView的最大高度 android:maxWidth setMaxWidth(int) 設置ImageView的最大寬度 android:scaleType setScaleType(ImageView.ScaleType) 設置所顯示的圖片如何縮放或移動以適應ImageView的大小 android:src setImageResource(int) 設置ImageView所顯示的Drawable對象的IDscaleType是一個重要的屬性,它可設置的值如下:
值
說明
ImageView.Scale.MATRIX 使用Matrix方式進行縮放 ImageView.Scale.FIT_XY 對圖片橫向、縱向獨立縮放,使得該圖完全適應於ImageView,圖片的縱橫比可能會改變 ImageView.Scale.FIT_START 保持縱橫比縮放圖片,直到該圖能完全顯示到ImageView,從ImageView的左上角開始顯示 ImageView.Scale.FIT_CENTER 保持縱橫比縮放圖片,直到該圖能完全顯示到ImageView,從ImageView的中間顯示 ImageView.Scale.FIT_END 保持縱橫比縮放圖片,直到該圖能完全顯示到ImageView,從ImageView的右下角顯示 ImageView.Scale.CENTER 把圖片放到ImageView中間,不進行任何縮放 ImageView.Scale.CENTER_CROP 保持縱橫比縮放圖片使得圖片能完全覆蓋ImageView,最要圖片最短邊能顯示即可。 ImageView.Scale.CENTER_INSIDE 保持縱橫比縮放圖片,以使得ImageView能完全顯示該圖片為了能控制ImageView,API提供了如下操作方法:
方法名稱
說明
setImageBitmap(Bitmap bm) 使用Bitmap對象設置ImageView顯示的圖片 setImageDrawable(Drawable drawable) 使用Drawable對象設置ImageView顯示的圖片 setImageResource(int resId) 使用資源ID設置ImageView顯示的圖片 setImageURI(Uri uri) 使用圖片的URI地址設置ImageView顯示的圖片ImageView的功能比較簡單,這裡借用瘋三的實例做一個簡單的圖片浏覽器示范ImageView的使用方法。
示例代碼如下:
1.圖解說明android 中ImageView的scaletype屬性
2.Android ApiDemos 系列解析【View-ImageView/ImageButton】
3.Android中ImageView的堆棧應用
4.Android學習開發之路4——圖片顯示imageVIew
5.簡單的手指拖動圖片,圖片滑來滑去顯示應用-Gallery和BaseAdapter以及ImageView的使用
6.ImageView圖片如何全屏顯示
7.android ImageView繪制開關按鈕
8.Android imageview 多點觸碰
9.關於ImageView圖片循環跑馬燈的效果
Button與ImageButton的區別在於,Button按鈕上顯示的是文字,而ImageButton上顯示的圖片。需要注意的一點就是為ImageButton設置Text屬性沒有作用,因為本質上ImageButton是ImageView,即使指定了Text屬性,也不會顯示任何文字。如果使用ImageButton的話,圖片按鈕可以指定src屬性,該屬性可以 設置靜態的圖片,也可以設置自定義的Drawable對象,實現出用戶自定義的圖片按鈕。
而ZoomButton從字面就可以看出來他是個放大/縮小功能的按鈕,它繼承自ImageButton,使用方法也基本類似於ImageButton,android默認提供了btn_minus、btn_plus兩個Drawable資源,只要給src屬性賦這兩個資源值,即可實現對應的按鈕樣式。
Android還提供一個ZoomControls組件,該組件相當於組合了“放大”,“縮小”兩個按鈕,並允許分別為他們綁定不同的監聽器。(ZoomButton是單個按鈕,ZoomControls是組合了兩個按鈕)。
下面的示例代碼同時演示了這幾個組件。
1.第一個按鈕的src是btn_ok是藍色的按鈕圖標,我自己從網上下載的按鈕,這是個固定不變的按鈕圖標。
2.第二個按鈕是可變的按鈕,按鈕默認顯示是綠色,按下之後變成紅色,松開後變成綠色,使用了selector資源文件定義,下面會貼出代碼。
3.使用LinearLayout線性布局,內容添加了連個ZoomButton,使用系統自帶的放大縮小的圖標顯示,Linearlayout的布局設置為水平居中。
4.定義了一個ZoomControls組件,我們可以看到他自身就帶了兩個按鈕。
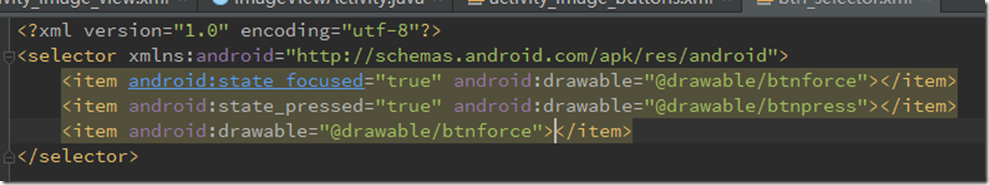
其中給出btn_Selector的代碼如下:

主要設置了按鈕獲得焦點時顯示的圖片和按下後顯示的圖片,最後一行設置默認顯示的圖片。
QuickContactBadge繼承了ImageView,它的本質也是圖片,也可以通過android:src屬性指定它顯示的圖片。QuickContackBadge額外功能是:該圖片可以關聯到手機中指定聯系人,當用戶單擊該圖片時,系統將打開相應的聯系人的聯系方式界面。
因為我這邊虛擬機添加不上聯系人,所以這裡也不再單獨做代碼演示,給出幾個學習地址,參考學習一下。
1.Android2.2 API 中文文檔系列(8) —— QuickContactBadge
2.使用QuickContactBadge關聯聯系人
因為工作的原因,學習也是斷斷續續,但是我想我也會鼓勵自己慢慢學下去,分享學習心得的同時也可以加深記憶。希望看完文章覺得對自己有用的朋友點個推薦給我一點鼓勵,謝謝大家。
 Android輕量級便簽應用項目源碼,android源碼
Android輕量級便簽應用項目源碼,android源碼
Android輕量級便簽應用項目源碼,android源碼作者Jhuster,源碼JNote,一款支持部分Markdown語法的輕量級便簽軟件。應用說明:一款輕量級的便簽軟
 百度地圖定位簽到功能,百度地圖簽到
百度地圖定位簽到功能,百度地圖簽到
百度地圖定位簽到功能,百度地圖簽到 1. 注意 key 一定要在activity 前面 <application android:allowBackup=tr
 Linux2.6內核進程調度系列--scheduler_tick()函數3.更新普通進程的時間片,
Linux2.6內核進程調度系列--scheduler_tick()函數3.更新普通進程的時間片,
Linux2.6內核進程調度系列--scheduler_tick()函數3.更新普通進程的時間片,RT /** * 運行到此,說明進程是普通進程。現在開始更新普通
 APP遠程調試及網絡自動化測試,app調試自動化
APP遠程調試及網絡自動化測試,app調試自動化
APP遠程調試及網絡自動化測試,app調試自動化1、進入這個網站,注冊並且登錄 https://dt.testbird.com/lo