編輯:關於android開發
AdapterView本身是一個抽象類,而它派生的子類在用法上也基本相似,只是在顯示上有一定區別,因此把他們也歸為一類。
AdapterView具有如下特征:
AdapterView及其子類的繼承關系如下圖所示:
屬性
相關方法
說明
android:choiceMode設置AbsListView的選擇方式:
none:不顯示任何選中項
singleChoice:允許單選
multipleChoice:允許多選
multipleChoiceModal:允許多選
android:drawSelectorOnTop setDrawSelectorOnTop(boolean) 如果該屬性設置為true,選中的列表項將會顯示在上面 android:fastScrollEnabled 設置是否允許快速滾動。如果該屬性設置為true,將會顯示滾動圖標,並允許用戶拖動該滾動圖標進行快速滾動。 android:listSelector setSelector(int) 指定被選中的列表項上繪制的Drawable android:scrollingCache 如果設置為true,則在滾動時將會使用緩存 android:smoothScrollbar setSmoothScrollbarEnabled(boolean) 如果設置為false,則不在header View之後繪制分隔條 android:stackFromBottom 設置是否從底端開始排列列表項 android:textFilterEnabled 設置是否對列表項進行過濾。只有當該AdapterView對應的Adapter實現了Filter接口時該屬性才會作用。 android:transcriptMode 設置組件的滾動模式:ListView提供的屬性如下表:
屬性
說明
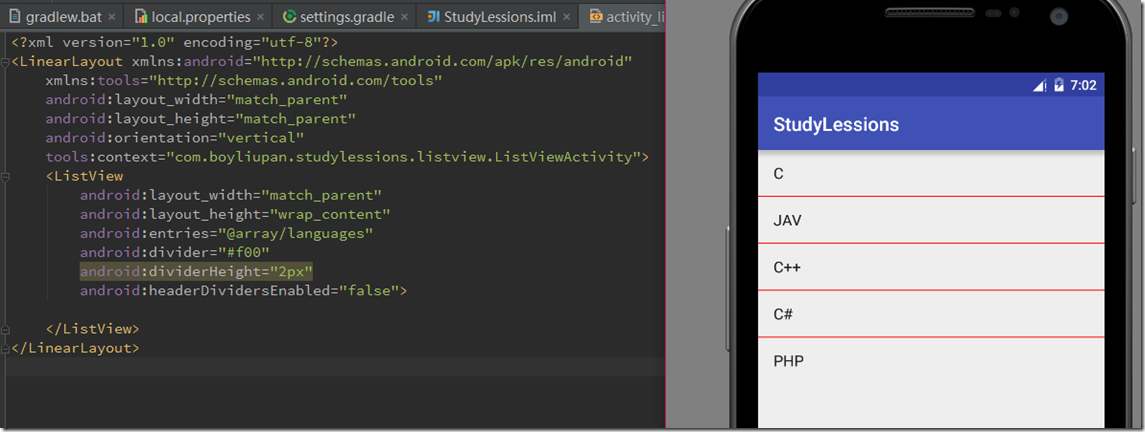
android:divider 設置List列表項的分隔條(可用顏色分隔,也可用drawable對象分隔) android:dividerHeiht 設置分隔條的高度 android:entries 指定一個數組資源,Android將根據該數組資源來生成ListView android:footerDividerEnabled 如果設置成false,則不在footer View之前繪制分隔條 andorid:headerDividerEnabled 如果設置成false,則不再header View之前繪制分隔條示例代碼及顯示效果圖如下:

示例布局中只定義了一個ListView,並通過android:entries指定了數據源,通過android:divider指定了紅色的分隔條。
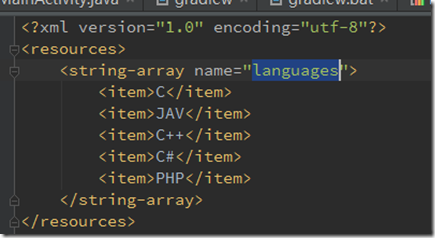
數據源位於value/arrays.xml中,代碼如下:

使用數組作為數據源十分簡單,但是局限性也很大,能定制的內容也非常少,甚至字號大小,顏色都不能改變。
如果想對ListView的外觀、行為進行定制,就需要把ListView作為AdapterView使用,通過Adapter控制列表項的顯示和交互。
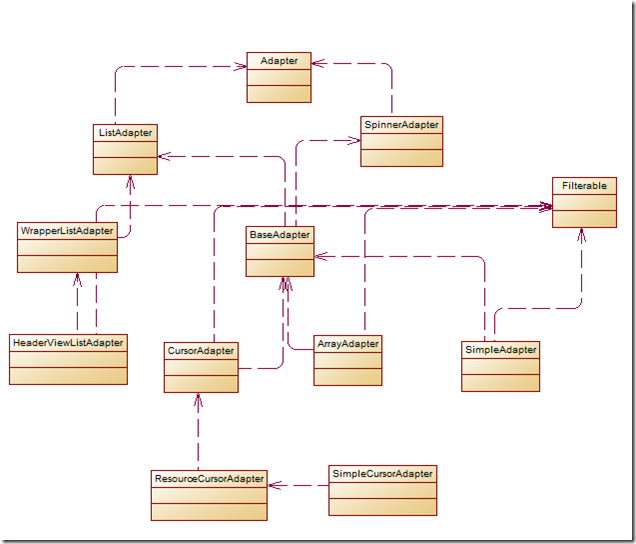
Adapter本身是一個接口,它派生了ListAdapter和SpinnerAdapter兩個子接口,其中ListAdapter為AbsAdapter提供列表項,而SpinnerAdapter為AbsSpinner提供列表項。Adapter及其實現類的繼承關系如下圖所示:

其中ArrayAdapter、SimpleAdapter、SimpleCursorAdapter、BaseAdapter都是常用的實現類。
1.ArrayAdapter:簡單、易用的Adapter,通常用於將數組或者List集合的多個值包裝為列表項的數據源
2.SimpleAdapter:功能強大的Adapter,可用於將List集合的多個對象包裝為列表項的數據源
3.SimpleCursorAdapter:與SimpleAdapter類似,只是用於包裝Cursor提供的數據
4.BaseAdapter:通用用於被擴展。擴展BaseAdapter可以對各個列表項進行最大程度的定制。
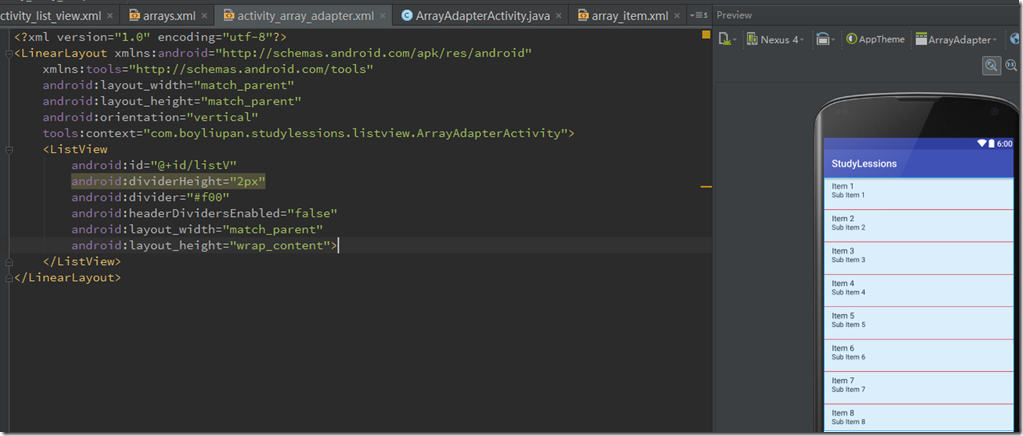
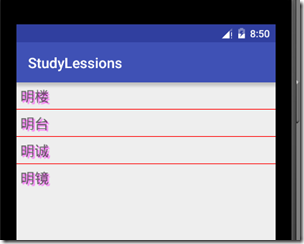
布局頁和示意圖如下:

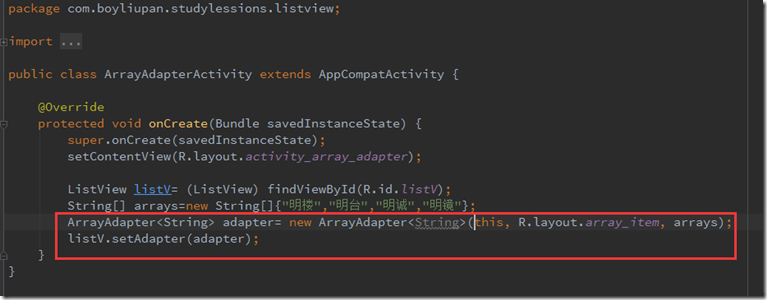
布局中只有一個ListView,設置了分隔條為紅色。看一下後台代碼:

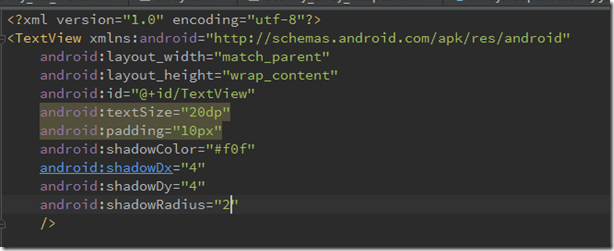
其中定義了一個字符串數組,通過ArrayAdapter進行包裝作為listView的數據源,R.layout.array_item則是數據項的布局,代碼如下:


(上右圖為運行效果圖)通過ArrayAdapter實現Adapter很簡單、易用,但是它的功能也非常有限,它的每個列表項必須只能是TextView,如果我們想要更負責的列表項,ArrayAdapter就不能勝任了。
SimpleAdapter是個非常強大的Adapter實現類,絕大多數ListView的使用場景,SimpleAdapter都可以搞定。我們看一組示例:
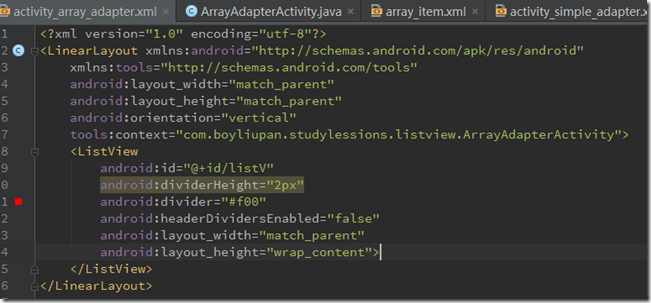
首先頁面布局很簡單:

頁面只聲明了一個ListView
設置分隔線為紅色,高度為2px
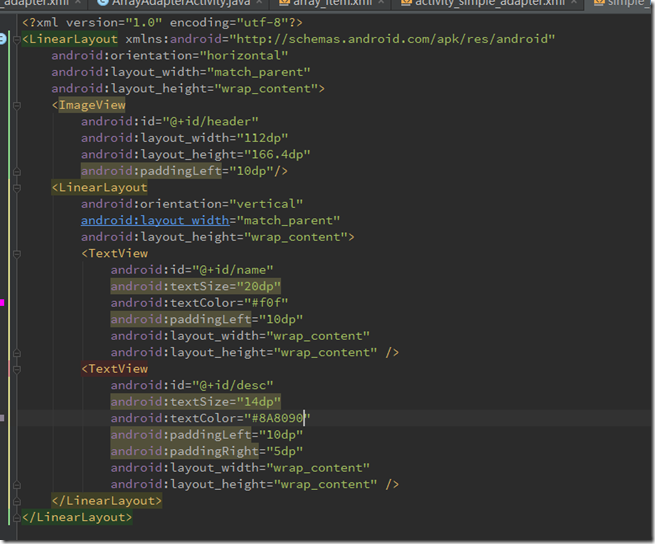
然後我們定義一個ListViewItem的布局:

頁面布局說明:
1.整體采用線性布局,並以水平排列
2.左邊第一項定義一個ImageView組件,用來顯示圖片。
3.右邊嵌套一個線性布局,並以垂直排列
4.嵌套的線性布局裡面定義了兩個TextView,一個顯示名字,一個顯示介紹。
關於TextView字體、顏色、邊距參加代碼。
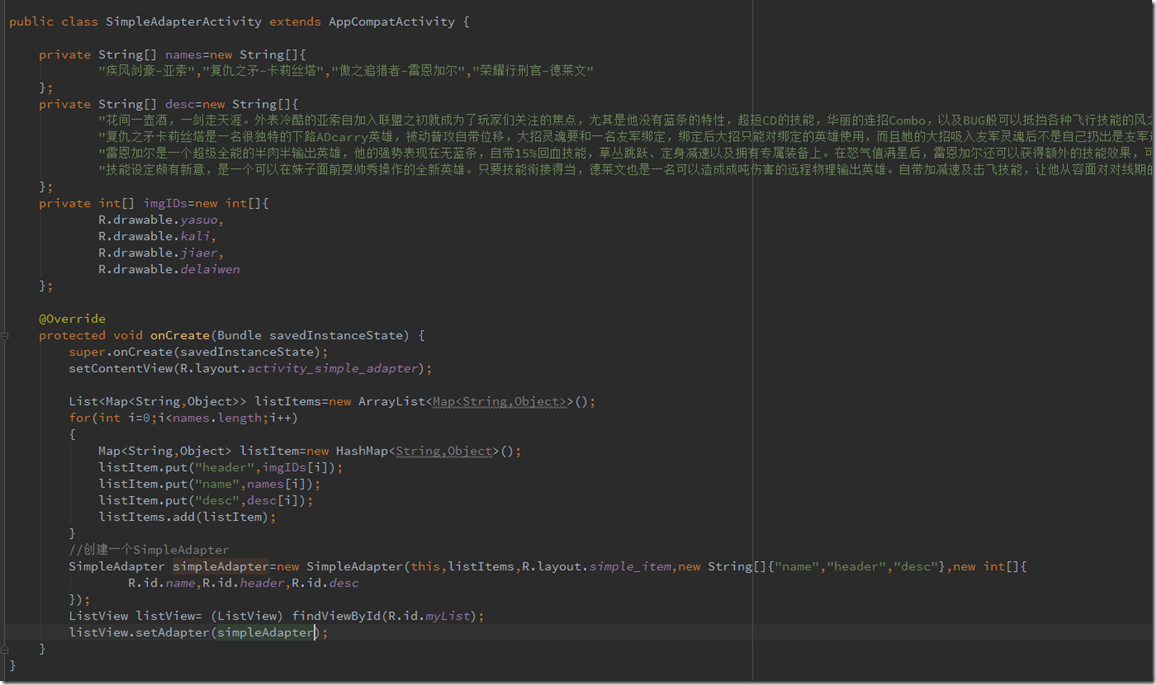
然後我們看一下後台代碼:

說明:
1.我們定義了一個字符串數組,用來定義名稱。
2.然後又定義了一個字符串數字,用來定義介紹
3.准備幾張圖片作為頭像,拷貝到drawable文件夾,然後定義一個int數組,把圖片ID加進來
4.定義一個List<Map<String,Object>>集合,用來存儲列表項
5.循環填充數據
6.創建一個SimpleAdapter對象
7.設置ListView的Adapter為剛創建的SimpleAdapter
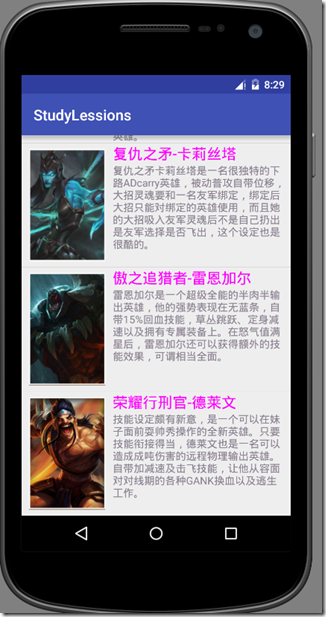
然後我們來看一下運行效果:

因為手機屏幕顯示大小有限,我們定義了四組數據,只顯示出了三組,實際操作可以拖動繼續顯示,大家也可以跟著一起做一下。
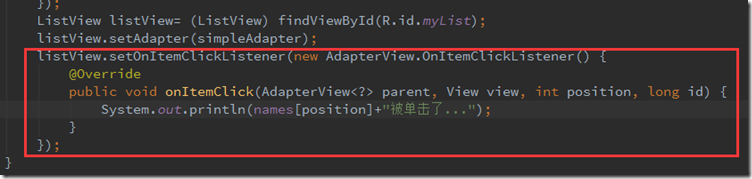
那我們如何處理這個ListView的單擊事件呢?
我們只需要在後台代碼的最後加上綁定事件監聽器(選中事件類似,只是選中事件綁定的是OnItemSelection事件):

雖然書上介紹說BaseAdapter是個擴展性很強的Adapter,但我從瘋3這本書上並沒有學太明白,所以這裡占個位,等回頭吃透了再把這部分補上有養分的內容。
如果程序的窗口只需要顯示一個列表,就可以讓Activity直接繼承ListActivity來實現,ListActivity的子類無需調用setContextView方法來顯示界面,而是可以直接傳入一個內容Adapter,這裡不再詳細介紹,大家可以直接百度一下內容,我覺得真正要實現高度的可定制化,這個用的不多,所以這裡不詳細說了。
占位待編輯…
占位待編輯…
占位待編輯…
占位待編輯…
占位待編輯…
今天因為特殊情況多寫了一些內容,不過這個點依舊很困了,所以後面幾個小節暫時占位等待編輯,爭取白天把內容填充滿,對這些內容感興趣的可以先收藏一下,或者收藏一下這個系列的目錄,對您又幫助的別忘記點下推薦!謝謝。
下章預告就是下章的內容會依次說一下關於進度條相關控件的使用方法。
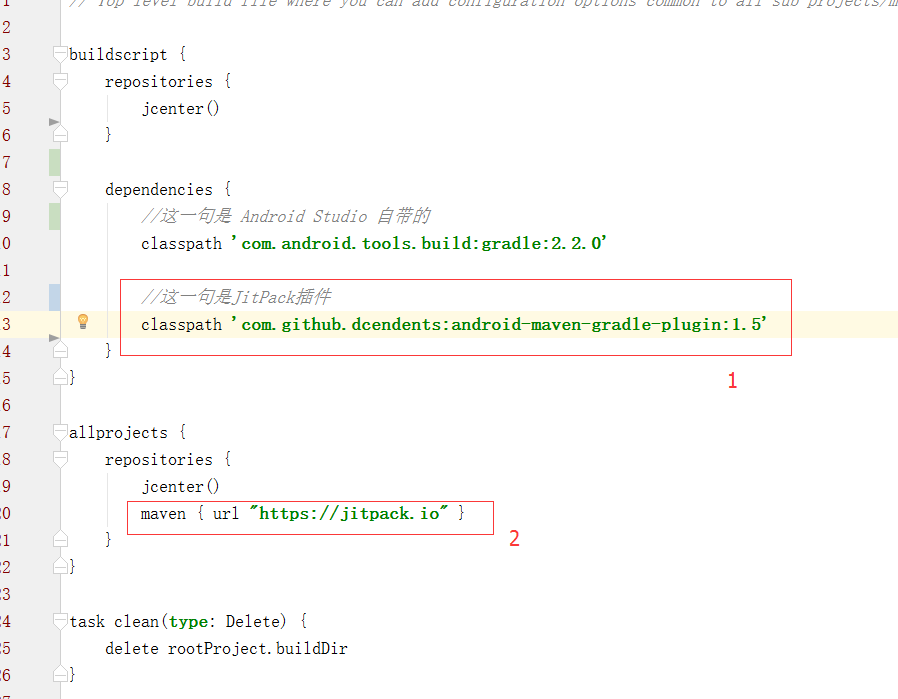
 Android 急速發布項目到 JitPack,androidjitpack
Android 急速發布項目到 JitPack,androidjitpack
Android 急速發布項目到 JitPack,androidjitpack 轉載請標明出處: http://www.cnblogs.com/zhaoyanjun/p/
 自定義控件之創建可以復用的組合控件(三)
自定義控件之創建可以復用的組合控件(三)
自定義控件之創建可以復用的組合控件(三) 前面已學習了兩種自定義控件的實現,分別是自定義控件之對現有控件拓展(一)和 自定義控件之直接繼承View創建全新視圖(二),
 android 打造炫酷導航欄(仿UC頭條)
android 打造炫酷導航欄(仿UC頭條)
android 打造炫酷導航欄(仿UC頭條) 年後開始上班甚是清閒,所以想搗鼓一些東西。在翻閱大神傑作Android 教你打造炫酷的ViewPagerIndicato
 AngularJS進階(二十八)解決AngualrJS頁面刷新導致異常顯示問題
AngularJS進階(二十八)解決AngualrJS頁面刷新導致異常顯示問題
AngularJS進階(二十八)解決AngualrJS頁面刷新導致異常顯示問題 解決AngualrJS頁面刷新導致異常顯示問題 緒 俗話說,細節決定成敗,編程亦是如此