編輯:關於android開發
React Native出自Facebook之手, 而且剛剛更新了文檔, 差一點我就放棄它了, 然而又撈了回來, 相比其他, 畢竟還是大公司大品牌有保障. 不多說了, 想知道更多, 自己網上看吧.
讓我們看看Docs中Android的Guides.
Integrating with Existing Apps
裡面是教如何在已有的Android項目集成ReactNative. 文檔有一些問題, 容我慢慢說來.
新建HelloWorld是必備的.
設置node_modules, 就是配置JS文檔所說的, 在項目中, 調用npm install --save react-native, 然速度特別特別慢, 幾乎是不可能完成的任務(我是沒有完成). 然而這個react-native應該是通用的, 下載復制一份就好, 放在根目錄.
使用react-native init AwesomeProject生成測試項目, 把AwesomeProject項目的node_modules復制出來即可.
更換服務器, 也可以提高下載速度.
$ npm install -g cnpm --registry=http://registry.npm.taobao.org
同樣也需要復制的是package.json, 也可以使用npm init配置, 不過比較麻煩, 要添好多參數.
package.json的內容
{
name: AwesomeProject,
version: 0.0.1,
private: true,
scripts: {
start: node_modules/react-native/packager/packager.sh
},
dependencies: {
react-native: ^0.12.0
}
}
然後再調用最後一個命令
curl -o .flowconfig https://raw.githubusercontent.com
/facebook/react-native/master/.flowconfig
創建HTML5的主頁面index.android.js, 按著文檔編輯即可.
這樣就完成了react-native的JS框架配置.
下面開始代碼的添加, 設置build.gradle, 把react-native的maven庫集成進去.
compile 'com.facebook.react:react-native:0.13.0'
添加權限
我的代碼和Demo略有不同, 本質上都是在ReactRootView內添加H5的頁面.
資源文件
源文件, 主要是設置ReactRootView.
private ReactRootView mReactRootView;
private ReactInstanceManager mReactInstanceManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mReactRootView = (ReactRootView) findViewById(R.id.test_js);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName(index.android.bundle)
.setJSMainModuleName(index.android)
.addPackage(new MainReactPackage())
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
mReactRootView.startReactApplication(mReactInstanceManager, MyAwesomeApp, null);
// setContentView(mReactRootView);
}
@Override
public void invokeDefaultOnBackPressed() {
super.onBackPressed();
}
@Override
protected void onPause() {
super.onPause();
if (mReactInstanceManager != null) {
mReactInstanceManager.onPause();
}
}
@Override
protected void onResume() {
super.onResume();
if (mReactInstanceManager != null) {
mReactInstanceManager.onResume(this);
}
}
@Override
public void onBackPressed() {
if (mReactInstanceManager != null) {
mReactInstanceManager.onBackPressed();
} else {
super.onBackPressed();
}
}
@Override
public boolean onKeyUp(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_MENU && mReactInstanceManager != null) {
mReactInstanceManager.showDevOptionsDialog();
return true;
}
return super.onKeyUp(keyCode, event);
}
基本的代碼部分已經配置完成.
最後是啟動配置, 針對Android的真機調試.
在build.gradle中, 添加ndk支持.
defaultConfig {
ndk {
abiFilters armeabi-v7a, x86
}
}
在gradle.properties中, 添加ndk選項.
android.useDeprecatedNdk=true
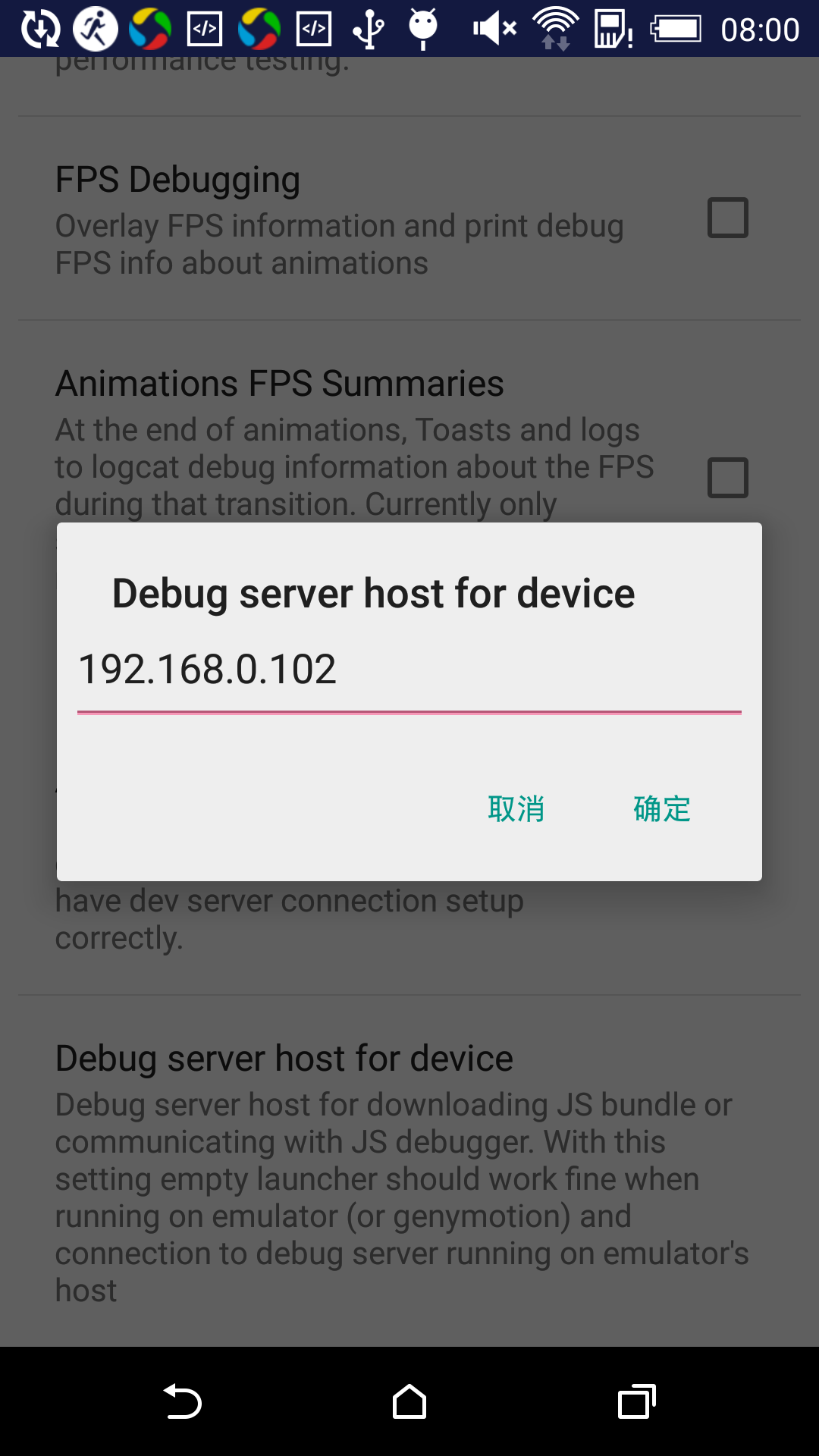
設置ndk的目的是設置Debug Server Host, 設置IP.
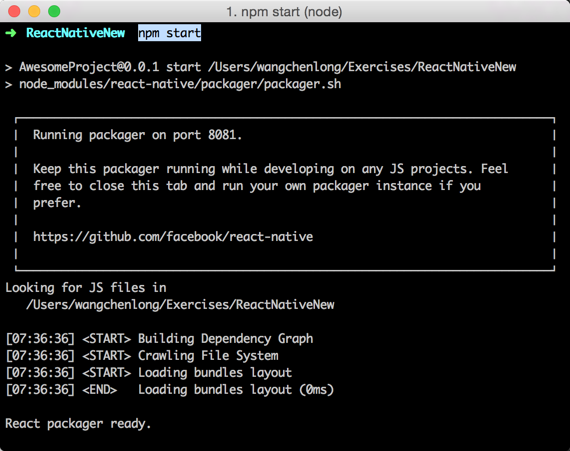
進入項目根目錄啟動服務npm start

然後啟動App程序, 初始時是紅色錯誤頁面, 晃動手機, 選擇Dev Settings, 選擇最後的Debug server host for device, 把當前網絡IP寫入其中即可.

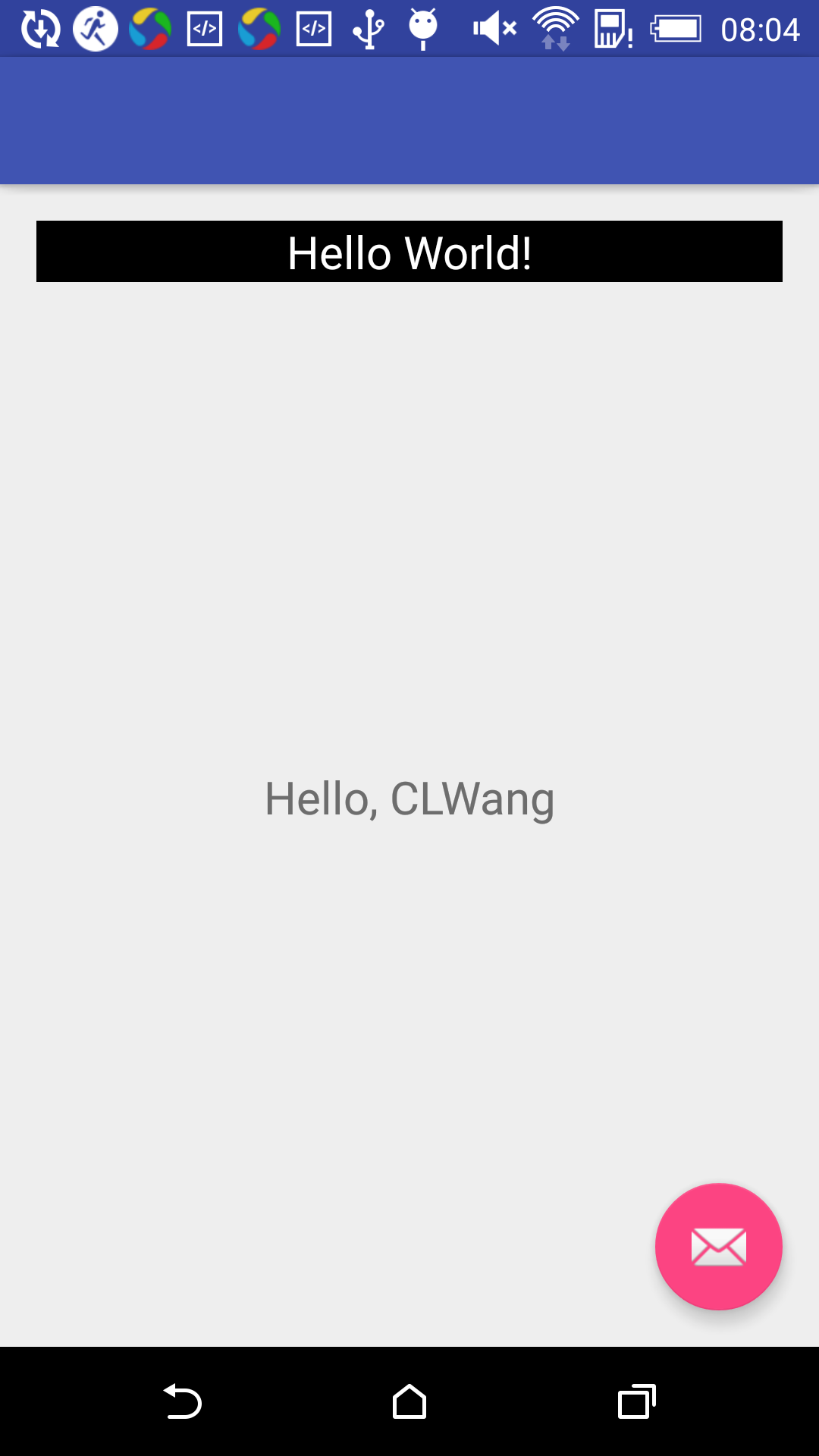
然後再Reload JS

OK, enjoy it.
 android 常用的listview管理示例
android 常用的listview管理示例
android 常用的listview管理示例 listview作為一個常用控件,對listview的操作都應該滾瓜爛熟了。對listview 的數據管理也很熟悉。包括l
 定制 黑色描邊、白色背景、帶圓角 的背景,描邊圓角
定制 黑色描邊、白色背景、帶圓角 的背景,描邊圓角
定制 黑色描邊、白色背景、帶圓角 的背景,描邊圓角首先,在drawable文件夾寫一個xml文件solid_c9c9c9.xml 1 <?xml versi
 Android View的繪制流程,androidview繪制
Android View的繪制流程,androidview繪制
Android View的繪制流程,androidview繪制轉自:Android View的繪制流程 寫得太好了,本來還想自己寫的,奈何肚裡墨
 android:Activity啟動模式之singleTask(一)
android:Activity啟動模式之singleTask(一)
android:Activity啟動模式之singleTask(一) 先看一下standard啟動模式的說明: 只有一個實例,在同一個應用程序中啟動他的時候,若不存在