編輯:關於android開發
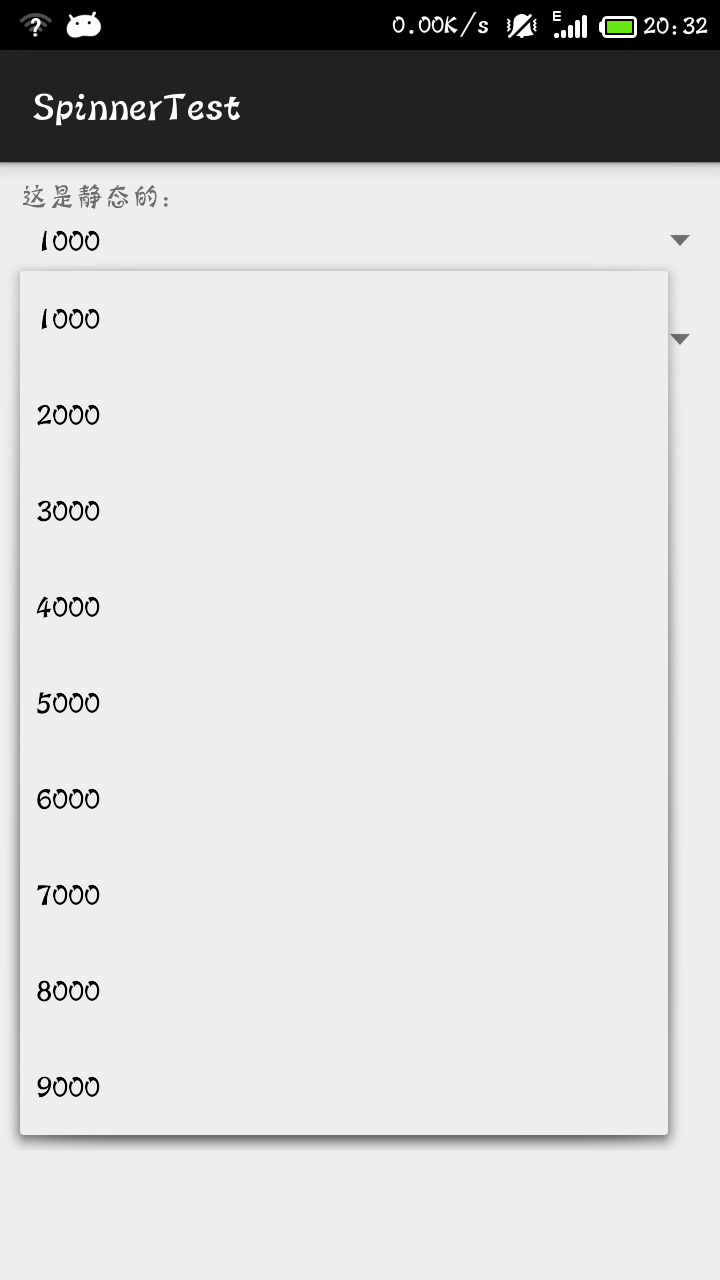
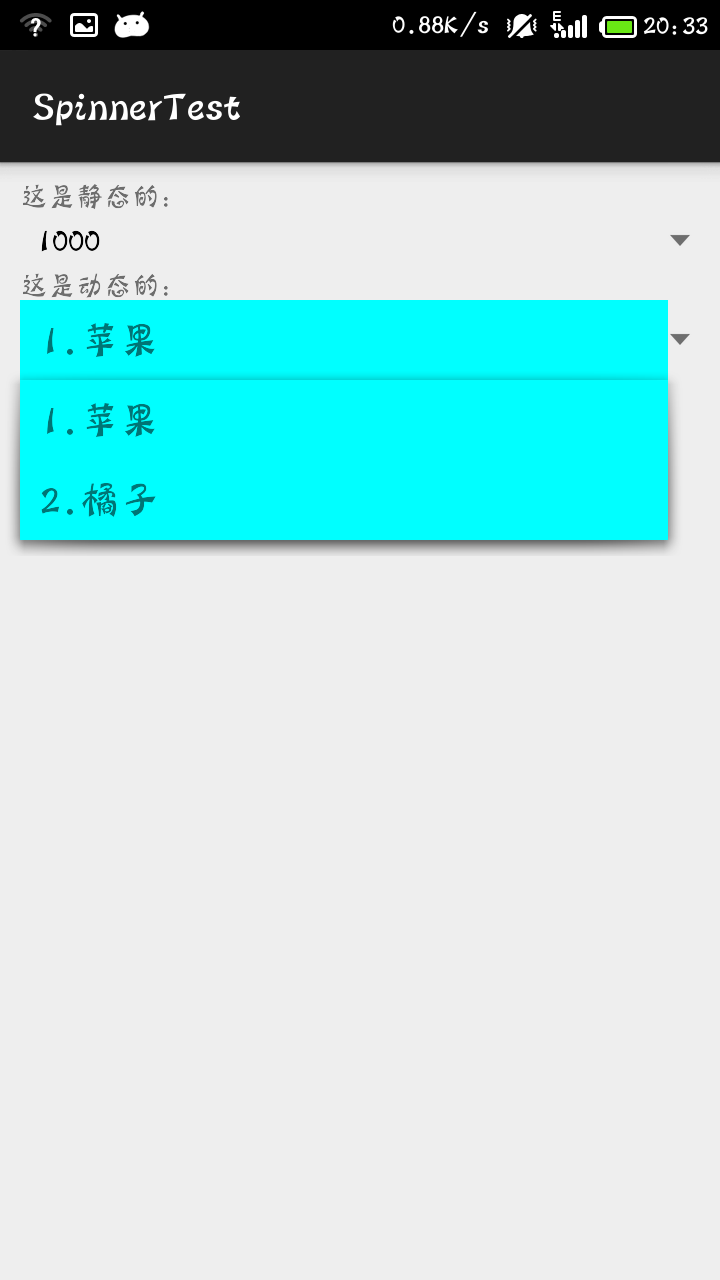
先看spinner的效果圖:


代碼:
MainActivity
package com.mecury.spinnertest;
import java.util.ArrayList;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
public class MainActivity extends ActionBarActivity {
private Spinner spinnerButton;
private Spinner spinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
spinnerButton = (Spinner) findViewById(R.id.spinnerButton);
spinner = (Spinner) findViewById(R.id.spinner2);
/*靜態的顯示下來出來的菜單選項,顯示的數組元素提前已經設置好了
* 第二個參數:已經編寫好的數組
* 第三個數據:默認的樣式
*/
ArrayAdapter<CharSequence> adapter =
ArrayAdapter.createFromResource(this, R.array.number_array, android.R.layout.simple_spinner_item);
//設置spinner中每個條目的樣式,同樣是引用android提供的布局文件
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinnerButton.setAdapter(adapter);
spinnerButton.setPrompt("測試");
spinnerButton.setOnItemSelectedListener(new spinnerListener());
/*
* 動態添顯示下來菜單的選項,可以動態添加元素
*/
ArrayList<String> list = new ArrayList<String>();
list.add("1.蘋果");
list.add("2.橘子");
/*
* 第二個參數是顯示的布局
* 第三個參數是在布局顯示的位置id
* 第四個參數是將要顯示的數據
*/
ArrayAdapter adapter2 = new ArrayAdapter(this, R.layout.item, R.id.textview,list);
spinner.setAdapter(adapter2);
spinner.setOnItemSelectedListener(new spinner2Listener());
}
class spinnerListener implements android.widget.AdapterView.OnItemSelectedListener{
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
//將選擇的元素顯示出來
String selected = parent.getItemAtPosition(position).toString();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
System.out.println("nothingSelect");
}
}
class spinner2Listener implements android.widget.AdapterView.OnItemSelectedListener{
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
String selected = parent.getItemAtPosition(position).toString();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
System.out.println("nothingSelect");
}
}
}
main_activity的代碼:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp"
tools:context="com.mecury.spinnertest.MainActivity" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="這是靜態的:"/>
<Spinner
android:id="@+id/spinnerButton"
android:layout_width="match_parent"
android:layout_height="30dp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="這是動態的:"/>
<Spinner
android:id="@+id/spinner2"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
因為第一種是靜態的實現方法,我們需要事先設置好spinner要顯示的內容。在String.xml文件中添加需要顯示的內容:
<string-array name="number_array">
<item>1000</item>
<item>2000</item>
<item>3000</item>
<item>4000</item>
<item>5000</item>
<item>6000</item>
<item>7000</item>
<item>8000</item>
<item>9000</item>
</string-array>
第二種是靜態的實現方法,我們使用自己的顯示布局item.xml。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ffff"
android:padding="10dp"
android:orientation="vertical" >
<TextView
android:id="@+id/textview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20dp"/>
</LinearLayout>
 Android開發:消息機制簡述
Android開發:消息機制簡述
Android開發:消息機制簡述 前幾天,和同事探討了一下Android中的消息機制,探究了消息的發送和接收過程以及與線程之間的關系。雖然我們經常使用這些基
 Android開發學習之路--Service之初體驗
Android開發學習之路--Service之初體驗
Android開發學習之路--Service之初體驗 android最後一個組件便是service了,終於學習到最後一個組件了,從年前的開發環境的搭建,到現在學到最後
 如何正確配置Nginx+PHP
如何正確配置Nginx+PHP
如何正確配置Nginx+PHP導讀對很多人而言,配置Nginx+PHP無外乎就是搜索一篇教程,然後拷貝粘貼。聽上去似乎也沒什麼問題,可惜實際上網絡上很多資料本身年久失修,
 Android自定義ViewGroup打造各種風格的SlidingMenu
Android自定義ViewGroup打造各種風格的SlidingMenu
Android自定義ViewGroup打造各種風格的SlidingMenu 看鴻洋大大的QQ5.0側滑菜單的視頻課程,對於側滑的時的動畫效果的實現有了新的認識,似乎打