編輯:關於android開發
今天找時間來更新下這段時間學到的,也是我個人覺得不錯的一個東西“Android APK局部模塊化更新”,之前也在網上找了相關的資料查了下,沒找到覺得比較好的,大多都是Copy來Copy去的,由於前段時間開發的時候用到了一個我沒聽過的框架<Sencha>,個人覺得開發出來的東西還是挺好的,不過有結論證明在IOS上這個東西更適用跑得也更流暢,但同樣也可以運用到我們安卓上啦,借此機會,就跟大家分享下在Android中使用Sencha、HTML5、JS 、EXT 來完成APK應用的局部更新,老規矩,先寫大致流程,再逐步細化,我保證,如果讀一遍,你肯定能學到東西的,在博客中放一些實用的東西跟大家分享交流,吼吼,廢話不多說,先一起來看大體流程怎麼走:
大體步驟有如下幾步:
一:新建自己的Android工程
二:熟悉並從官網http://www.sencha.com/products/sdk-tools/下載Sencha SDK 及基本使用的工具包
三:以經典Project 《HelloWorld 》開始Sencha之旅吧 http://www.sencha.com/learn/hello-world
四:整合Sencha與Android Project,完整最終版本的局部模塊更新
好了,以上就是大體的流程了,下面來看下具體的操作流程吧,如上所述,配置及下載Sencha SDK及工具包的步驟大家可以直接在官網中獲取,在此不一一贅述,主要講下實現局部更新的原理,供大家交流學習,吼吼….
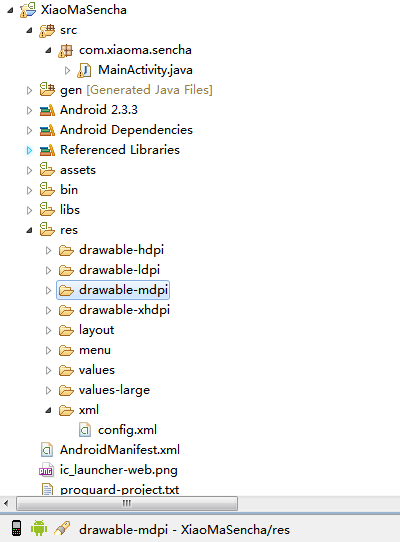
首先:Android工程本來就是純原生的Android工程,目錄結構如下圖所示:

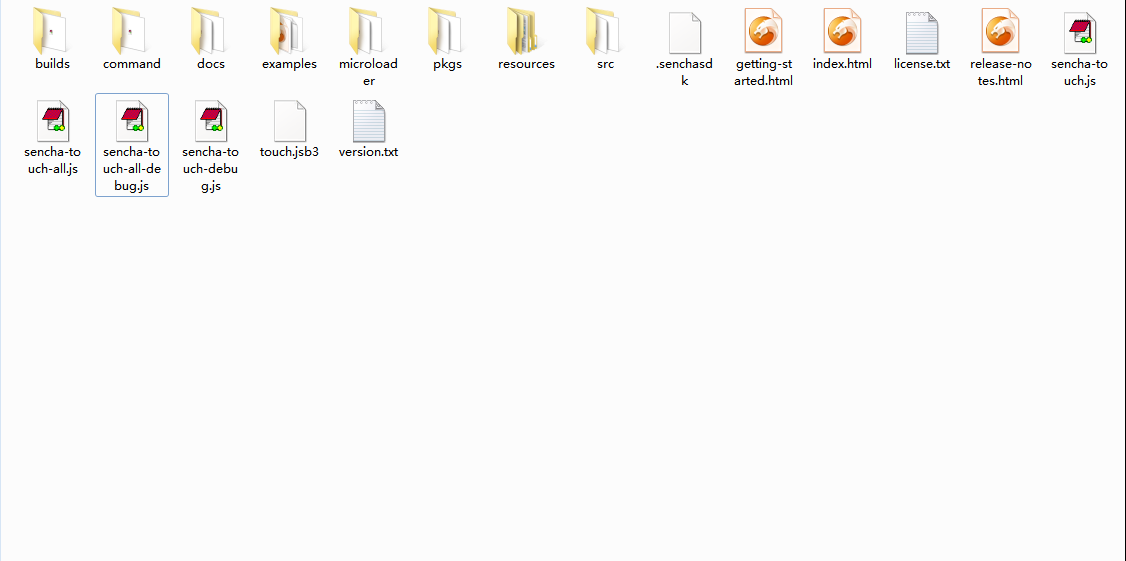
上面讓大家下載的Sencha SDK 及裡面的一些工具如下圖所示:

只是裡面加了一些基於HTML 、EXT、JS等完成的一些實例 DEMO,此外不多做解釋,大家可私下瞅瞅,本文中心,用以上工具完整Android APK 局部模塊更新,此處講下實現原理,大家都知道,Android APK成功打包之後是不能再去動態的修改裡面的數據的,更談不上局部模塊更新了,這樣也就有了疑問,需求如果有APK局部模塊更新的話是不是就不能做了,答案是否!這個地方我們可以這樣,既然Sencha(使用Sencha的原因就是Sencha基本HTML5,而HTML5中又可以寫JS,包括現在主流框架JQuery等,可以在JS中調用異步網絡請求、調用JAVA代碼,實現JQuery經典功能:動態異步刷新界面等)支持模塊化更新的話,換個思路,可以把我們要更新的每個模塊當成是一個基於Sencha 、HTML5、EXT的單獨的工程,Android APK不能動態 添加模塊,但APK裡面的類,也就是我們的四大組件之一Activity中我們是可以通過網絡訪問去服務器下載我們所要使用的數據的,這樣就好辦了,繼續……..
舉個最簡單的例子:
如果我們打包成的APK(XiaoMaSencha.apk) 中包含五、六個的子模塊(模塊一、、模塊二模塊三、模塊四、模塊五)甚至更多的模塊的話,就可以把各個子模塊當成一個完整的Sehcna實現的Project,在需要模塊時通過Android APK中Activity中的網絡請求來下載存儲於服務器上的各個Sencha子模塊,最終下載到本地SD卡上,供我們APK使用, 這樣的話,就可以在即不違反Android APK 打包後不能動的前提下,又可以完成對其子模塊的更新及操作,何樂不為?下面來看下具體的實現
第一:完成局部模塊更新的前提是在服務端先備好我們的子模塊(子模塊一、子模塊二、子模塊三……..)
第二:完成本地可打包APK的Android工程XiaoMaSencha.apk(包含從服務端下載數據包功能)
第三:在工程中嵌入PhoneGap來支持在安卓工程中
以:super.loadUrl(“file:///android_asset/sencha/init.html”);形式來加載基於HTML5、JS、JQuery等技術實現的子模塊,此處嵌入PhoneGap的原因是PhoneGap支持以loadUrl來加載Sencha(HTML5、JQuery、EXT技術實現)存儲於本地SD卡上的工程,只要文件完整並且路徑正確就可正常使用Sencha實現的子模塊。
好了,原理就是這樣,更新子模塊,簡單說白了就是:通過本地Android JAVA代碼去下載存儲於服務端子模塊數據,借助PhoneGap等框架來實現APK局部模塊的更新,舉個例子:
以以上XiaoMaSencha.apk(此apk包為以純JAVA代碼實現的Android工程,包含從服務器下載工具類,為下載子模塊使用)為例,下載好基本Sencha框架實現的子模塊數據包後,可借助PhoneGap優勢(以loadUrl形式載入HTML5、JQuery、EXT技術實現模塊)來加載子模塊,如從服務器下載後的子模塊包存儲於SD卡根目錄 下時,可使用PhoneGap以下形式來加載下載的數據包,如下:
Java代碼加載的init.html的內容是基於HTML5、JS、JQuery、EXT等技術結合實現的一個網頁來充當手機中使用的子模塊,具體內容如下:此處只隨便寫點東西進去,如果大家有自己需求的話,可以用HTML5等技術實現,復雜功能也可以用這個實現,然後存儲於服務器供Android工程下載到本地,借助PhoneGap來加載使用:
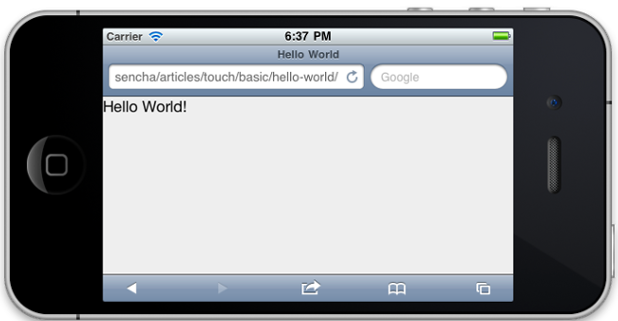
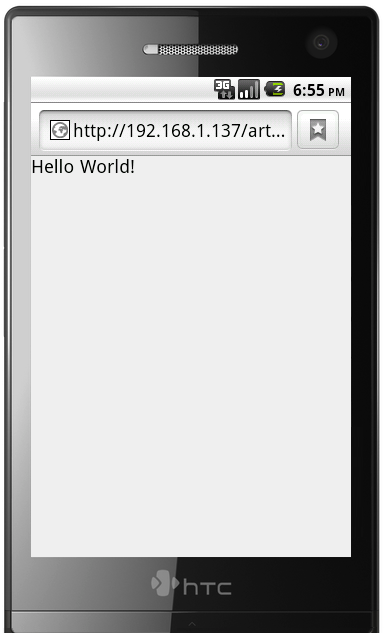
Java代碼上面的HTML只是簡單的舉個例子, 如果大家有更復雜的功能,那得先過HTML5這一關了,不然免談,呵呵,下面給大家貼幾個用Sencha實現的運行效果吧,可照著官網的DEMO或API一步步實現 ,如下:


好了,時間不早了,2點了,暈……寫得有點亂,大家就先將就看看,今天只是寫了下實現局部更新的大體思路,用以上技術完全可以實現局部更新的功能了…… 改天再總結幾篇更加詳細的文章來補充這篇的不足,不足之處還請批評、指出,一定及時改正,謝謝….O_O
 將語音搜索集成到Google Now中,googlenow
將語音搜索集成到Google Now中,googlenow
將語音搜索集成到Google Now中,googlenow原文標題:Use Voice Search to integrate with Google Now 原文鏈接:
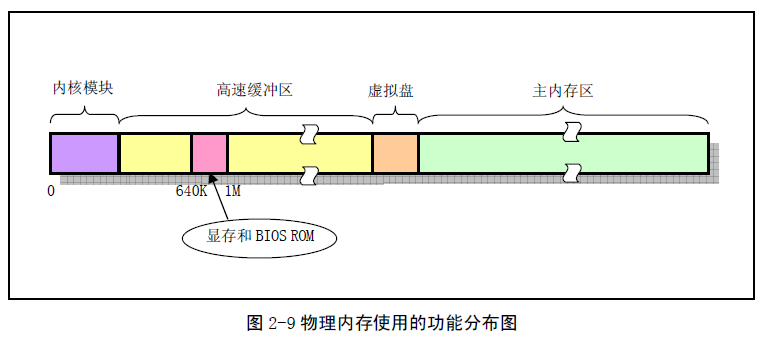
 Linux0.11內核--內存管理之1.初始化,linux0.11內存管理
Linux0.11內核--內存管理之1.初始化,linux0.11內存管理
Linux0.11內核--內存管理之1.初始化,linux0.11內存管理【版權所有,轉載請注明出處。出處:http://www.cnblogs.com/joey-hua
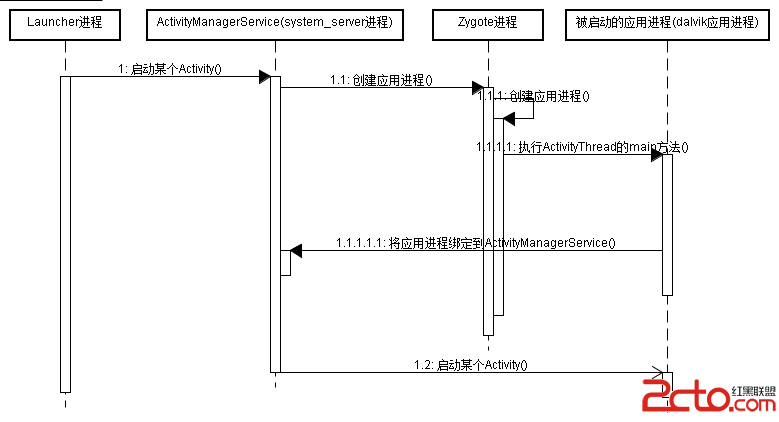
 深入理解Activity啟動流程
深入理解Activity啟動流程
深入理解Activity啟動流程 深入理解Activity啟動流程(一)–Activity啟動相關類的類圖 Activity啟動時的概要交互
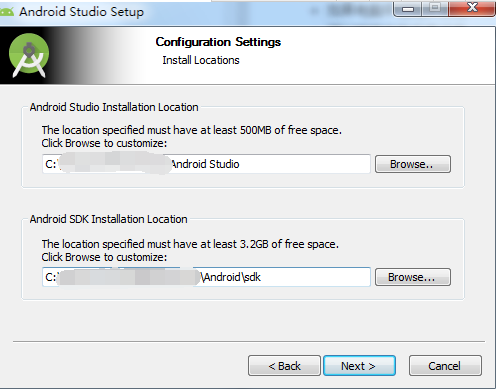
 Android Studio基本使用,androidstudio
Android Studio基本使用,androidstudio
Android Studio基本使用,androidstudio本文為原創文章,轉載請注明出處。 本文主要推薦給由Eclipse開發轉向使用Android Studio(