編輯:關於android開發
今天有時間就學習了下在ListView、GridView列表項中清加ProgressBar,本文用最簡單的代碼實現可以通用的功能,人人都能看懂,哈哈,直接說下,如果你的適配器getView方法返回的View是一個自定義控件的話,有點不好實現哦,不過可以用兩個控件之間Visible 、Invisible來切換實現今天的效果,下面的例子是主類、適配器、異步下載類等的都寫在一個類裡面了,為的是發的博文裡一次性看的話方便,如果大家覺得結構不清楚的話根據自身需求自行抽取下,今天的DEMO只是個簡單的思路,其它控件列表項中添加進度框大家也可以用如下的方法實現,老規矩,先看效果,再看代碼(截圖有點失真,但無防):
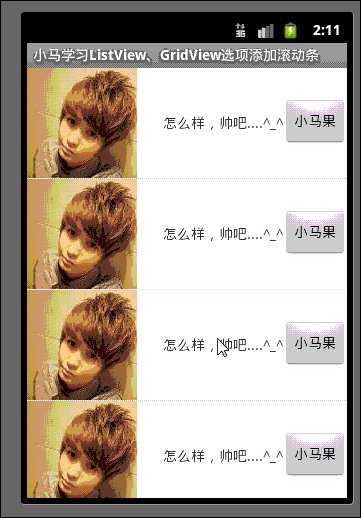
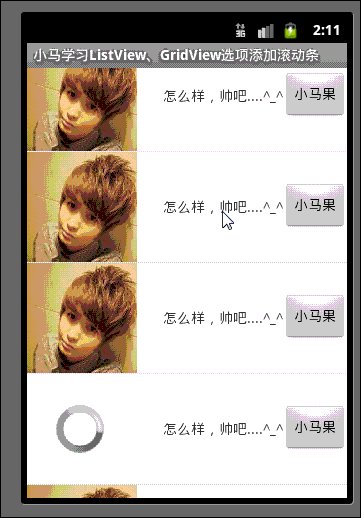
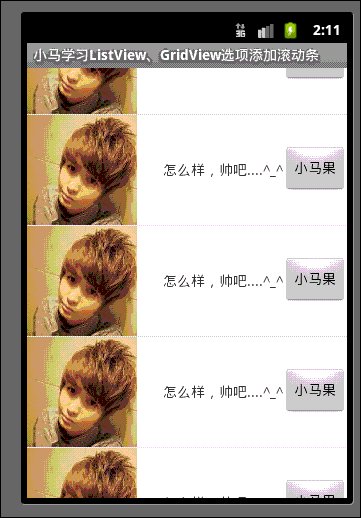
一:效果圖如下

二:效果看完了,看下實現的路是怎樣的,吼吼:核心代碼如下:
Java代碼三:再來看下兩個布局吧(為方便查就放一起了:)
主布局文件:
XML/HTML代碼最後,由於選項中使用的圖片是從網上異步下載加載的,所以得開下聯網權限,大家別忘了加就行了,如下:
<uses-permission android:name=”android.permission.INTERNET”/>
怎麼樣?簡單吧,剛開始的時間沒思路,後來玩花辨的時候想到了,美麗說瀑布流實現的原理跟這個差不多,上面這個只是個小的DEMO,給大家提供個思路,GridView等其它控件,大家可以直接參照上面這個代碼來寫,吼吼,小DEMO源碼在WorePress中好像沒上傳支持的功能哇,有興趣的朋友可以點此處下載,覺得有用就下下來瞅瞅吧,加油,每天進步一點點,祝 :Happy ! O_O
 Android java傳遞int類型數據給C,androidint
Android java傳遞int類型數據給C,androidint
Android java傳遞int類型數據給C,androidint本文根據《Android jni簡便開發流程》中的開發流程來實現一個java傳遞int類型數據給C 新
 Kotlin與Android SDK 集成(KAD 05),kotlinandroid
Kotlin與Android SDK 集成(KAD 05),kotlinandroid
Kotlin與Android SDK 集成(KAD 05),kotlinandroid作者:Antonio Leiva 時間:Dec 19, 2016 原文鏈接:http
 RecyclerView添加頭部和底部視圖的實現,recyclerview視圖
RecyclerView添加頭部和底部視圖的實現,recyclerview視圖
RecyclerView添加頭部和底部視圖的實現,recyclerview視圖ListView是有addHeaderView和 addFooterView兩個方法的. 但
 Android Studio快捷鍵指南(本文持續更新)
Android Studio快捷鍵指南(本文持續更新)
Android Studio快捷鍵指南(本文持續更新) 這是我在使用Android Studio過程中接觸到的一些快捷鍵,和大家分享,後面會繼續完善此文,也歡迎大家踴