上一節中為大家講解了ImageSwitcher和TextSwitcher兩個視圖切換組件,本節再來介紹另一個視圖切換組件--功能更豐富的ViewFlipper,使用它能夠在任意的視圖與視圖之間切換。
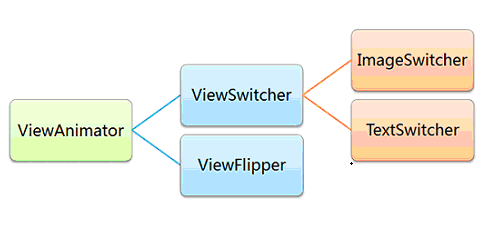
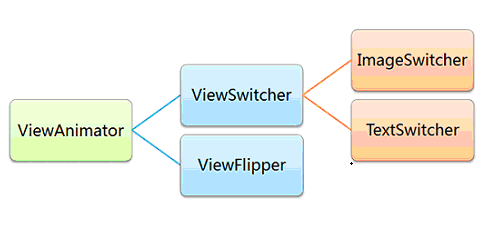
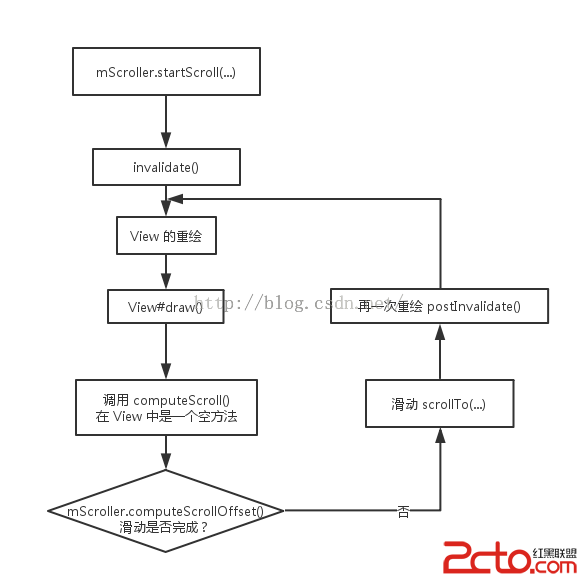
講解ViewFlipper之前先簡單了解下ViewAnimator。在制作視圖動畫時會用到這個ViewAnimator類。下面這幅圖基本說明了ViewAnimator的作用。

接下來我們來看例子:
1、新建一個項目 Lesson46_ViewFlipper。
2、在main.xml寫入下面代碼:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <linearlayout android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android">
- <viewflipper android:layout_height="wrap_content" android:layout_width="match_parent" android:id="@+id/viewFlipper1">
- <include android:id="@+id/layout1" layout="@layout/layout1"></include>
- <include android:id="@+id/layout2" layout="@layout/layout2"></include>
- </viewflipper>
- </linearlayout>
這裡用到了include標簽,學過java web的同學很容易理解,這和jsp頁面裡的include沒啥區別。使用include我們可以把一個大的布局文件拆成多個小的文件,使用include,我們可以復用一些常用布局組合。
3、另外兩個layout1.xml 和 layout2.xml的代碼分別如下:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <linearlayout android:layout_height="wrap_content" android:layout_width="match_parent" xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/linearLayout1">
- <textview android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/textView2" android:gravity="center" android:text="apple" android:textsize="20sp">
- </textview>
- </linearlayout>
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <linearlayout android:layout_height="wrap_content" android:layout_width="match_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/linearLayout2">
-
- <imageview android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/imageView1" android:src="@drawable/apple"></imageview>
- <textview android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/textView2" android:gravity="center" android:text="蘋果" android:textsize="20sp">
- </textview>
- </linearlayout>
4、MainActivity.java的代碼如下:
Java代碼
- package basic.android.lesson46;
-
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.animation.AnimationUtils;
- import android.widget.ViewFlipper;
-
- public class MainActivity extends Activity {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- // 定義ViewFlipper
- final ViewFlipper vf = (ViewFlipper) findViewById(R.id.viewFlipper1);
-
- // 設置點擊監聽器
- vf.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- // 點擊讀取下一個視圖元素
- vf.showNext();
- }
- });
-
- // 設置切入動畫
- vf.setInAnimation(AnimationUtils.loadAnimation(getApplicationContext(), android.R.anim.slide_in_left));
- // 設置切出動畫
- vf.setOutAnimation(AnimationUtils.loadAnimation(getApplicationContext(), android.R.anim.slide_out_right));
-
- }
- }
5、編譯並運行代碼,查看結果:



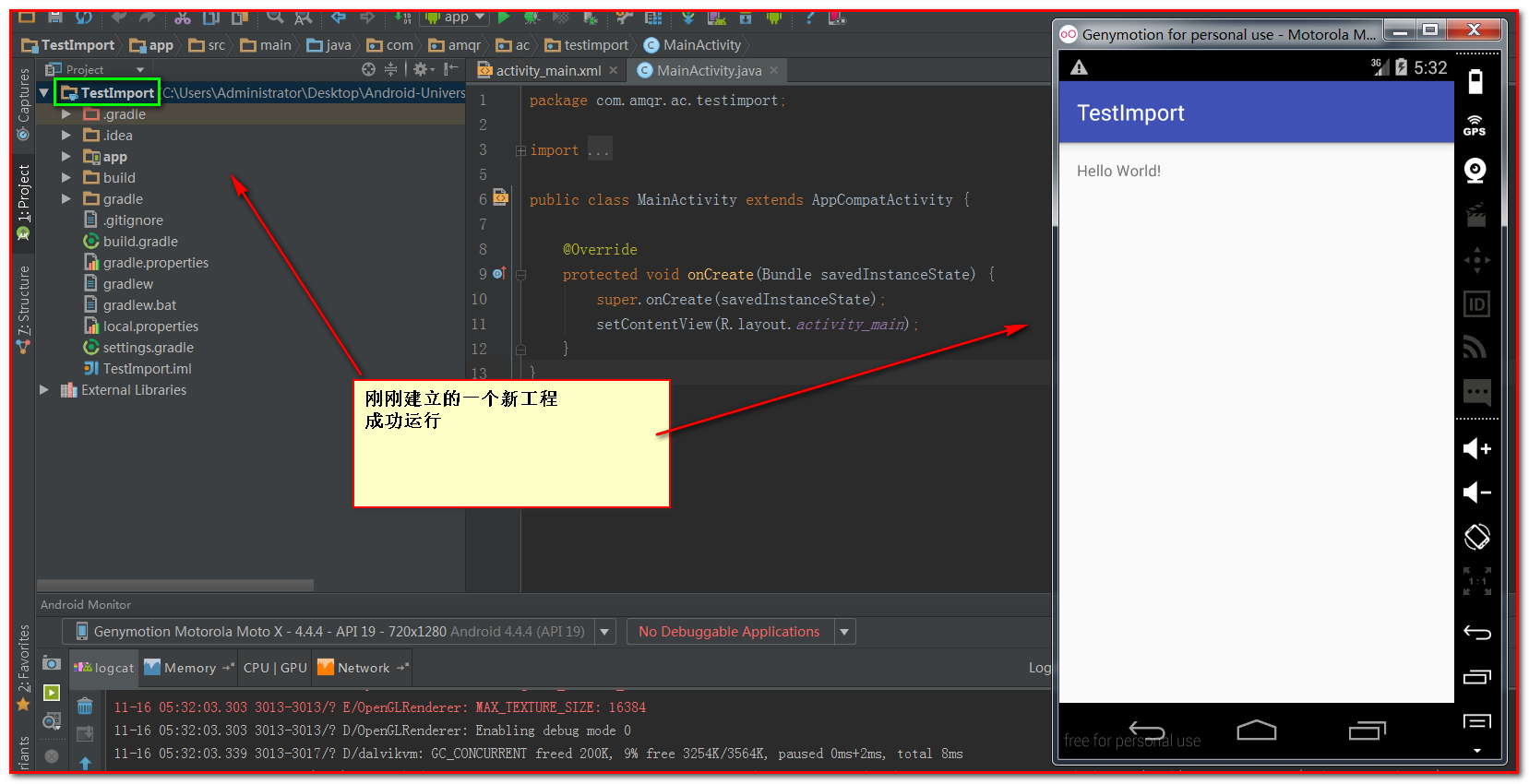
 Android Studio導入github下載的project和module,androidgithub
Android Studio導入github下載的project和module,androidgithub
 我的android學習經歷12,android學習經歷12
我的android學習經歷12,android學習經歷12
 Android 代碼動態改變View的屬性
Android 代碼動態改變View的屬性
 【讀書筆記】【Android 開發藝術探索】第3章 View 的事件體系
【讀書筆記】【Android 開發藝術探索】第3章 View 的事件體系