本節主要講解ExpandableListView可擴展列表組件。ExpandableListView配置是有些麻煩,也容易出問題,所以本文中的實例中盡量去掉了干擾內容,大家能有更清晰的了解,更容易借鑒。
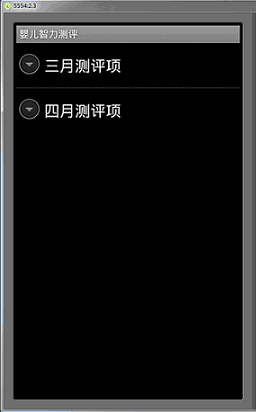
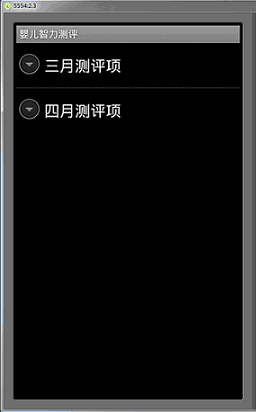
下面先給大家演示程序運行結果。

點擊一級列表,展開下一級:

點擊二層列表(嵌套的列表)的某一項:

下面我們來看代碼:
1、新建一個項目 Lesson43_ExpandableListView。
2、main.xml 的內容如下:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <linearlayout android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android">
- <expandablelistview android:layout_height="wrap_content" android:layout_width="match_parent" android:id="@id/android:list">
- </expandablelistview>
- </linearlayout>
請注意ExpandableListView標簽中id的寫法是固定的@id/android:list,因為我們這裡用的是ExpandableListActivity,而ExpandableListActivity代碼裡寫死了要尋找的UI元素是它,這和我們以前講的很多特殊的Activity是一樣的,這裡再稍作提醒。
3、MainActivity.java的代碼如下,解釋在注釋裡:
Java代碼
- package basic.android.lesson43;
-
- import java.util.ArrayList;
- import java.util.HashMap;
- import java.util.List;
- import java.util.Map;
-
- import android.app.ExpandableListActivity;
- import android.os.Bundle;
- import android.view.View;
- import android.widget.ExpandableListView;
- import android.widget.SimpleExpandableListAdapter;
- import android.widget.Toast;
-
- public class MainActivity extends ExpandableListActivity {
-
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- // 准備頂層列表數據
- List
- <map string=""><string ,="">> topList = new ArrayList</string></map>
- <map string=""><string ,="">>();
-
- Map</string><string string="" ,=""> topMap1 = new HashMap</string><string string="" ,="">();
- Map</string><string string="" ,=""> topMap2 = new HashMap</string><string string="" ,="">();
- topMap1.put("month", "三月測評項");
- topMap2.put("month", "四月測評項");
- topList.add(topMap1);
- topList.add(topMap2);
-
- // 准備二層列表數據
- List
- <list string="">
- <map><string ,="">>> nestList = new ArrayList</string></map>
- </list>
- <list string="">
- <map><string ,="">>>();
-
- // 准備二層列表第一個子列表數據
- List
- <map string=""><string ,="">> nestList1 = new ArrayList</string></map>
- <map string=""><string ,="">>();
- Map</string><string string="" ,=""> nestMap1 = new HashMap</string><string string="" ,="">();
- Map</string><string string="" ,=""> nestMap2 = new HashMap</string><string string="" ,="">();
- Map</string><string string="" ,=""> nestMap3 = new HashMap</string><string string="" ,="">();
- nestMap1.put("test", "看手");
- nestMap2.put("test", "吃手");
- nestMap3.put("test", "玩手");
- nestList1.add(nestMap1);
- nestList1.add(nestMap2);
- nestList1.add(nestMap3);
-
- // 准備二層列表第二個子列表數據
- List
- <map string=""><string ,="">> nestList2 = new ArrayList</string></map>
- <map string=""><string ,="">>();
- Map</string><string string="" ,=""> nestMap4 = new HashMap</string><string string="" ,="">();
- Map</string><string string="" ,=""> nestMap5 = new HashMap</string><string string="" ,="">();
- nestMap4.put("test", "翻身");
- nestMap5.put("test", "辨別聲音來源方位");
- nestList2.add(nestMap4);
- nestList2.add(nestMap5);
-
- // 把子列表數據放入
- nestList.add(nestList1);
- nestList.add(nestList2);
-
- // 准備數據匹配器
- SimpleExpandableListAdapter adapter = new SimpleExpandableListAdapter(
- this, //1.上下文
- topList, //2.頂層數據列表
- android.R.layout.simple_expandable_list_item_1, // 3.一層顯示樣式
- new String[]{"month"}, //4.頂層map的鍵
- new int[]{android.R.id.text1}, // 5.頂層數據顯示的View ID
- nestList, //6.二層數據列表
- android.R.layout.simple_list_item_1, //7.二層顯示樣式
- new String[]{"test"}, //8.二層map的鍵
- new int[]{android.R.id.text1} //9.二層數據顯示的View ID
- );
-
- //設置數據匹配器
- this.setListAdapter(adapter);
-
- }
-
- @Override
- public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) {
- Toast.makeText(this, "嵌套列表被點擊,頂層列表定位"+groupPosition+"二層列表定位"+childPosition, Toast.LENGTH_LONG).show();
- return super.onChildClick(parent, v, groupPosition, childPosition, id);
- }
-
- @Override
- public void onGroupCollapse(int groupPosition) {
- Toast.makeText(this, "頂層列表收縮,列表定位"+groupPosition, Toast.LENGTH_LONG).show();
- super.onGroupCollapse(groupPosition);
- }
-
- @Override
- public void onGroupExpand(int groupPosition) {
- Toast.makeText(this, "頂層列表展開,列表定位"+groupPosition, Toast.LENGTH_LONG).show();
- super.onGroupExpand(groupPosition);
- }
-
- }
- </string></map>
-
- </string></map>
-
- </string></map>
- </list></string></map>
4、編譯並運行程序即可看到上面的效果。那麼本節課就到這裡了,Android中很多內容就像本節的ExpandableListView一樣討厭,來,我們一起鄙視一下^_^



 Android開發3:Intent、Bundle的使用和ListView的應用 、RelativeLayout(相對布局)簡述(簡單通訊錄的實現),relativelayout
Android開發3:Intent、Bundle的使用和ListView的應用 、RelativeLayout(相對布局)簡述(簡單通訊錄的實現),relativelayout
 Android中解析JSON格式數據常見方法合集,androidjson
Android中解析JSON格式數據常見方法合集,androidjson
 自己定制ListView,上拉刷新和下拉刷新,加載網絡圖片,並且添加緩存機制。,自己定制listview
自己定制ListView,上拉刷新和下拉刷新,加載網絡圖片,並且添加緩存機制。,自己定制listview
 我的android學習經歷16,android學習經歷16
我的android學習經歷16,android學習經歷16