研究Launcher源碼時,發現並學習了SlidingDrawer類,即通常所說的“抽屜”類。
實際上SlidingDrawer的使用比較簡單,需要包括handle和content。handle 就是當你點擊它的時候,content要麼抽抽屜要麼關抽屜。別的不多說了,具體步驟如下:
1、新建Android 工程,命名為SlidingDrawer。
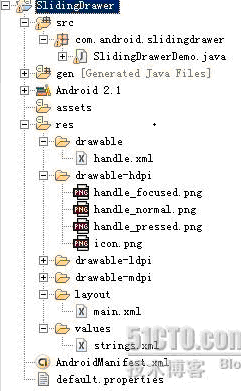
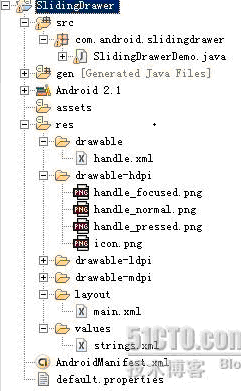
2、准備素材,在這裡我的圖標是用Launcher2 裡面的圖標,放在drawable-hdpi 文件夾目錄結構如下圖:

3、設置main.xml 布局,代碼如下:
XML/HTML代碼
-
- <DIV class="bct fc05 fc11 nbw-blog ztag js-fs2" __1346152994956__="ev_1952644776"><SPAN><?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="<A href="http://schemas.android.com/apk/res/android" target=_blank><FONT color=#0066cc>http://schemas.android.com/apk/res/android</FONT></A>"
- android<IMG border=0 alt="" src="http://dev.10086.cn/cmdn/bbs/images/smilies/default/shocked.gif" smilieid="6">rientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#808080"
- >
- <SlidingDrawer
- android:id="@+id/slidingdrawer"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android<IMG border=0 alt="" src="http://dev.10086.cn/cmdn/bbs/images/smilies/default/shocked.gif" smilieid="6">rientation="vertical"
- android:handle="@+id/handle"
- android:content="@+id/content">
- <Button
- android:id="@+id/handle"
- android:layout_width="88dip"
- android:layout_height="44dip"
- android:background="@drawable/handle"
- />
- <LinearLayout
- android:id="@+id/content"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#00ff00">
- <Button
- android:id="@+id/button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button"
- />
- <EditText
- android:id="@+id/editText"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- />
- </LinearLayout>
- </SlidingDrawer>
- </LinearLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="<A href="http://schemas.android.com/apk/res/android" target=_blank><FONT color=#0066cc>http://schemas.android.com/apk/res/android</FONT></A>"
- android<IMG border=0 alt="" src="http://dev.10086.cn/cmdn/bbs/images/smilies/default/shocked.gif" smilieid="6">rientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#808080"
- >
- <SlidingDrawer
- android:id="@+id/slidingdrawer"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android<IMG border=0 alt="" src="http://dev.10086.cn/cmdn/bbs/images/smilies/default/shocked.gif" smilieid="6">rientation="vertical"
- android:handle="@+id/handle"
- android:content="@+id/content">
- <Button
- android:id="@+id/handle"
- android:layout_width="88dip"
- android:layout_height="44dip"
- android:background="@drawable/handle"
- />
- <LinearLayout
- android:id="@+id/content"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#00ff00">
- <Button
- android:id="@+id/button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button"
- />
- <EditText
- android:id="@+id/editText"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- />
- </LinearLayout>
- </SlidingDrawer>
- </LinearLayout>
- </SPAN>
- </DIV>
4、設置handle 圖標的樣式,在drawable 裡添加handle.xml,代碼如下:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="<A href="http://schemas.android.com/apk/res/android" target=_blank><FONT color=#0066cc>http://schemas.android.com/apk/res/android</FONT></A>">
- <item android:state_window_focused="false" android:state_enabled="true" android:drawable="@drawable/handle_normal" />
- <item android:state_pressed="true" android:drawable="@drawable/handle_pressed" />
- <item android:state_focused="true" android:state_enabled="true" android:drawable="@drawable/handle_focused" />
- <item android:state_enabled="true" android:drawable="@drawable/handle_normal" />
- <item android:state_focused="true" android:drawable="@drawable/handle_focused" />
- </selector>
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="<A href="http://schemas.android.com/apk/res/android" target=_blank><FONT color=#0066cc>http://schemas.android.com/apk/res/android</FONT></A>">
- <item android:state_window_focused="false" android:state_enabled="true" android:drawable="@drawable/handle_normal" />
- <item android:state_pressed="true" android:drawable="@drawable/handle_pressed" />
- <item android:state_focused="true" android:state_enabled="true" android:drawable="@drawable/handle_focused" />
- <item android:state_enabled="true" android:drawable="@drawable/handle_normal" />
- <item android:state_focused="true" android:drawable="@drawable/handle_focused" />
- </selector>
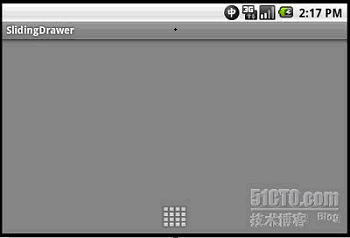
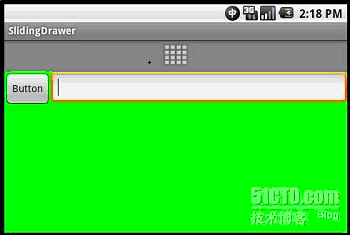
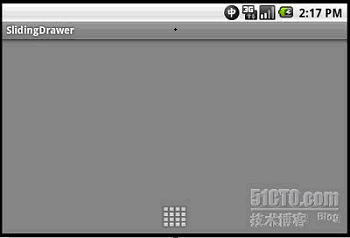
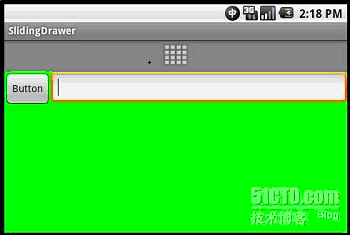
5、運行之。將會得到如下效果:


本文所講內容較為簡單,若想深入研究SlidingDrawer抽屜,可以查看Launcher源碼。



 Android應用開發教程之十七:新浪微博XAuth方式授權與發送
Android應用開發教程之十七:新浪微博XAuth方式授權與發送
 RoundedBitmapDrawable生成圓角圖片,
RoundedBitmapDrawable生成圓角圖片,
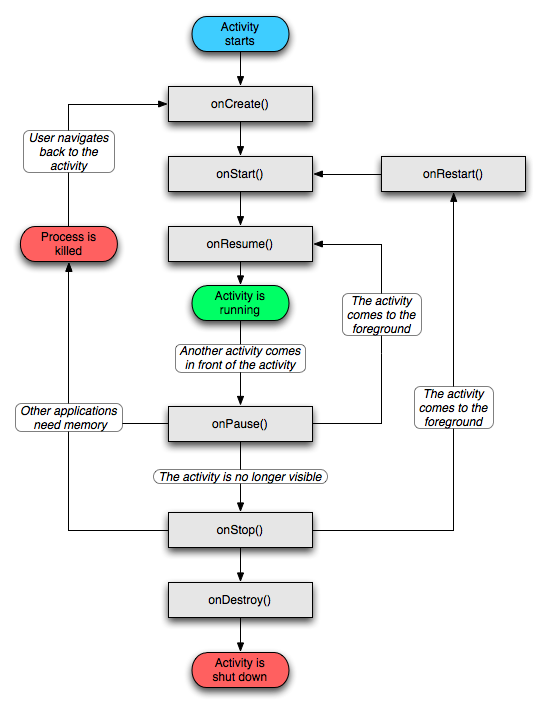
 Android活動的生存期,Android活動生存期
Android活動的生存期,Android活動生存期
 GridView的簡單使用,
GridView的簡單使用,