編輯:關於android開發
手勢操作在我們使用智能設備的過程中奉獻了不一樣的體驗。Android開發中必然會進行手勢操作方面的編程。那麼它的原理是怎樣的呢?我們如何進行手勢操作編程呢?
手勢操作原理
首先,在Android系統中,每一次手勢交互都會依照以下順序執行。
1. 接觸接觸屏一剎那,觸發一個MotionEvent事件。
2. 該事件被OnTouchListener監聽,在其onTouch()方法裡獲得該MotionEvent對象。
3. 通過GestureDetector(手勢識別器)轉發次MotionEvent對象至OnGestureListener。
4. OnGestureListener獲得該對象,聽根據該對象封裝的的信息,做出合適的反饋。
這個順序可以說就是手勢操作的原理。
手勢操作類和接口
下面一同來了解一下MotionEvent、GestureDetector和OnGestureListener。
MotionEvent: 這個類用於封裝手勢、觸摸筆、軌跡球等等的動作事件。其內部封裝了兩個重要的屬性X和Y,這兩個屬性分別用於記錄橫軸和縱軸的坐標。
GestureDetector: 識別各種手勢。
OnGestureListener: 這是一個手勢交互的監聽接口,其中提供了多個抽象方法,並根據GestureDetector的手勢識別結果調用相對應的方法。
手勢操作實例
下面我再通過一個切換美女圖片的代碼示例,演示一下手勢交互的實現,讓大伙對上面的執行順序,以及各手勢動作的區分有一個更加深刻的了解和記憶。
首先,提供一個只有ImageView的布局文件——main.xml。
XML/HTML代碼然後,完成我們的Activity,因為要監聽觸摸屏的觸摸事件和手勢時間,所以該Activity必須實現OnTouchListener和OnGestureListener兩個接口,並重寫其中的方法。具體代碼如下:
Java代碼手勢操作各個方法的含義
在剛開始學Android的時候,就覺得Google的文檔不咋樣,在研究手勢時,更加的感覺Google的文檔寫得實在是太差了。很多常量, 屬性和方法,居然連個描述都沒有。沒有描述也就罷了,但是OnGestureListener裡手勢這麼多,它也沒有一個介紹說明,在沒有進行不斷才嘗試 之前,誰能搞懂onLongPress和onShowPress,onScroll和onFling的關系與差別嗎?Google真的需要在文檔方面做一次大手術了。不過好在經過鄙人不斷反復的嘗試。從個人的角度為這幾個手勢動作做出了定義。
按下(onDown): 剛剛手指接觸到觸摸屏的那一剎那,就是觸的那一下。
拋擲(onFling): 手指在觸摸屏上迅速移動,並松開的動作。
長按(onLongPress): 手指按在持續一段時間,並且沒有松開。
滾動(onScroll): 手指在觸摸屏上滑動。
按住(onShowPress): 手指按在觸摸屏上,它的時間范圍在按下起效,在長按之前。
抬起(onSingleTapUp):手指離開觸摸屏的那一剎那。
除了這些定義之外,鄙人也總結了一點算是經驗的經驗吧,在這裡和大家分享一下。
任何手勢動作都會先執行一次按下(onDown)動作。
長按(onLongPress)動作前一定會執行一次按住(onShowPress)動作。
按住(onShowPress)動作和按下(onDown)動作之後都會執行一次抬起(onSingleTapUp)動作。
長按(onLongPress)、滾動(onScroll)和拋擲(onFling)動作之後都不會執行抬起(onSingleTapUp)動作。
 Android進階中級教程——1.1 Git的本地使用詳解
Android進階中級教程——1.1 Git的本地使用詳解
Android進階中級教程——1.1 Git的本地使用詳解 Android進階中級教程——1.1 Git的本地使用詳解 標簽(空格分隔): And
 Volley 源碼解析,volley源碼解析
Volley 源碼解析,volley源碼解析
Volley 源碼解析,volley源碼解析1. 功能介紹 1.1. Volley Volley 是 Google 推出的 Android 異步網絡請求框架和圖片加載框架
 git版本控制工具(二)----本地版本庫的常用操作,git----
git版本控制工具(二)----本地版本庫的常用操作,git----
git版本控制工具(二)----本地版本庫的常用操作,git----【正文】 在上一章節中,我們學習了關於Git最基本的用法,包括安裝Git、創建版本庫,以及提交本地代碼
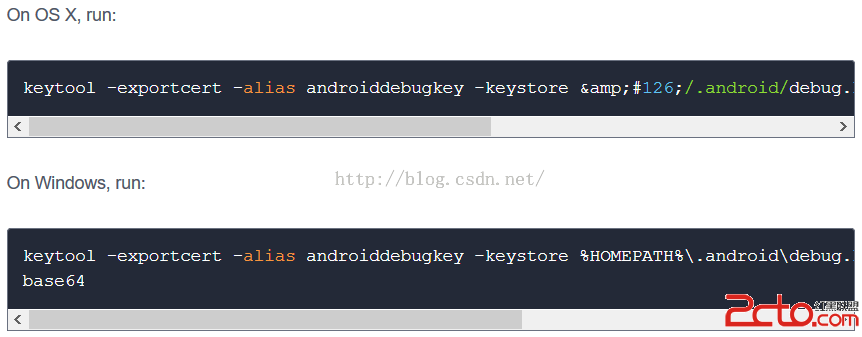
 Android Facebook和Twitter分享
Android Facebook和Twitter分享
Android Facebook和Twitter分享 1. 背景 在年初的時候,公司的項目有個新的需求,在英文版的應用中加入Facebook和Twitter分享功能。