本節所要講的主要內容包括Android桌面小部件、App Widget的開發入門指導,並通過一個簡單實例的形式來直觀的講解App Widget。
一、Widget 、App Widget 、Web App 的概念
Widget最初的概念是98年一個叫Rose的蘋果工程師提出,直到2003年的時候才正式為大家所知,不過隨後無數大公司都開始接受並應用這一思路。現在我們看到在蘋果系統裡按下F4彈出的Dashboard裡的小工具叫Widget,在Windows 7裡側邊欄上的那些漂亮的小工具叫Gadget(widget變體?),除此以外還有yahoo Widget等等Widget產品。他們有一個共同的特點就是采用前台Web開發用的技術(譬如HTML、CSS、Javascript)來制作的小工具、小部件。
在Android系統裡,幾乎每個可視化的View組件都叫Widget,起這個名字可能當時是為了趕時髦。
App Widget是從Android 1.5以後才有的東東,就是可以放在Android桌面上的應用程序小組件。這一點上看他的功能很像windows的側邊欄小工具,可惜的是他的采用技術並不是HTML等技術。當然App Widget才是我們本講的主角,本來他應該順理成章叫做Widget的,至少也要叫做Gadget吧,可惜這個名字已經被他自己的系統占用了,所以只好改名叫App Widget。
最後講一下Web App 或者說是Android Web Application,也許叫mobile web application 更准確些。我們發現現在智能機系統平台很多,譬如iOS、Android、Windows Phone 、WebOS、BlackBerry等等,它們采用的技術框架也各不相同,有沒有辦法寫一個程序在各個系統上都能運行呢?答案是肯定的,寫基於Webkit的浏覽器的應用即可。我們使用 HTML5、CSS3、JavaScript、WebKit 等技術來寫的Web Application也許是今後的一個大潮流也說不准啊。有機會我們再講講Android Web Application 的開發。
二、App Widget 的簡單例子:Hello App Widget
App Widget的技術實現有那麼一點點繞,我們用一個最簡單的例子Hello App Widget來操作一遍,然後再針對這個例子做講解,也許你會理解的更快些。
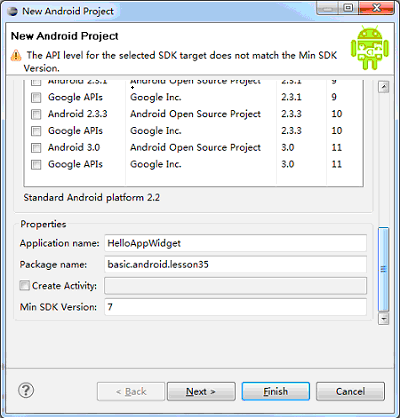
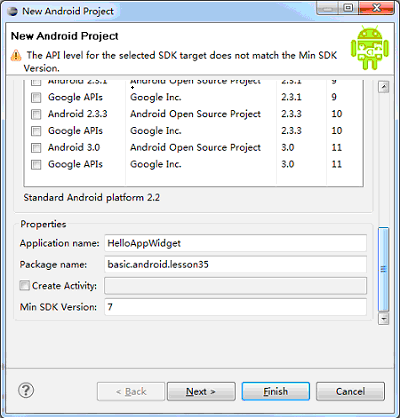
1、新建一個項目 Lesson35_HelloAppWidget ,注意創建時可以不選Create Activity。

2、准備好一個Widget的顯示布局文件 layout/widget.xml,內容如下:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <linearlayout android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android" android:gravity="center">
- <textview android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/textView1" android:text="歡迎進入App Widget的世界!" android:textcolor="#ff0000ff">
- </textview></linearlayout>
3、准備好一個Widget的配置文件 xml/provider_info.xml,該文件配置了widget可以占用的屏幕長寬、更新頻率,所顯示的布局文件(就是上面的那個布局文件)等,其內容如下:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <!-- appwidget-provider Widget的配置文件 -->
- <!-- android:minWidth 最小寬度 -->
- <!-- android:minHeight 最小高度 -->
- <!-- android:updatePeriodMillis 組件更新頻率(毫秒) -->
- <!-- android:initialLayout 組件布局XML的位置 -->
- <!-- android:configure Widget設置用Activity -->
- <appwidget -provider="" xmlns:android="http://schemas.android.com/apk/res/android" android:initiallayout="@layout/widget" android:updateperiodmillis="86400000" android:minheight="72dp" android:minwidth="294dp">
- </appwidget>
4、准備好一個處理widget請求的Java文件,basic.android.lesson35包下的HelloWidgetProvider,他繼承了AppWidgetProvider類,在本例中沒有任何請求處理的具體代碼,我在java文件中寫了大量注釋,方便你的理解。內容如下:
Java代碼
- package basic.android.lesson35;
-
- import android.appwidget.AppWidgetManager;
- import android.appwidget.AppWidgetProvider;
- import android.content.Context;
- import android.content.Intent;
- import android.util.Log;
-
- // AppWidgetProvider 是 BroadcastReceiver 的子類,本質是個 廣播接收器,它專門用來接收來自 Widget組件的各種請求(用Intent傳遞過來),所以如果讓我給他起名的話 我會給他命名為AppWidgetReceiver,每一個Widget都要有一個AppWidgetProvider.
- public class HelloWidgetProvider extends AppWidgetProvider {
-
- //每個請求都會傳遞給onReceive方法,該方法根據Intent參數中的action類型來決定自己處理還是分發給下面四個特殊的方法。
- @Override
- public void onReceive(Context context, Intent intent) {
-
- Log.i("yao", "HelloWidgetProvider --> onReceive");
- super.onReceive(context, intent);
- }
-
- //如果Widget自動更新時間到了、或者其他會導致Widget發生變化的事件發生,或者說Intent的值是android.appwidget.action.APPWIDGET_UPDATE,那麼會調用onUpdate,下面三個方法類似
- @Override
- public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) {
- //AppWidgetManager 顧名思義是AppWidget的管理器,appWidgetIds 桌面上所有的widget都會被分配一個唯一的ID標識,那麼這個數組就是他們的列表
- Log.i("yao", "HelloWidgetProvider --> onUpdate");
- super.onUpdate(context, appWidgetManager, appWidgetIds);
- }
-
- //當一個App Widget從桌面上刪除時調用
- @Override
- public void onDeleted(Context context, int[] appWidgetIds) {
- Log.i("yao", "HelloWidgetProvider --> onDeleted");
- super.onDeleted(context, appWidgetIds);
- }
-
- //當這個App Widget第一次被放在桌面上時調用(同一個App Widget可以被放在桌面上多次,所以會有這個說法)
- @Override
- public void onEnabled(Context context) {
- Log.i("yao", "HelloWidgetProvider --> onEnabled");
- super.onEnabled(context);
- }
-
- //當這個App Widget的最後一個實例被從桌面上移除時會調用該方法。
- @Override
- public void onDisabled(Context context) {
- Log.i("yao", "HelloWidgetProvider --> onDisabled");
- super.onDisabled(context);
- }
-
- }
5、配置AndroidManifest.xml文件,增加一個receiver標簽,這個標簽看起來很像前面講的BroadReceiver的配置,具體內容如下:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionname="1.0" android:versioncode="1" package="basic.android.lesson35">
- <uses -sdk="" android:minsdkversion="7">
-
- <application android:icon="@drawable/icon" android:label="@string/app_name">
-
- <!-- receiver的 android:name指向的是widget的請求處理器或者說請求接收者 -->
- <receiver android:label="Hello,App Widget" android:name=".HelloWidgetProvider">
- <intent -filter="">
- <!-- widget默認的事件action -->
- <action android:name="android.appwidget.action.APPWIDGET_UPDATE"></action>
- </intent>
- <!-- widget元數據,name是寫死的,resource指的是widget的配置文件 -->
- <meta -data="" android:name="android.appwidget.provider" android:resource="@xml/provider_info">
- </receiver>
- </application>
- </uses></manifest>
6、編譯並運行程序,我們知道這種Widget程序,即使裝完了也不會在程序列表中出現,因為它根本就沒有main Activity,下面我給不清楚的同學說一下如何把一個widget放到桌面上。
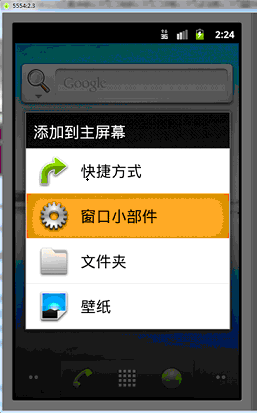
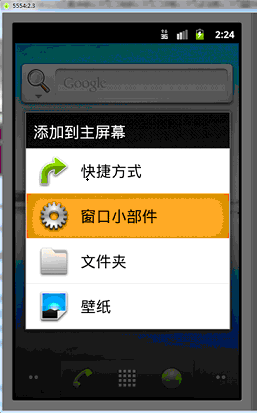
在模擬器上桌面上長按,等待彈出下面對話框:

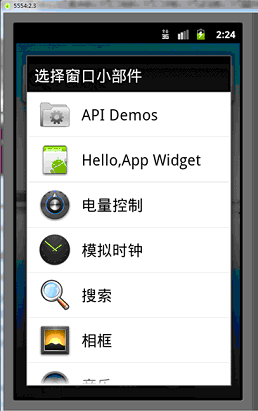
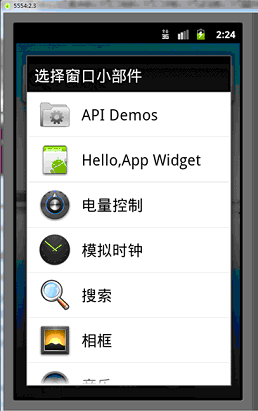
選擇窗口小部件:

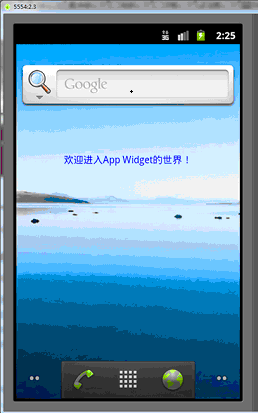
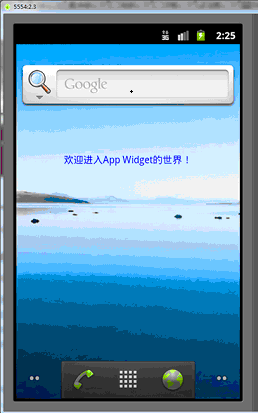
選擇Hello,App Widget:





 Android開發學習之路--網絡編程之初體驗
Android開發學習之路--網絡編程之初體驗
 Android進程絕殺技--forceStop
Android進程絕殺技--forceStop
 Android React Native自定義組件的流程
Android React Native自定義組件的流程
 直播推流端弱網優化策略 | 直播 SDK 性能優化實踐,sdk性能優化
直播推流端弱網優化策略 | 直播 SDK 性能優化實踐,sdk性能優化