編輯:關於android開發
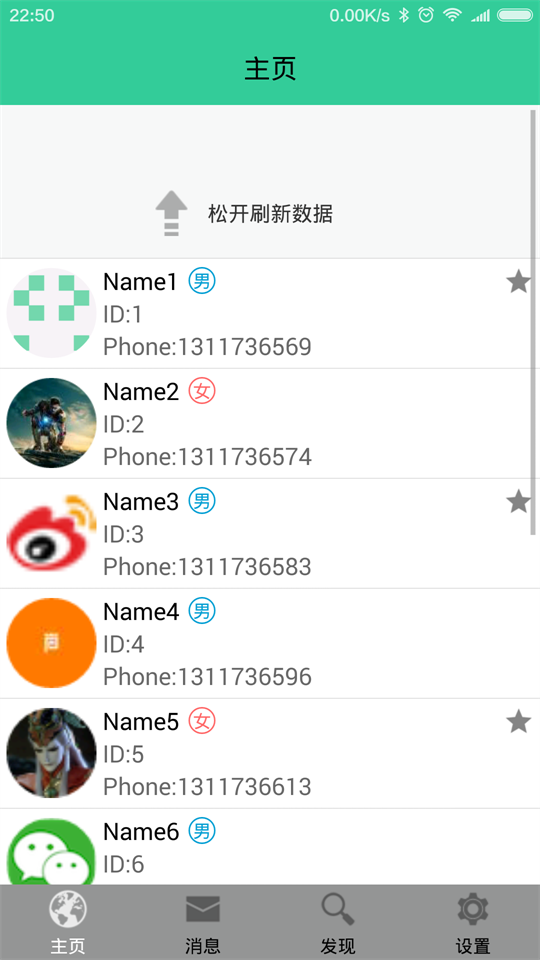
我們為什麼需要自定義Android UI組件呢?這是由於有很多Activity使用的View頂部的控件是差不多的,就像HTML頁面裡面我們有自己的header這樣的東西,那我們可能應該將其統一到一塊,但是view頂部又不是簡單的統一的格式,裡面有一些控件的樣式或者文字還是有不同的,所以這裡就需要有一個定制化的UI,然後我們可以設置這個UI的某一些自定義屬性來滿足不同的需求。
這次我們自定義的這個組件是一個RelativeLayout裡面包含了三個View,左邊一個返回Button,右邊可能有一個操作Button也可能沒有,然後中間有一個TextView。
下面來說一下自定義的步驟:
1、在Layout裡面創建一個view的xml文件,然後使用Merge標簽來包含子元素,這裡是兩個Button元素以及一個Text元素。
2、新建一個java類繼承一個View類,我們這裡是一個RelativeLayout,然後實現這個類的初始化方法,裡面主要功能是根據傳入的參數來設置裡面的子元素。
Java代碼3、在使用這個自定義方法的地方用這個類的全路徑來作為標簽名字,然後可以傳入這個類的父類能夠使用的屬性,然後也可以使用自定義的屬性,使用自定義屬性的時候需要加上自己的名字空間,自己的名字空間需要在根目錄裡面定義,值的格式是:"http://schemas.android.com/apk/res/"。
XML/HTML代碼4.在attrs裡面聲明自定義的屬性,比如上面的title以及actionBtnImg。
XML/HTML代碼這樣你就可以使用你的自定義UI控件了。
 BaseHttpListActivity,幾行代碼搞定Android Http列表請求、加載和緩存,baseactivity
BaseHttpListActivity,幾行代碼搞定Android Http列表請求、加載和緩存,baseactivity
BaseHttpListActivity,幾行代碼搞定Android Http列表請求、加載和緩存,baseactivityAndroid開發中,向服務器請求一個列表並顯
 andoird軟件開發之一個記錄賬號密碼的APP--bmob後台,andoirdapp--bmob
andoird軟件開發之一個記錄賬號密碼的APP--bmob後台,andoirdapp--bmob
andoird軟件開發之一個記錄賬號密碼的APP--bmob後台,andoirdapp--bmob1.app功能:通過注冊登錄賬戶,擁有一個賬戶本,能夠將平時自己容易的忘
 Android提高21篇之十八:自定義Menu(TabMenu)
Android提高21篇之十八:自定義Menu(TabMenu)
用過UCWEB-Android版的人都應該對其特殊的menu有印象,把menu做成Tab-Menu
 Intent(三)向下一個活動傳遞數據,intent傳遞
Intent(三)向下一個活動傳遞數據,intent傳遞
Intent(三)向下一個活動傳遞數據,intent傳遞 向下傳遞活動很簡單,可以我采用putExtra()方法的重載,把