上一節講解的是Android中使用SAX和pull方式解析XML,本節的主要內容是Android中主題(Theme)和風格(Style)的專題介紹。
Android設備和ios設備的界面風格比較起來,說實話Android的默認UI組件最多只是可以看,絕對比不上iPhone默認組件那麼好看和耐看。不過Android系統的開放性很高,我們可以從頭到尾改變的它界面顯示。
下面兩張圖就是安裝了Open Home這個軟件後,Home界面的顯示效果:


Open Home 還帶有抽屜效果^_^好吧,我承認這個界面也談不上好看和耐看,不過我們學了本講的內容就可以按照自己的意願更改程序的外觀顯示了。別人做的不好,咱自己做還不行嗎(心虛中,^_^)……
一、Android主題(Theme)和風格(Style)概述
在Web開發中,Html代碼負責內容部分,CSS部分負責表現部分,我們使用CSS+DIV的符合Web標准的方式設計網頁,可以把內容和形式分離開。同樣在Android的開發中,我們可以使用Theme、Style+UI組件的方式,實現內容和形式的分離,做到界面的自定義。那麼我們下面近距離認識一下Theme和Style。
風格Style是一個包含一種或多種格式化屬性的集合,你可以把它應用在UI組件上。主題Theme也是一個包含一種或多種格式化屬性的集合,你可以把它應用在整個應用程序(Application)中或者某個窗口(Activity)中。
定義一個style或者theme的方法是一樣的。在res/values/目錄下建立style.xml或者theme.xml文件,在xml中建立形如這樣的代碼:(注,這段代碼來自官方的文檔,不是我寫的…)
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <style name="CodeFont" parent="@android:style/TextAppearance.Medium">
- <item name="android:layout_width">fill_parent</item>
- <item name="android:layout_height">wrap_content</item>
- <item name="android:textColor">#00ff00</item>
- <item name="android:typeface">monospace</item>
- </style>
-
- </resources>
系統提供了大量的Style和Theme使我們學習樣式設計的最好教材,我把代碼放在這裡(styles.xml)和這裡(themes.xml)了,有時間大家可以多看看系統的樣式是如何定義的。
二、自定義主題(Theme)和風格(Style)
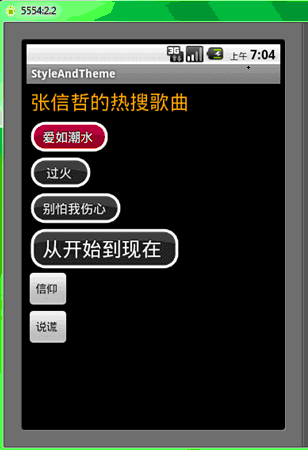
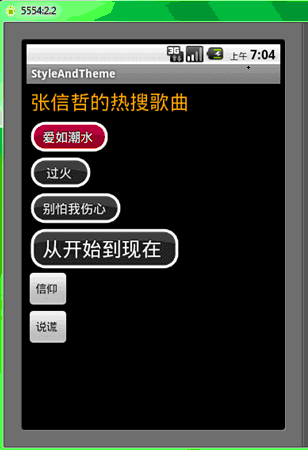
下面讓我們借用http://blog.androgames.net/category/android-tutorials/page/5/裡的例子加工一下來學習如何自定義UI組件的風格吧,這個例子實在是有點小酷,所以你先看一下效果好了。

1、新建一個項目 Lesson32_StyleAndTheme。
2、拷貝下面三張 Nine-Patch PNG圖片到res/drawable目錄下:



對於什麼是nine-patch圖片,以及它是如何制作的,感興趣的朋友可以去查看相關資料,我們這裡只需要知道它可以不失真的情況下進行縮放伸縮就可以了。
3、在按鈕的同目錄下建立一個文件btn_custom.xml,把上述3張圖片整合成一個按鈕背景文件,讓三張圖片成為不同狀態下的按鈕表現效果。具體寫法如下:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:drawable="@drawable/btn_red" android:state_enabled="false">
- <item android:drawable="@drawable/btn_orange" android:state_enabled="true" android:state_pressed="true">
- <item android:drawable="@drawable/btn_orange" android:state_enabled="true" android:state_focused="true">
- <item android:drawable="@drawable/btn_black" android:state_enabled="true">
- </item></item></item></item></selector>
4、在res/values目錄下定義style.xml文件,內容如下:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <style name="BasicButtonStyle" parent="@android:style/Widget.Button">
- <item name="android:gravity">center_vertical|center_horizontal</item>
- <item name="android:textColor">#ffffffff</item>
- <item name="android:shadowColor">#ff000000</item>
- <item name="android:shadowDx">0</item>
- <item name="android:shadowDy">-1</item>
- <item name="android:shadowRadius">0.2</item>
- <item name="android:textSize">16dip</item>
- <item name="android:textStyle">bold</item>
- <item name="android:background">@drawable/btn_custom</item>
- <item name="android:focusable">true</item>
- <item name="android:clickable">true</item>
- </style>
- <style name="BigTextStyle">
- <item name="android:layout_margin">5dp</item>
- <item name="android:textColor">#ff9900</item>
- <item name="android:textSize">25sp</item>
- </style>
- <style name="BasicButtonStyle.BigTextStyle">
- <item name="android:textSize">25sp</item>
- </style>
-
- </resources>
5、在res/layout/目錄下定義main.xml文件,內容如下:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical">
-
- <textview android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="張信哲的熱搜歌曲">
-
- <button android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="愛如潮水 " android:id="@+id/Button01">
- </button>
-
- <button android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="過火 " android:id="@+id/Button02">
- </button>
-
- <button android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="別怕我傷心 " android:id="@+id/Button03">
- </button>
-
- <button android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="從開始到現在 " android:id="@+id/Button04">
- </button>
-
- <button android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="信仰 " android:id="@+id/Button05">
- </button>
-
- <button android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="說謊 " android:id="@+id/Button06">
- </button>
- </textview></linearlayout>
6、在res/values目錄下定義theme.xml文件:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <style name="BasicButtonTheme">
- <item name="android:buttonStyle">@style/basicbuttonstyle</item>
- <item name="android:windowBackground">@android:color/transparent</item>
- <item name="android:windowIsTranslucent">true</item>
- </style>
-
- </resources>
7、在AndroidManifest.xml中給整個應用程序設置主題:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="android.basic.lesson32" android:versioncode="1" android:versionname="1.0">
- <application android:theme="@style/BasicButtonTheme" android:label="@string/app_name" android:icon="@drawable/icon">
- <activity android:label="@string/app_name" android:name=".MainStyleAndTheme">
- <intent -filter="">
- <action android:name="android.intent.action.MAIN">
- <category android:name="android.intent.category.LAUNCHER">
- </category></action></intent>
- </activity>
-
- </application>
- <uses -sdk="" android:minsdkversion="8">
-
- </uses></manifest>
8、程序的最終運行效果我們在前面看到了,那麼我們不設置應用程序的主題時,再看看運行效果:

我們清晰的看到主題在應用程序層定義後,它的子元素會自動繼承,這一點非常像CSS。說到繼承,我在這個例子的代碼裡也放了一些關於樣式可以繼承的使用指引,相信細心的朋友已經注意到了。
本節就到這裡了。再次提醒大家一下,最好自己敲一遍代碼,不要直接拷貝,這樣記憶更深刻。







 用Android Studio 運行ndk 程序
用Android Studio 運行ndk 程序
 Android 100多個Styles快速開發布局XML,一行搞定View屬性,一鍵統一配置UI...,androidui..
Android 100多個Styles快速開發布局XML,一行搞定View屬性,一鍵統一配置UI...,androidui..
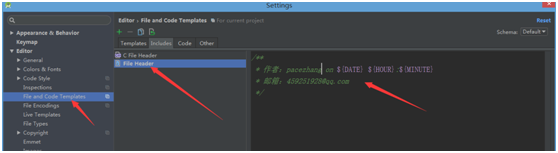
 注釋設置,eclipse設置注釋模板
注釋設置,eclipse設置注釋模板
 Android Studio Gradle Build Running 特別慢的問題探討,androidgradle
Android Studio Gradle Build Running 特別慢的問題探討,androidgradle