在智能移動設備上打開浏覽器浏覽網頁是移動用戶很經常的操作。本文就來講解Android中一個可以進行網頁顯示的控件WebView。同Chrome和Safari一樣,WebView的網頁渲染引擎也是Webkit。
使用WebView控件進行Android互聯網程序開發又如下優勢:
1、可以打開遠程網址、也可以加載本地Html數據。
2、可以搭建Java和Javascript交互橋梁。
3、WebView控件可以高度定制。
下面我們通過幾個例子來共同學習WebView的使用方法。
一、先做一個例子熱熱身看看效果:通過WebView訪問一個網站
1、先來一個簡單的例子,新建一個項目Lesson29_WebView。
2、因為要訪問互聯網所以先在AndroidManifest.xml中設定權限:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="android.basic.lesson29" android:versioncode="1" android:versionname="1.0">
- <application android:icon="@drawable/icon" android:label="@string/app_name">
- <activity android:label="@string/app_name" android:name=".MainWebView">
- <intent -filter="">
- <action android:name="android.intent.action.MAIN">
- <category android:name="android.intent.category.LAUNCHER">
- </category></action></intent>
- </activity>
-
- </application>
- <uses -sdk="" android:minsdkversion="8">
- <uses -permission="" android:name="android.permission.INTERNET">
- </uses></uses></manifest>
3、在res/layout/main.xml中放置一個輸入框,一個按鈕和一個WebView:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#fff">
- </linearlayout>
- <linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content">
- <edittext android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="http://android.yaohuiji.com" android:id="@+id/EditText01" android:layout_weight="1">
- </edittext>
- <button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Go" android:id="@+id/Button01" android:layout_weight="0">
- </button>
- </linearlayout>
-
- <webview android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#fff" android:id="@+id/WebView01">
- </webview>
4、在Activity文件的OnCreate方法中默認載入一個百度頁面,點擊按鈕時載入預設的網址:
Java代碼
- package android.basic.lesson29;
-
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.webkit.WebView;
- import android.widget.Button;
- import android.widget.EditText;
-
- public class MainWebView extends Activity {
-
- WebView mWebView;
-
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- //定義UI組件
- mWebView = (WebView) findViewById(R.id.WebView01);
- Button b1 = (Button) findViewById(R.id.Button01);
- final EditText et = (EditText) findViewById(R.id.EditText01);
-
- //得到WebSetting對象,設置支持Javascript的參數
- mWebView.getSettings().setJavaScriptEnabled(true);
- //載入URL
- mWebView.loadUrl("http://www.baidu.com");
- //使頁面獲得焦點
- mWebView.requestFocus();
-
- //給按鈕綁定單擊監聽器
- b1.setOnClickListener(new View.OnClickListener() {
-
- @Override
- public void onClick(View v) {
- //訪問編輯框中的網址
- mWebView.loadUrl(et.getText().toString());
- }
- });
-
- }
- }
運行程序,在編輯框中輸入一個網址,點擊Go按鈕,就可以看到該網頁顯示,不過沒有經過任何縮放處理,在接下裡的例子我們繼續研究,如何做更多的控制。
二、WebSettings基礎知識補充
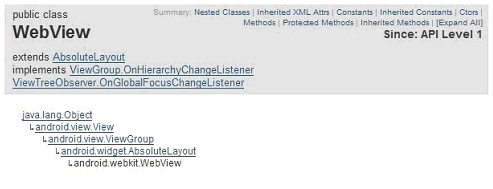
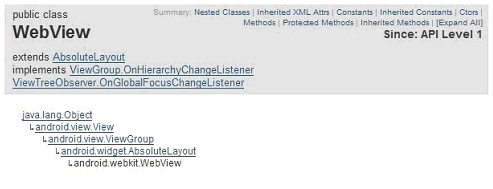
1、先看一下WebView的繼承關系,可以看到它不是在android.widget包中,而是在android.webkit包中。

2、WebSettings :WebView組件有一個輔助類叫WebSettings,它管理WebView的設置狀態。該對象可以通過WebView.getSettings()方法獲得。下面舉幾個例子來說明WebSettings的用法:
Java代碼
- //得到WebSettings對象,設置支持Javascript的參數
-
- mWebView.getSettings().setJavaScriptEnabled(true);
-
- //設置可以支持縮放
-
- mWebView.getSettings().setSupportZoom(true);
-
- //設置默認縮放方式尺寸是far
-
- mWebView.getSettings().setDefaultZoom(WebSettings.ZoomDensity.FAR);
-
- //設置出現縮放工具
-
- mWebView.getSettings().setBuiltInZoomControls(true);
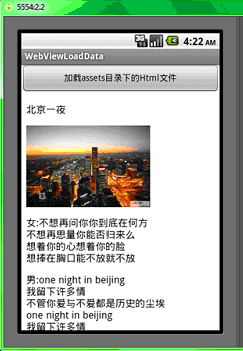
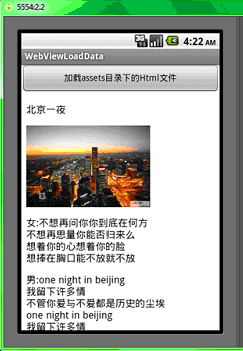
三、加載assets目錄下的本地網頁
WebView調用assets目錄下的本地網頁和圖片等資源非常方便,使用形如:
wv.loadUrl("file:///android_asset/html/test1.html");
的調用方法即可,代碼在第四段落裡。

在test1中點擊鏈接也可以跳轉到test2。

四、使用LoadData方法加載內容
可以在Java文件中或者XML文件中定義HTML的片段,也可以在assets目錄中存放HTML文件,然後使用LoadData加載其中的內容,展示出來。下面我們使用第三部分的網頁來演示一下如何使用LoadData方法,並且看看他們之間的區別。
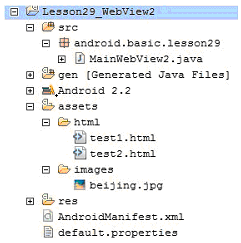
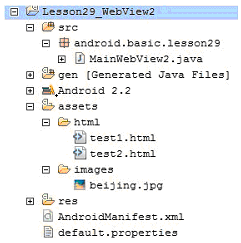
1、新建項目Lesson29_WebView2
2、新建2個Html文件在assets/html下,內容略去,res/layout/main.xml的內容也略去了,相信對你來說已經不成問題。
3、MainWebView2.java 的內容如下:
Java代碼
- package android.basic.lesson29;
-
- import java.io.IOException;
- import java.io.InputStream;
-
- import org.apache.http.util.ByteArrayBuffer;
- import org.apache.http.util.EncodingUtils;
-
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.webkit.WebView;
- import android.widget.Button;
-
- public class MainWebView2 extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- //定義UI組件
- Button b1 = (Button) findViewById(R.id.Button01);
- Button b2 = (Button) findViewById(R.id.Button02);
-
- final WebView wv = (WebView) findViewById(R.id.WebView01);
-
- //定義並綁定按鈕單擊監聽器
- b1.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- //加載URL assets目錄下的內容可以用 "file:///android_asset" 前綴
- wv.loadUrl("file:///android_asset/html/test1.html");
- }
- });
-
- //定義並綁定按鈕單擊監聽器
- b2.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- String data = "";
- try {
- // 讀取assets目錄下的文件需要用到AssetManager對象的Open方法打開文件
- InputStream is = getAssets().open("html/test2.html");
- // loadData()方法需要的是一個字符串數據所以我們需要把文件轉成字符串
- ByteArrayBuffer baf = new ByteArrayBuffer(500);
- int count = 0;
- while ((count = is.read()) != -1) {
- baf.append(count);
- }
- data = EncodingUtils.getString(baf.toByteArray(), "utf-8");
- } catch (IOException e) {
- e.printStackTrace();
- }
- // 下面兩種方法都可以加載成功
- wv.loadData(data, "text/html", "utf-8");
- // wv.loadDataWithBaseURL("", data, "text/html", "utf-8", "");
- }
- });
-
- }
- }
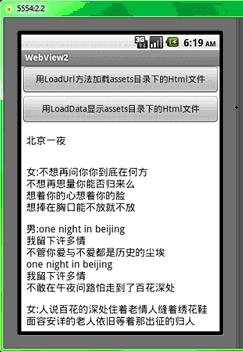
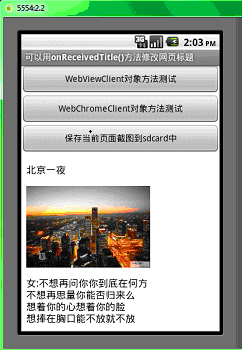
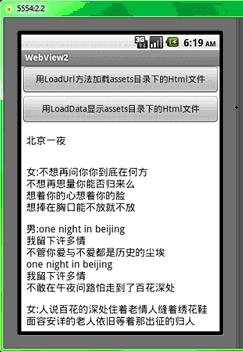
4、運行程序單擊第二個按鈕,效果如下:

對比上面的例子,我們可以看到兩個明顯的區別,其一,圖片沒加載出來,其二鏈接失效,點擊後無法加載test1.html 。
五、兩個和WebView相關的重要對象:WebChromeClient和WebViewClient
和WebView相關的輔助對象,除了WebSettings以外還有WebChromeClient和WebViewClient。
接下來的這個例子內容比較豐富,雖然注釋比較清晰,但是您一次消化起來還是比較困難的,因此您需要的是一點點耐心,多看幾遍,最重要的是自己至少敲代碼敲一遍。
1、在上面的例子中繼續增加內容,增加test3.html的內容:
XML/HTML代碼
-
- <script type="text/JavaScript">
- function alertFuction(){
- var a=1;
- var b=2
- alert(a+b);
- }
- function confirmFuction(){
- confirm("你確定要刪除嗎?")
- }
-
- </script>
-
- 對話框測試
- <input onclick="alertFuction()" value="提醒對話框" type="button">
- <input onclick="confirmFuction()" value="選擇對話框" type="button">
-
- <a href="test1.html">上一頁</a>
2、MainWebView3.java的內容,請注意注釋內容:
Java代碼
- package android.basic.lesson29;
-
- import java.io.FileOutputStream;
-
- import android.app.Activity;
- import android.app.AlertDialog;
- import android.app.AlertDialog.Builder;
- import android.content.DialogInterface;
- import android.graphics.Bitmap;
- import android.graphics.Canvas;
- import android.graphics.Picture;
- import android.os.Bundle;
- import android.view.KeyEvent;
- import android.view.View;
- import android.webkit.JsPromptResult;
- import android.webkit.JsResult;
- import android.webkit.WebChromeClient;
- import android.webkit.WebView;
- import android.webkit.WebViewClient;
- import android.widget.Button;
- import android.widget.Toast;
-
- public class MainWebView3 extends Activity {
-
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- // 定義UI組件
- Button b1 = (Button) findViewById(R.id.Button01);
- Button b2 = (Button) findViewById(R.id.Button02);
- Button b3 = (Button) findViewById(R.id.Button03);
-
- final WebView wv = (WebView) findViewById(R.id.WebView01);
-
- // 覆蓋默認後退按鈕的作用,替換成WebView裡的查看歷史頁面
- wv.setOnKeyListener(new View.OnKeyListener() {
-
- @Override
- public boolean onKey(View v, int keyCode, KeyEvent event) {
- if (event.getAction() == KeyEvent.ACTION_DOWN) {
- if ((keyCode == KeyEvent.KEYCODE_BACK) && wv.canGoBack()) {
- wv.goBack();
- return true;
- }
- }
- return false;
- }
- });
-
- // 設置支持Javascript
- wv.getSettings().setJavaScriptEnabled(true);
-
- // 定義並綁定按鈕單擊監聽器
- b1.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- // 加載URL assets目錄下的內容可以用 "file:///android_asset" 前綴
- wv.loadUrl("file:///android_asset/html/test1.html");
- }
- });
-
- // 定義並綁定按鈕單擊監聽器
- b2.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- // 加載URL assets目錄下的內容可以用 "file:///android_asset" 前綴
- wv.loadUrl("file:///android_asset/html/test3.html");
- }
- });
-
- // 定義並綁定按鈕單擊監聽器
- b3.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- Picture pic = wv.capturePicture();
- int width = pic.getWidth();
- int height = pic.getHeight();
- if (width > 0 && height > 0) {
- Bitmap bmp = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
- Canvas canvas = new Canvas(bmp);
- pic.draw(canvas);
- try {
- String fileName = "sdcard/" + System.currentTimeMillis() + ".png";
- FileOutputStream fos = new FileOutputStream(fileName);
-
- if (fos != null) {
- bmp.compress(Bitmap.CompressFormat.PNG, 90, fos);
- fos.close();
- }
- Toast.makeText(getApplicationContext(), "截圖成功,文件名是:" + fileName, Toast.LENGTH_SHORT).show();
- } catch (Exception e) {
- e.printStackTrace();
- }
- }
- }
- });
-
- // 創建WebViewClient對象
- WebViewClient wvc = new WebViewClient() {
-
- @Override
- public boolean shouldOverrideUrlLoading(WebView view, String url) {
- Toast.makeText(getApplicationContext(), "WebViewClient.shouldOverrideUrlLoading", Toast.LENGTH_SHORT)
- .show();
- // 使用自己的WebView組件來響應Url加載事件,而不是使用默認浏覽器器加載頁面
- wv.loadUrl(url);
- // 記得消耗掉這個事件。給不知道的朋友再解釋一下,Android中返回True的意思就是到此為止吧,事件就會不會冒泡傳遞了,我們稱之為消耗掉
- return true;
- }
-
- @Override
- public void onPageStarted(WebView view, String url, Bitmap favicon) {
- Toast.makeText(getApplicationContext(), "WebViewClient.onPageStarted", Toast.LENGTH_SHORT).show();
- super.onPageStarted(view, url, favicon);
- }
-
- @Override
- public void onPageFinished(WebView view, String url) {
- Toast.makeText(getApplicationContext(), "WebViewClient.onPageFinished", Toast.LENGTH_SHORT).show();
- super.onPageFinished(view, url);
- }
-
- @Override
- public void onLoadResource(WebView view, String url) {
- Toast.makeText(getApplicationContext(), "WebViewClient.onLoadResource", Toast.LENGTH_SHORT).show();
- super.onLoadResource(view, url);
- }
-
- };
-
- // 設置WebViewClient對象
- wv.setWebViewClient(wvc);
-
- // 創建WebViewChromeClient
- WebChromeClient wvcc = new WebChromeClient() {
-
- // 處理Alert事件
- @Override
- public boolean onJsAlert(WebView view, String url, String message, final JsResult result) {
- // 構建一個Builder來顯示網頁中的alert對話框
- Builder builder = new Builder(MainWebView3.this);
- builder.setTitle("計算1+2的值");
- builder.setMessage(message);
- builder.setPositiveButton(android.R.string.ok, new AlertDialog.OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- result.confirm();
- }
- });
- builder.setCancelable(false);
- builder.create();
- builder.show();
- return true;
- }
-
- @Override
- public void onReceivedTitle(WebView view, String title) {
- MainWebView3.this.setTitle("可以用onReceivedTitle()方法修改網頁標題");
- super.onReceivedTitle(view, title);
- }
-
- // 處理Confirm事件
- @Override
- public boolean onJsConfirm(WebView view, String url, String message, final JsResult result) {
- Builder builder = new Builder(MainWebView3.this);
- builder.setTitle("刪除確認");
- builder.setMessage(message);
- builder.setPositiveButton(android.R.string.ok, new AlertDialog.OnClickListener() {
-
- @Override
- public void onClick(DialogInterface dialog, int which) {
- result.confirm();
- }
-
- });
- builder.setNeutralButton(android.R.string.cancel, new AlertDialog.OnClickListener() {
-
- @Override
- public void onClick(DialogInterface dialog, int which) {
- result.cancel();
- }
-
- });
- builder.setCancelable(false);
- builder.create();
- builder.show();
- return true;
- }
-
- // 處理提示事件
- @Override
- public boolean onJsPrompt(WebView view, String url, String message, String defaultValue,
- JsPromptResult result) {
- // 看看默認的效果
- return super.onJsPrompt(view, url, message, defaultValue, result);
- }
- };
-
- // 設置setWebChromeClient對象
- wv.setWebChromeClient(wvcc);
- }
- }
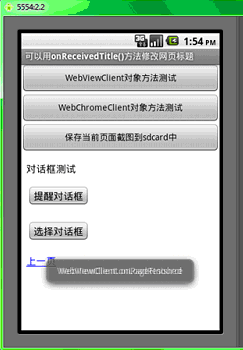
3、運行程序,查看結果:

啟動起來時的畫面:

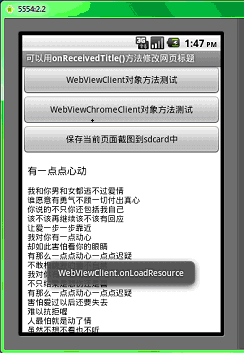
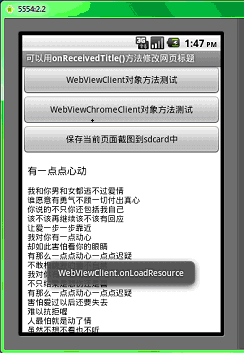
點擊第一個按鈕,我們可以看到WebViewClient對象中定義的方法的確被調用了。

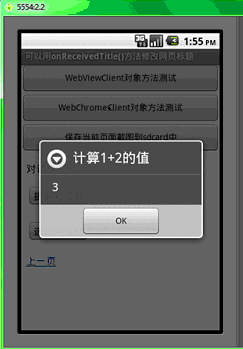
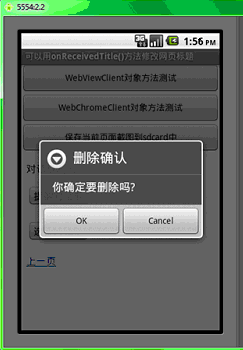
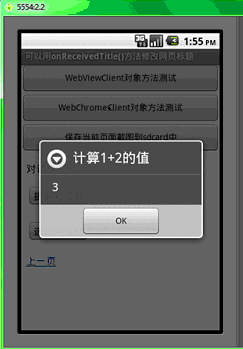
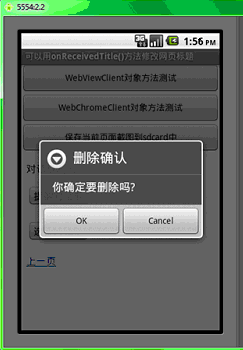
點擊第二個按鈕,我們看到加載的網頁中有兩個按鈕,我們知道默認情況下Android會直接忽略掉由javascript弄出來的alert等彈出信息,除非我們在WebChromeClient中覆蓋onJsAlert()方法和onJsConfirm()方法,讓我們分別點擊它們看看效果。


接下來我們再頁面中跳轉幾次後,使用後退按鈕,查看我們是否屏蔽了Activity默認的行為,結果當然是屏蔽了^_^,這一段代碼沒有留意的同學回去在看一下吧。
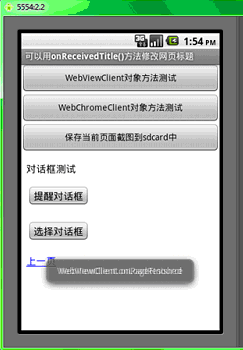
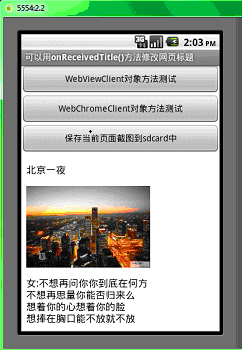
接下來我們把頁面切換到這一個網頁:

然後我們按下第三個保存圖片的按鈕,不出意外的話我們截取到了該頁的完整圖片,並把它保存到了sdcard中了。
好了,因為篇幅關系,我們關於WebView的功能也只能介紹到這裡,關於WebView的其它功能我們在接下來的項目中會涉及到,到時候我們再一起學習,本講就到這裡吧,各位下次再見。










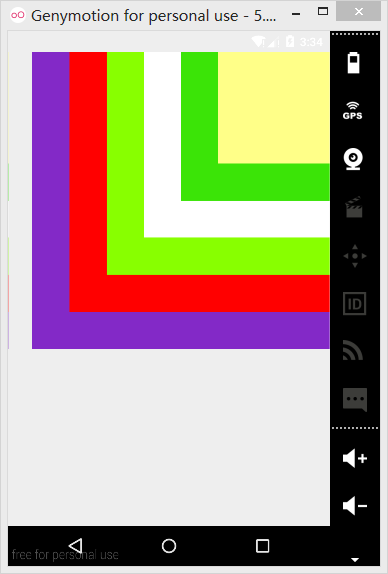
 幀布局實現霓虹燈效果,布局實現霓虹燈
幀布局實現霓虹燈效果,布局實現霓虹燈
 JRebel for Android 1.0發布!,jrebelandroid
JRebel for Android 1.0發布!,jrebelandroid
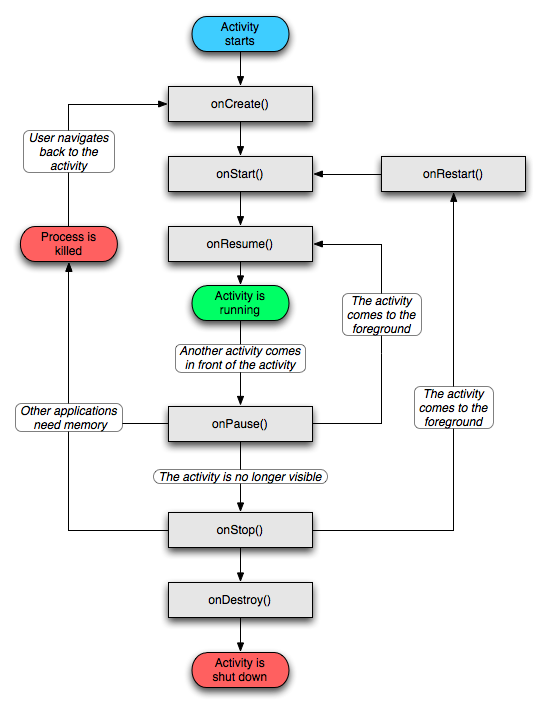
 Android活動的生存期,Android活動生存期
Android活動的生存期,Android活動生存期
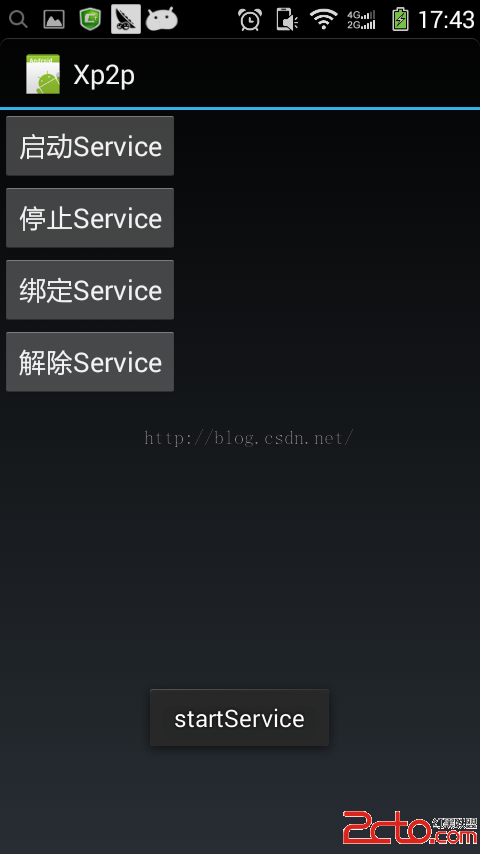
 Android中Service的一個Demo例子
Android中Service的一個Demo例子