在Android系統中也能經常見到動畫,那麼如何實現動畫效果呢?本文就來為大家介紹動畫的實現方式。
Android中動畫的實現分兩種方式,一種方式是補間動畫Tween Animation,就是說你定義一個開始和結束,中間的部分由程序運算得到。另一種叫逐幀動畫Frame Animation,就是說一幀一幀的連起來播放就變成了動畫。有點Flash基礎的同學理解起來會很容易。接下來我們一個一個學習。
一、補間動畫Tween Animation
Android中實現補間動畫的思路是這樣的,
1、首先用XML定義一個動畫效果
2、依據這個XML使用AnimationUtils工具類創建一個Animationd對象
3、調用View組件的startAnimation方法實現動畫。
接下來我們用一個例子來看一下。
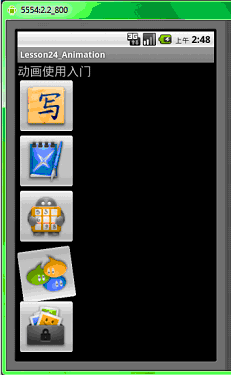
1、創建一個項目Lesson24_Animation,主Activity名字叫MainActivity.java
2、在res目錄下創建一個anim目錄,在目錄下創建下面五個動畫定義文件,需要注意的是這5個文件在是2.2下調試通過的,網上很多文檔的xml是無法通過IDE的檢查的,可能是新版本檢查更嚴格了。
alpha_animation.xml
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
composite_animation.xml
XML/HTML代碼
-
rotate_animation.xml
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
scale_animation.xml
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
translate_animation.xml
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
3、MainActivity.java的內容如下:
Java代碼
- package android.basic.lesson24;
-
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.animation.Animation;
- import android.view.animation.AnimationUtils;
- import android.widget.ImageButton;
-
- public class MainAnimation extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- //定義UI組件
- final ImageButton ib1 = (ImageButton) findViewById(R.id.ImageButton01);
- final ImageButton ib2 = (ImageButton) findViewById(R.id.ImageButton02);
- final ImageButton ib3 = (ImageButton) findViewById(R.id.ImageButton03);
- final ImageButton ib4 = (ImageButton) findViewById(R.id.ImageButton04);
- final ImageButton ib5 = (ImageButton) findViewById(R.id.ImageButton05);
-
- //定義監聽器
- OnClickListener ocl = new OnClickListener() {
-
- @Override
- public void onClick(View v) {
- switch (v.getId()) {
- case R.id.ImageButton01:
- //創建Animation對象
- Animation ani1 = AnimationUtils.loadAnimation(
- getApplicationContext(), R.anim.alpha_animation);
- //組件播放動畫
- ib1.startAnimation(ani1);
- break;
- case R.id.ImageButton02:
- Animation ani2 = AnimationUtils.loadAnimation(
- getApplicationContext(), R.anim.scale_animation);
- ib2.startAnimation(ani2);
- break;
- case R.id.ImageButton03:
- Animation ani3 = AnimationUtils.loadAnimation(
- getApplicationContext(), R.anim.translate_animation);
- ib3.startAnimation(ani3);
- break;
- case R.id.ImageButton04:
- Animation ani4 = AnimationUtils.loadAnimation(
- getApplicationContext(), R.anim.rotate_animation);
- ib4.startAnimation(ani4);
- break;
- case R.id.ImageButton05:
- Animation ani5 = AnimationUtils.loadAnimation(
- getApplicationContext(), R.anim.composite_animation);
- ib5.startAnimation(ani5);
- break;
- }
-
- }
-
- };
-
- //綁定監聽器
- ib1.setOnClickListener(ocl);
- ib2.setOnClickListener(ocl);
- ib3.setOnClickListener(ocl);
- ib4.setOnClickListener(ocl);
- ib5.setOnClickListener(ocl);
- }
- }
4、運行程序,查看結果。
原始圖:

點擊第一個按鈕的透明度變化效果:

點擊第二個按鈕的縮放效果,這裡看到的是兩個縮放效果同時作用疊加的效果。也就是說默認情況下效果是同時發生的,而不是先後執行的,除非你使用 startoffset屬性指定。同學們看這一講最重要的還是自己練習來體會。

點擊第三個按鈕的位移效果,這個例子裡我們可以清楚看到android:startOffset=”2000″的作用,數獨按鈕前2秒向右移了300像素,後2秒又回到原處,注意第二個translate中的負值參數,它清晰的告訴我們位移數據是相對自身當時位置的。

點擊第四個按鈕的旋轉效果,負的度數表示逆時針旋轉。

點擊第五個按鈕的復合動畫效果,這個效果的代碼我是直接粘貼的官方幫助文檔裡的代碼,看著效果還不賴^_^

二、逐幀動畫
我們知道,Android是不支持Gif動畫的,也不建議使用Gif動畫,比較不幸的是到Android 2.2版本為止也不支持APNG這種png動畫格式,所以我們制作只能用多張png圖片逐幀播放的方式來實現動畫效果。下面我們用一個例子來學習一下逐幀動畫。
1、新建一個項目Lesson24_FrameAnimation ,主Acitivy名字叫 MainFrameAnimation.java。
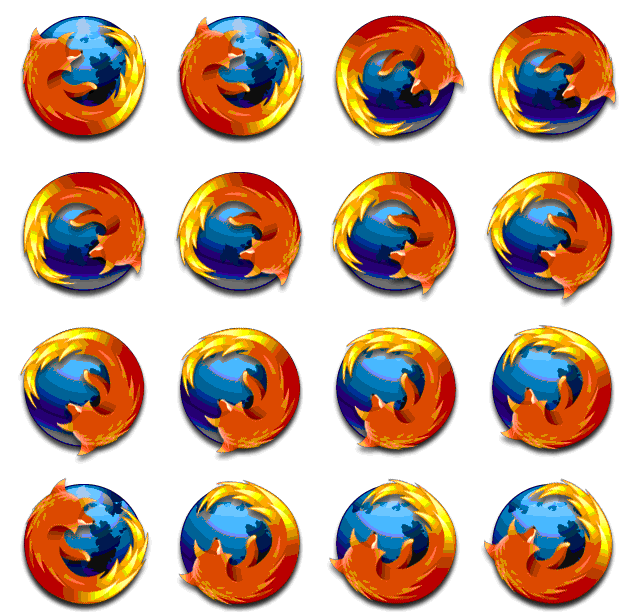
2、將下圖中的每個小圖片分開,即25張小圖片,拷貝到res/drawable目錄下。


3、在res/anim目錄下,新建一個文件 firefox_animation.xml 內容如下:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
4、在res/layout/main.xml中寫入如下內容:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <BUTTON type=submit>
- </BUTTON>
- <BUTTON type=submit>
- </BUTTON>
5、在MainFrameAnimation.javaz中的內容如下:
Java代碼
- package android.basic.lesson24;
-
- import android.app.Activity;
- import android.graphics.drawable.AnimationDrawable;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.Button;
- import android.widget.ImageView;
-
- public class MainFrameAnimaton extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- // 定義UI組件
- Button b1 = (Button) findViewById(R.id.Button01);
- Button b2 = (Button) findViewById(R.id.Button02);
- final ImageView iv = (ImageView) findViewById(R.id.ImageView01);
-
- // 定義點擊監聽器
- OnClickListener ocl = new OnClickListener() {
-
- @Override
- public void onClick(View v) {
-
- // 定義"動畫可畫"對象,我起的名字,你看著不順眼就當不存在^_^
- AnimationDrawable ad = (AnimationDrawable) iv.getBackground();
-
- switch (v.getId()) {
- case R.id.Button01:
- //調用動畫可畫對象的開始播放方法
- ad.start();
- break;
- case R.id.Button02:
- //調用動畫可畫對象的停止播放方法
- ad.stop();
- break;
- }
- }
- };
-
- //綁定監聽器
- b1.setOnClickListener(ocl);
- b2.setOnClickListener(ocl);
- }
- }
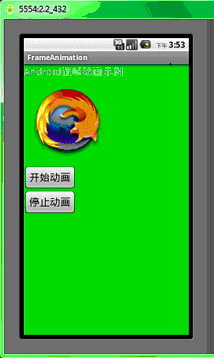
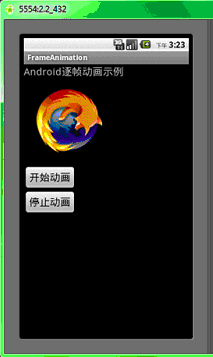
6、運行程序,查看效果:


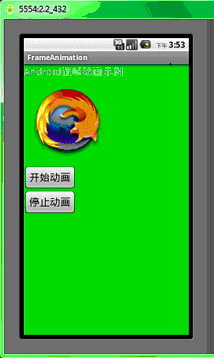
換個背景再來一張,可以看到png動畫的透明就是不一般^_^

順便提一下,我的這些可愛的小狐狸圖標,是在APNG這個項目中找到的,感興趣的朋友去搜搜APNG吧。
本節關於動畫的內容先講到這裡,歡迎繼續關注。











 全新的手勢,側滑返回、全局右滑返回都OUT啦!,全局out
全新的手勢,側滑返回、全局右滑返回都OUT啦!,全局out
 ViewPager之Fragment頁面切換,viewpager頁面切換
ViewPager之Fragment頁面切換,viewpager頁面切換
 android中菜單(menu)的基本知識,androidmenu
android中菜單(menu)的基本知識,androidmenu
 使用Eclipse開發Android源碼
使用Eclipse開發Android源碼