編輯:關於android開發
在上一節中講了View與常用Layout之FrameLayout、LinearLayout,本節繼續講用戶界面的絕對布局AbsoluteLayout與相對布局RelativeLayout。
一、絕對布局AbsoluteLayout
絕對定位AbsoluteLayout,又可以叫做坐標布局,可以直接指定子元素的絕對位置,這種布局簡單直接,直觀性強,但是由於手機屏幕尺寸差別比較大,使用絕對定位的適應性會比較差。
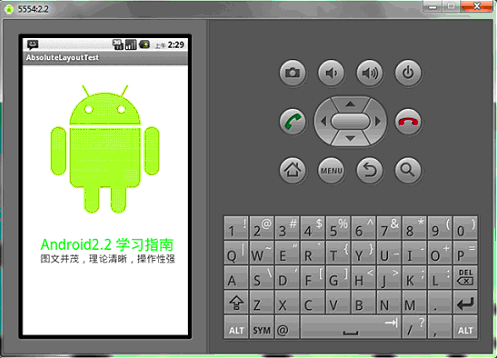
下面我們舉一個例子看看:例子裡的機器人圖片大小是250X250,可以看到我們使用android:layout_x和android:layout_y來指定子元素的縱橫坐標。
XML/HTML代碼讓我們看一下在WQVGA的模擬器下的顯示效果:

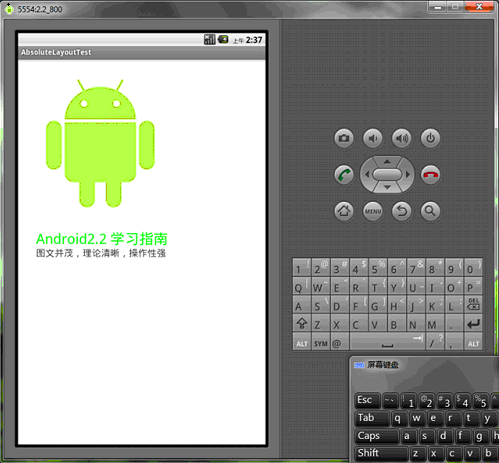
再在WVGA800的模擬器下看看顯示效果:

Tip: 在絕對定位中,如果子元素不設置layout_x和layout_y,那麼它們的默認值是0,也就是說它會像在FrameLayout一樣這個元素會出現在左上角。
二、相對布局RelativeLayout
相對布局 RelativeLayout 允許子元素指定它們相對於其父元素或兄弟元素的位置,這是實際布局中最常用的布局方式之一。它靈活性大很多,當然屬性也多,操作難度也大,屬性之間產生沖突的的可能性也大,使用相對布局時要多做些測試。
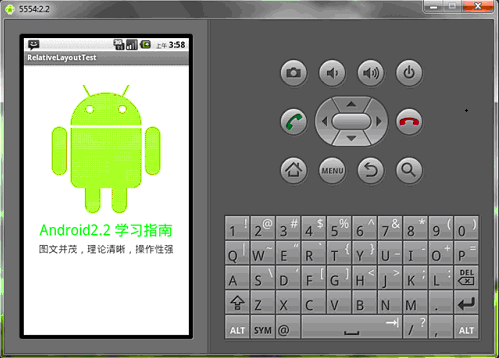
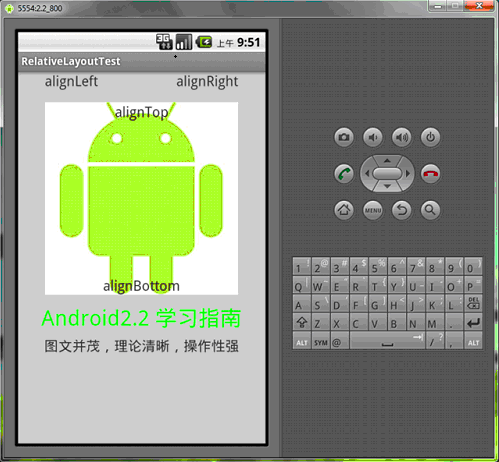
下面我們用相對布局再做一次上面的例子,首先放置一個圖片,其它兩個文本分別相對上一個元素定位:
XML/HTML代碼讓我們看一下在WQVGA的模擬器下的顯示效果:

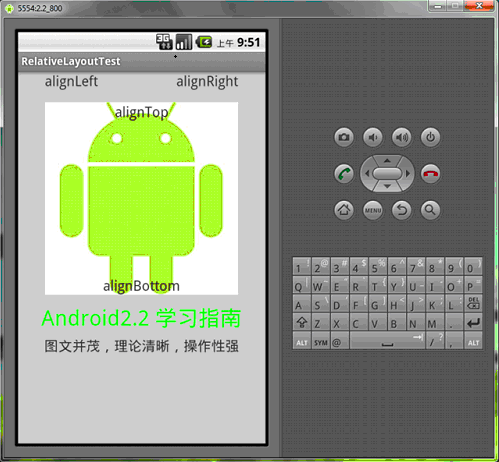
再看一下在更大屏幕(WVGA800)模擬器上的顯示效果:

從上圖可以看到界面效果基本保持了一致,而不是像絕對定位一樣龜縮在左上角;同學們看到自動縮放的功能是采用了dip做單位帶來的好處。
下面介紹一下RelativeLayout用到的一些重要的屬性:
第一類:屬性值為true或false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相對於父元素完全居中
android:layout_alignParentBottom 貼緊父元素的下邊緣
android:layout_alignParentLeft 貼緊父元素的左邊緣
android:layout_alignParentRight 貼緊父元素的右邊緣
android:layout_alignParentTop 貼緊父元素的上邊緣
android:layout_alignWithParentIfMissing 如果對應的兄弟元素找不到的話就以父元素做參照物
第二類:屬性值必須為id的引用名“@id/id-name”
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左邊
android:layout_toRightOf 在某元素的右邊
android:layout_alignTop 本元素的上邊緣和某元素的的上邊緣對齊
android:layout_alignLeft 本元素的左邊緣和某元素的的左邊緣對齊
android:layout_alignBottom 本元素的下邊緣和某元素的的下邊緣對齊
android:layout_alignRight 本元素的右邊緣和某元素的的右邊緣對齊
第三類:屬性值為具體的像素值,如30dip,40px
android:layout_marginBottom 離某元素底邊緣的距離
android:layout_marginLeft 離某元素左邊緣的距離
android:layout_marginRight 離某元素右邊緣的距離
android:layout_marginTop 離某元素上邊緣的距離
我們再把上面的例子重新做一遍,這一次多放一些屬性在裡面,大家試驗一下:
XML/HTML代碼
絕對布局AbsoluteLayout和相對布局RelativeLayout的內容就講完了,謝謝大家。
 Android快樂貪吃蛇游戲實戰項目開發教程-02虛擬方向鍵(一)自定義控件概述,android-02
Android快樂貪吃蛇游戲實戰項目開發教程-02虛擬方向鍵(一)自定義控件概述,android-02
Android快樂貪吃蛇游戲實戰項目開發教程-02虛擬方向鍵(一)自定義控件概述,android-02該系列教程概述與目錄:http://www.cnblogs.com/
 Android的Kotlin秘方(I):OnGlobalLayoutListener,
Android的Kotlin秘方(I):OnGlobalLayoutListener,
Android的Kotlin秘方(I):OnGlobalLayoutListener,春節後,又重新“開張”。各位高手請繼續支持。謝謝! &nbs
 界面優化處理技術之(二)編輯文本框組件優化處理,文本框組件
界面優化處理技術之(二)編輯文本框組件優化處理,文本框組件
界面優化處理技術之(二)編輯文本框組件優化處理,文本框組件開發步驟: 在res下drawable下創建xml文件 添加標簽設置顯示效果 1 <?xml ver
 Android中BroadcastReceiver的兩種注冊方式(靜態和動態)詳解,broadcastreceiver
Android中BroadcastReceiver的兩種注冊方式(靜態和動態)詳解,broadcastreceiver
Android中BroadcastReceiver的兩種注冊方式(靜態和動態)詳解,broadcastreceiver今天我們一起來探討下安卓中BroadcastRece