編輯:關於android開發
上一節的內容是Activity的詳解,本節主要來講什麼是View,以及常用Layout--FrameLayout和LinearLayout的基礎知識。
一、View簡介
我們上節課說,Activity是Android程序的顯示層,每一個顯示窗口都是一個Activity;可是Activity本身無法顯示在屏幕上,我們可以把它理解成是一個抽象層,一個殼子;就譬如一個JSP頁面,它本身並沒有顯示出來任何東西,負責顯示的是他生成的HTML標簽。那麼Android裡誰才是真正顯示出來的部分?--是View和ViewGroup,而ViewGroup其實也是View的子類。
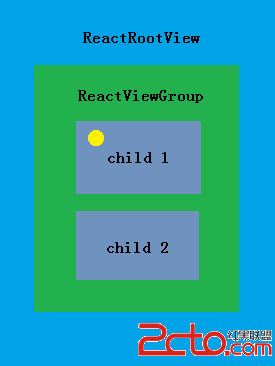
有了上述的概念,我們現在可以講明白一個Activity中的顯示元素是如何顯示出來的了。首先UI組件是按層次結構來由外到內的方式逐步展示的。要將一個屏幕元素層次樹綁定在一個屏幕上顯示,Activity會調用它的setContentView()方法並且傳入這個層次樹的根節點引用。當Activity被激活並且獲得焦點時,系統會通知activity並且請求根節點去計算並繪制樹,根節點就會請求它的子節點去繪制它們自己。每個樹上的ViewGroup節點會負責繪制它的子節點。ViewGroup會計算它的有效空間,布局所有的子顯示對象,並最終調用所有的子顯示對象的Draw()方法來繪制顯示對象。各個子顯示對象可以向父對象請求它們在布局中的大小和位置,但最終決定各個子顯示對象的大小和位置的是父對象。
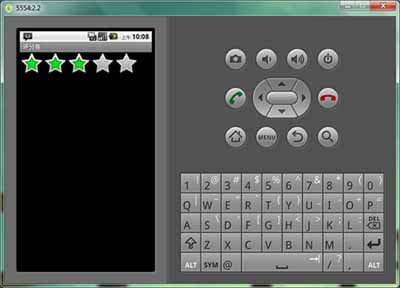
Android程序借助View和ViewGroup對象來構建用戶界面。Android提供了比HTML多得多的,現成的用戶界面組件,譬如現在網站上常見的五角星評分效果組件RatingBar。RatingBar的顯示效果如下圖所示:

二、常用Layout簡介
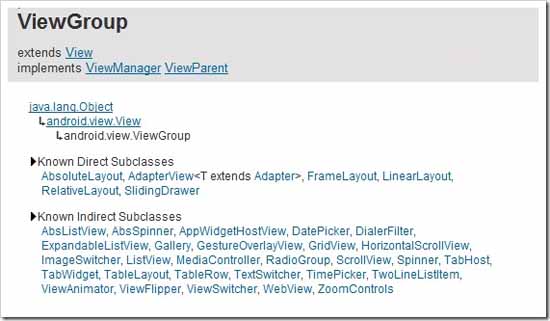
ViewGroup是個特殊的View,它繼承於Android.view.View。它的功能就是裝載和管理下一層的View對象或ViewGroup對象,也就說他是一個容納其它元素的的容器。ViewGroup是布局管理器(layout)及view容器的基類。 ViewGroup中,還定義了一個嵌套類ViewGroup.LayoutParams。這個類定義了一個顯示對象的位置、大小等屬性,view通過LayoutParams中的這些屬性值來告訴父級,它們將如何放置。

ViewGroup是一個抽象類,所以真正充當容器的是他的子類們。我們在這裡將介紹 幀布局FrameLayout,線性布局LinearLayout,絕對布局AbsoluteLayout,相對布局RelativeLayout,表格布局TableLayout等幾個常用布局,大約要分3講講完。
1、幀布局 FrameLayout
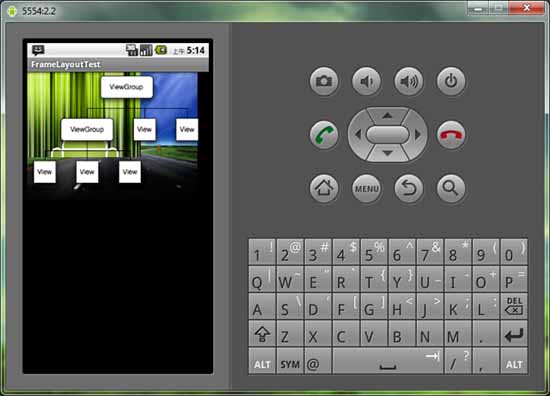
FrameLayout是最簡單的一個布局對象。在他裡面的的所有顯示對象愛你過都將固定在屏幕的左上角,不能指定位置,但允許有多個顯示對象,只是後一個會直接覆蓋在前一個之上顯示,會把前面的組件部分或全部擋住。下圖的例子裡,FrameLayout中放了3個ImageView組件,第一個是藍色的,第二個是綠色的,第三個是樹狀圖(透明的png格式)。ImageView就相當於Html中的img標簽,接下來會講到這個組件。
下面看一個FrameLayout的例子:
XML/HTML代碼
(FrameLayout的顯示效果)
2、線性布局 LinearLayout
線性布局是所有布局中最常用的類之一,也是RadioGroup, TabWidget, TableLayout, TableRow, ZoomControls類的父類。LinearLayout可以讓它的子元素垂直或水平的方式排成一行(不設置方向的時候默認按照垂直方向排列)。
下面看一個LinearLayout的例子:別被例子的長度嚇住,仔細看一下其實就是一個LinearLayout中放5個TextView標簽而已,TextView相當於Html標簽中的Label。
XML/HTML代碼下圖是顯示效果:

 React-Native系列Android——Touch事件原理及狀態效果
React-Native系列Android——Touch事件原理及狀態效果
React-Native系列Android——Touch事件原理及狀態效果 Native原生相比於Hybrid或H5最大優點是具有流暢和復雜的交互效果,觸摸事件便是其
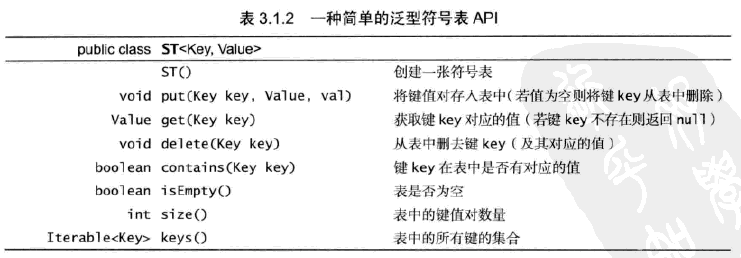
 算法—符號表,算法符號
算法—符號表,算法符號
算法—符號表,算法符號定義:符號表是一種存儲鍵值對的數據結構,支持兩種操作:插入(put),即將一組新的鍵值對存入表中;查找(get),即根據給定的鍵得到相應的值。 1
 Android Sqlite基本命令,androidsqlite命令
Android Sqlite基本命令,androidsqlite命令
Android Sqlite基本命令,androidsqlite命令要查看數據庫,首先必須要找到db文件,如果拷貝到電腦上,查看的方法比較多,在手機上,用命令查看比較直接
 Android Activity各啟動模式的差異,androidactivity
Android Activity各啟動模式的差異,androidactivity
Android Activity各啟動模式的差異,androidactivityActivity共有四種啟動模式:standard,singleTop,singleTas