編輯:關於android開發
最近項目需要針對微信、朋友圈、QQ、QQ空間集成友盟分享的功能,說實話,我也是第一次做,期間碰到過很多問題,這篇隨筆就來寫一下我是怎麼集成友盟分享的,還有碰到哪些問題,都是怎樣解決的!
其實集成友盟並不是很難,跟著集成文檔一步一步走下來就可以,而且下載的友盟SDK會附帶Demo,但是Demo中有很多東西是用不上的,所以就需要我們選擇性的摘取有用的部分!
如需轉載請注明出處:http://www.cnblogs.com/upwgh/p/6382085.html
1-獲取友盟Appkey
如果你之前已經在友盟注冊了應用,並獲取到了Appkey,可以繼續使用它.
如果你尚未在友盟注冊開發者賬號,需要先注冊,注冊之後登錄你的賬號,點擊添加新應用,填寫完應用基本信息後,將進入"下載SDK並添加代碼"頁面,此頁面即可得到Appkey。
2-下載SDK並解壓到本地
到友盟官網下載最新版本U-Share SDK,現在的版本是v6.2.2

因為項目中只需要集成微信、朋友圈、QQ、QQ空間,所以只勾選了這兩項,微信完整版是帶有支付功能,沒有支付功能的話只需要勾選精簡版就可以了。
接下來就到我們的項目中了
3-環境配置(AndroidManifestXml)
3-1權限配置
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
3-2注冊相關的Activity
微信:
<activity
android:name=".wxapi.WXEntryActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:exported="true"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Translucent.NoTitleBar" />
qq完整版:
<activity
android:name="com.tencent.tauth.AuthActivity"
android:launchMode="singleTask"
android:noHistory="true" >
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="tencent100424468" />
</intent-filter>
</activity>
<activity
android:name="com.tencent.connect.common.AssistActivity"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:configChanges="orientation|keyboardHidden|screenSize"/>
注意:這裡要放自己項目在QQ開放平台的id,而且前面的tencent是一定不能省略的,否則在運行的時候,會報QQ配置錯誤的問題。
3-3友盟Appkey及相關第三方key配置
在AndroidManifest.xml中設置友盟Appkey
<meta-data
android:name="UMENG_APPKEY"
android:value="561cae6ae0f55abd990035bf">
</meta-data>
在Application中配置第三方平台的key
{
//微信和QQ開放平台對應的AppId和Appkey
PlatformConfig.setWeixin("wx967daebe835fbeac", "5bb696d9ccd75a38c8a0bfe0675559b3");
PlatformConfig.setQQZone("100424468", "c7394704798a158208a74ab60104f0ba");
}
在application中初始化sdk,這個初始化最好放在application的程序入口中,防止意外發生:
public void onCreate() {
super.onCreate();
//開啟debug模式,方便定位錯誤,具體錯誤檢查方式可以查看http://dev.umeng.com/social/android/quick-integration的報錯必看,正式發布,請關閉該模式
Config.DEBUG = true;
UMShareAPI.get(this);
}
4-代碼實現
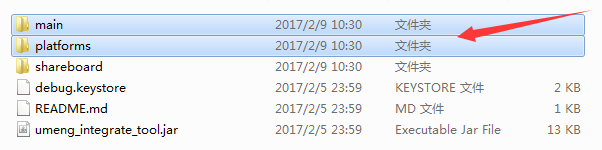
4-1、解壓下載好的SDK,將main和platforms下面的libs裡面的jar包導入到項目中(復制粘貼。。。),並添加依賴。

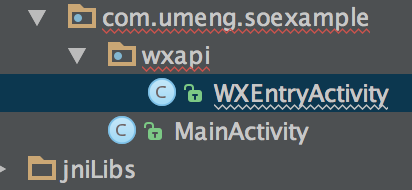
4-2、包名目錄下創建wxapi文件夾,新建一個名為WXEntryActivity的activity繼承WXCallbackActivity。這裡注意一定是包名路徑下,例如我的包名是com.umeng.soexample,則配置如下:(需要注意,如果使用精簡版WXCallbackActivity的路徑為com.umeng.weixin.callback.WXCallbackActivity,如果使用完整版路徑是com.umeng.socialize.weixin.view.WXCallbackActivity)

4-3、功能代碼(代碼部分只貼出部分重點內容,如有疑問請留言)
4-3-1 分享會掉監聽
//分享回調
private UMShareListener umShareListener = new UMShareListener() {
@Override
public void onResult(SHARE_MEDIA platform) {
Log.d("plat","platform"+platform);
ToastUtil.showToast("分享成功");
// if (platform.toString().equals("QQ")){
// ToastUtil.showToast("手機QQ分享成功");
// }else if (platform.toString().equals("QZONE")){
// ToastUtil.showToast("QQ空間分享成功");
// }else if (platform.toString().equals("WEIXIN")){
// ToastUtil.showToast("微信好友分享成功");
// }else if (platform.toString().equals("WEIXIN_CIRCLE")){
// ToastUtil.showToast("微信朋友圈分享成功");
// }
}
@Override
public void onError(SHARE_MEDIA platform, Throwable t) {
ToastUtil.showToast("分享失敗");
if(t!=null){
Log.d("throw","throw:"+t.getMessage());
}
}
@Override
public void onCancel(SHARE_MEDIA platform) {
ToastUtil.showToast("分享取消");
}
};
這是對於分享成功、失敗、取消所對應的回調,對分享結果做相應的處理(這部分代碼要放在成員變量)
4-3-2 點擊分享事件
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.tv_cancle:
popupWindow.dismiss();
break;
case R.id.rl_common_title_exit:
initPopupWindow();
//設置popupWindow顯示的位置
popupWindow.showAtLocation(mPopView, Gravity.BOTTOM, 0, 0);
backgroundAlpha(0.5f);
break;
case R.id.qq:
new ShareAction(ShowWebViewActivity.this)
.setPlatform(SHARE_MEDIA.QQ)
.withText(content).withTitle(title).withTargetUrl(linkHref).withMedia(image)
.setCallback(umShareListener)
.share();
popupWindow.dismiss();
break;
case R.id.weixin:
new ShareAction(ShowWebViewActivity.this)
.setPlatform(SHARE_MEDIA.WEIXIN)
.withText(content).withTitle(title).withTargetUrl(linkHref).withMedia(image)
.setCallback(umShareListener)
.share();
popupWindow.dismiss();
break;
case R.id.kongjian:
new ShareAction(ShowWebViewActivity.this)
.setPlatform(SHARE_MEDIA.QZONE)
.withText(content).withTitle(title).withTargetUrl(linkHref).withMedia(image)
.setCallback(umShareListener)
.share();
popupWindow.dismiss();
break;
case R.id.pengyouquan:
new ShareAction(ShowWebViewActivity.this)
.setPlatform(SHARE_MEDIA.WEIXIN_CIRCLE)
.withText(content).withTitle(title).withTargetUrl(linkHref).withMedia(image)
.setCallback(umShareListener)
.share();
popupWindow.dismiss();
break;
}
}
標紅的這部分是需要分享的內容,根據需要自己進行初始化
/**\
* 分享鏈接、title、內容
*/
String linkHref = "分享鏈接";
String title = "分享標題!";
String content = "分享內容";
//分享圖片
private UMImage image = null;
4-3-3 分享彈窗
大家應該看出來了,我的分享面板是寫的一個PopupWindow

關於PopupWindow我有寫過一篇相關的隨筆http://www.cnblogs.com/upwgh/p/5910261.html
不同的是因為需要,分享彈窗彈出的時候,背景要變色,彈窗消失的時候,背景要恢復,隨意寫了一個簡單的動畫。
initPopupWindow():
private void initPopupWindow() {
/**
* 實例popupWindow對象
*/
popupWindow = new PopupWindow(mPopView, GridLayout.LayoutParams.MATCH_PARENT, GridLayout.LayoutParams.WRAP_CONTENT);
//設置popupWindow中的item可以被點擊,這句話是必須要添加的
popupWindow.setFocusable(true);
//設置動畫
popupWindow.setAnimationStyle(R.style.mypopwindow_anim_style);
//設置PopupWindow的背景
//如果不設置背景,會導致無論是點擊外部區域還是Back鍵都無法dismiss掉popupWindow
ColorDrawable dw = new ColorDrawable(0xb0000000);
popupWindow.setBackgroundDrawable(dw);
}
彈窗彈出動畫:
<style name="mypopwindow_anim_style">
<!-- 指定顯示的動畫xml -->
<item name="android:windowEnterAnimation">@anim/popu_show</item>
<!-- 指定消失的動畫xml -->
<item name="android:windowExitAnimation">@anim/popu_hide</item>
</style>
popu_show.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="200"
android:fromYDelta="100%p"
android:toYDelta="0" />
<alpha
android:duration="200"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
</set>
popu_hide.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="200"
android:fromYDelta="0"
android:toYDelta="50%p" />
<alpha
android:duration="200"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
</set>
最後設置分享彈窗彈出時背景的變化:
/**
* 設置添加屏幕的背景透明度
* @param bgAlpha
*/
public void backgroundAlpha(float bgAlpha) {
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.alpha = bgAlpha; //0.0-1.0
getWindow().setAttributes(lp);
popupWindow.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.alpha = 1f;
getWindow().setAttributes(lp);
}
});
getWindow().addFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND);
}
以上就是這次分享功能的主要內容了,寫的可能不是很好,大家多多包涵,如果有錯誤或者不明白的地方,歡迎留言哈~~~
 nagios分組出圖代碼實現講解[2]
nagios分組出圖代碼實現講解[2]
nagios分組出圖代碼實現講解[2]簡介、 承接上一節,在4.1小節我們實現了分組全選功能,分組沿用nagios默認的,在此基礎之上新增復選框,實現了同組機器的選擇及
 Android MediaPlayer的生命周期,androidmediaplayer
Android MediaPlayer的生命周期,androidmediaplayer
Android MediaPlayer的生命周期,androidmediaplayerMediaPlayer的狀態轉換圖也表征了它的生命周期,如下: 這張
 Binder中的asInterface解析,binderasinterface
Binder中的asInterface解析,binderasinterface
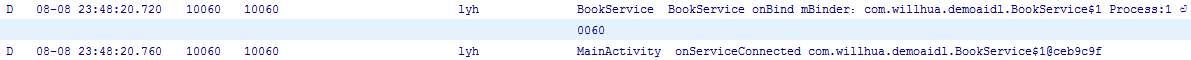
Binder中的asInterface解析,binderasinterface在使用AIDL通信的時候,在Stub類中都會生成一個asInterface函數,以《Andr
 下拉刷新原理。,下拉刷新原理
下拉刷新原理。,下拉刷新原理
下拉刷新原理。,下拉刷新原理 1 package com.lixu.listviewrefresh; 2 3 import java.util.ArrayList;
 ErrorExecution failed for task 'apptransformClassesWithDexForDebug',classes.dex
ErrorExecution failed for task 'apptransformClassesWithDexForDebug',classes.dex
ErrorExecution failed for task '