編輯:關於android開發
activity_home.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text1"
style="@style/TitleStyle"
android:text="功能列表" />
//自定義TextView 強制有焦點
<com.mxn.mobilesafe.view.FocusedTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/black"
android:textSize="22sp"
android:text="新消息: 今日。。。。。"
android:singleLine="true" //展示一行
android:ellipsize="marquee"//走馬燈。。start省略前面的內容。。
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
/>
//給TextView加上這兩行代碼,也可以實現走馬燈
<!-- android:focusableInTouchMode="true" -->
<!-- android:focusable="true" -->
<GridView android:id="@+id/gv_home" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:verticalSpacing="30dp" android:numColumns="3" >//展示3列 </GridView> </LinearLayout>
FocusedTextView.java
//自定義TextView,獲取焦點的TextView
public class FocusedTextView extends TextView{
//有style樣式的會走此方法
public FocusedTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
}
//有屬性時的會走此方法
public FocusedTextView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
//用代碼new對象時走此方法
public FocusedTextView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
public boolean isFocused() {
// 表示是否獲取焦點,走馬燈要運行,首先調用此函數,判斷是否有焦點,是true,走馬燈才會有效果。強制返回true
return true;
}
}
home_list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/iv_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/home_apps" />
<TextView
android:id="@+id/tv_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:textColor="@color/black"
android:textSize="20sp"
/>
</LinearLayout>
style.xml
<resources>
<style name="TitleStyle">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">100dp</item>
<item name="android:background">#8866ff00</item>
<item name="android:textColor">@color/black</item>
<item name="android:gravity">center</item>
<item name="android:textSize">22sp</item>
</style>
</resources>
color.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="black">#000</color>
</resources>
HomeActivity.java
public class HomeActivity extends Activity {
private GridView gvHome;
private String[] mItems = new String[] { "手機防盜", "通訊衛士", "軟件管理", "進程管理", "流量統計", "手機殺毒", "緩存清理", "高級工具", "設置中心" };
private int[] mPics = new int[] { R.drawable.home_safe, R.drawable.home_callmsgsafe, R.drawable.home_apps,
R.drawable.home_taskmanager, R.drawable.home_netmanager, R.drawable.home_trojan,
R.drawable.home_sysoptimize, R.drawable.home_tools, R.drawable.home_settings };
private SharedPreferences mPref;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
mPref = getSharedPreferences("config", MODE_PRIVATE);
gvHome = (GridView) findViewById(R.id.gv_home);
gvHome.setAdapter(new HomeAdapter());
// 設置每一項的監聽點擊事件
gvHome.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
switch (position) {
case 0:
// 手機防盜
showPasswordDialog();
break;
case 8:
// 設置中心
startActivity(new Intent(HomeActivity.this, SettingActivity.class));
break;
case 7:
//高級工具
startActivity(new Intent(HomeActivity.this, AtoolsActivity.class));
break;
case 1:
//通訊衛士,黑名單
startActivity(new Intent(HomeActivity.this,CallSafeActivity.class));
break;
case 2:
//軟件管理
startActivity(new Intent(HomeActivity.this,AppManagerActivity.class));
break;
case 3:
//進程管理
startActivity(new Intent(HomeActivity.this,TaskManagerActivity.class));
break;
case 5:
//病毒查殺
startActivity(new Intent(HomeActivity.this,AntivirusActivity.class));
break;
case 6:
//緩存清理
startActivity(new Intent(HomeActivity.this,CleanCacheActivity.class));
break;
case 4:
//流量管理
startActivity(new Intent(HomeActivity.this,TrafficManagerActivity.class));
default:
break;
}
}
});
}
/**
* 顯示密碼彈窗
*/
protected void showPasswordDialog() {
// 判斷是否設置密碼
String savedPassword = mPref.getString("password", null);
if (!TextUtils.isEmpty(savedPassword)) {
// 輸入密碼彈窗
showPasswordInputDialog();
} else {
// 如果沒有設置過, 彈出設置密碼的彈窗
showPasswordSetDailog();
}
}
/**
* 輸入密碼彈窗
*/
private void showPasswordInputDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
final AlertDialog dialog = builder.create();
View view = View.inflate(this, R.layout.dialog_input_password, null);
// dialog.setView(view);// 將自定義的布局文件設置給dialog
dialog.setView(view, 0, 0, 0, 0);// 設置邊距為0,保證在2.x的版本上運行沒問題
final EditText etPassword = (EditText) view.findViewById(R.id.et_password);
Button btnOK = (Button) view.findViewById(R.id.btn_ok);
Button btnCancel = (Button) view.findViewById(R.id.btn_cancel);
btnOK.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String password = etPassword.getText().toString();
if (!TextUtils.isEmpty(password)) {
String savedPassword = mPref.getString("password", null);
if (MD5Utils.encode(password).equals(savedPassword)) {
// Toast.makeText(HomeActivity.this, "登錄成功!",
// Toast.LENGTH_SHORT).show();
dialog.dismiss();
// 跳轉到手機防盜頁
startActivity(new Intent(HomeActivity.this, LostFindActivity.class));
} else {
Toast.makeText(HomeActivity.this, "密碼錯誤!", Toast.LENGTH_SHORT).show();
}
} else {
Toast.makeText(HomeActivity.this, "輸入框內容不能為空!", Toast.LENGTH_SHORT).show();
}
}
});
btnCancel.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();// 隱藏dialog
}
});
dialog.show();
}
/**
* 設置密碼的彈窗
*/
private void showPasswordSetDailog() {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
final AlertDialog dialog = builder.create();
View view = View.inflate(this, R.layout.dialog_set_password, null);
// dialog.setView(view);// 將自定義的布局文件設置給dialog
dialog.setView(view, 0, 0, 0, 0);// 設置邊距為0,保證在2.x的版本上運行沒問題
final EditText etPassword = (EditText) view.findViewById(R.id.et_password);
final EditText etPasswordConfirm = (EditText) view.findViewById(R.id.et_confirm);
Button btnOK = (Button) view.findViewById(R.id.btn_ok);
Button btnCancel = (Button) view.findViewById(R.id.btn_cancel);
btnOK.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String password = etPassword.getText().toString();
String passwordConfirm = etPasswordConfirm.getText().toString();
// password!=null && !password.equals("")
if (!TextUtils.isEmpty(password) && !passwordConfirm.isEmpty()) {
if (password.equals(passwordConfirm)) {
// Toast.makeText(HomeActivity.this, "登錄成功!",
// Toast.LENGTH_SHORT).show();
// 將密碼保存起來
mPref.edit().putString("password", MD5Utils.encode(password)).commit();
dialog.dismiss();
// 跳轉到手機防盜頁
startActivity(new Intent(HomeActivity.this, LostFindActivity.class));
} else {
Toast.makeText(HomeActivity.this, "兩次密碼不一致!", Toast.LENGTH_SHORT).show();
}
} else {
Toast.makeText(HomeActivity.this, "輸入框內容不能為空!", Toast.LENGTH_SHORT).show();
}
}
});
btnCancel.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();// 隱藏dialog
}
});
dialog.show();
}
class HomeAdapter extends BaseAdapter {
@Override
public int getCount() {
return mItems.length;//展示多少數據
}
@Override
public Object getItem(int position) {
return mItems[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//加載布局
View view = View.inflate(HomeActivity.this, R.layout.home_list_item, null);
//獲取到每一項的具體內容
ImageView ivItem = (ImageView) view.findViewById(R.id.iv_item);
TextView tvItem = (TextView) view.findViewById(R.id.tv_item);
//給girdview的每一項具體內容設置內容
tvItem.setText(mItems[position]);
ivItem.setImageResource(mPics[position]);
//返回當前的position項
return view;
}
}
}
知識點:
GirdView + BaseAdapter+點擊事件
自定義TextView
 Android Volley 的基本使用/設置HTTP請求參數、apikey,androidapikey
Android Volley 的基本使用/設置HTTP請求參數、apikey,androidapikey
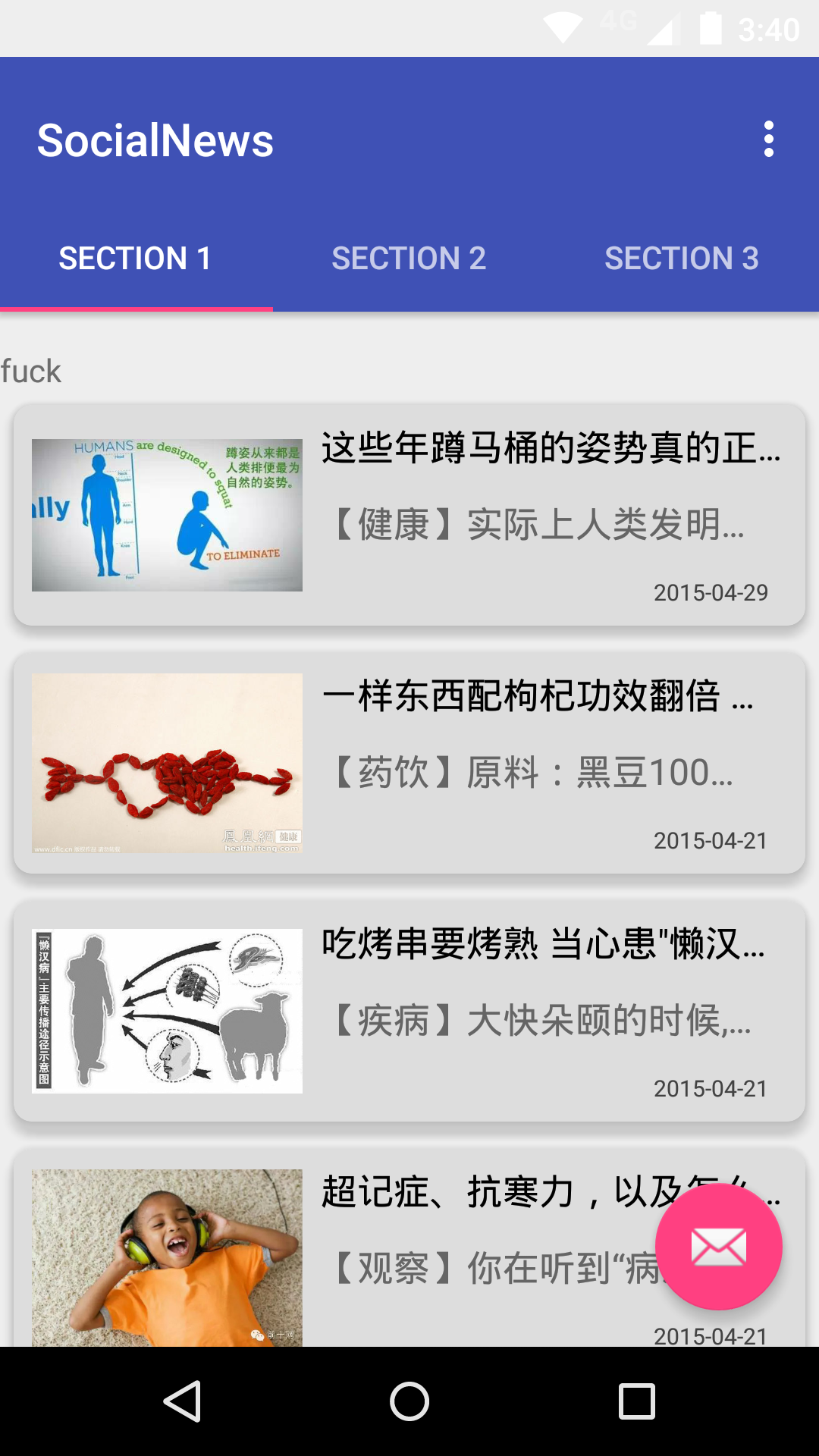
Android Volley 的基本使用/設置HTTP請求參數、apikey,androidapikey最近在做一個Android的新聞客戶端,感覺收獲頗豐。 這裡分享一
 Android開發3:Intent、Bundle的使用和ListView的應用 、RelativeLayout(相對布局)簡述(簡單通訊錄的實現),relativelayout
Android開發3:Intent、Bundle的使用和ListView的應用 、RelativeLayout(相對布局)簡述(簡單通訊錄的實現),relativelayout
Android開發3:Intent、Bundle的使用和ListView的應用 、RelativeLayout(相對布局)簡述(簡單通訊錄的實現),relativelay
 Android 網絡HTML查看器,androidhtml查看器
Android 網絡HTML查看器,androidhtml查看器
Android 網絡HTML查看器,androidhtml查看器本文實現一個基於Android的網絡HTML查看器 新建項目,項目布局文件如下: <LinearL
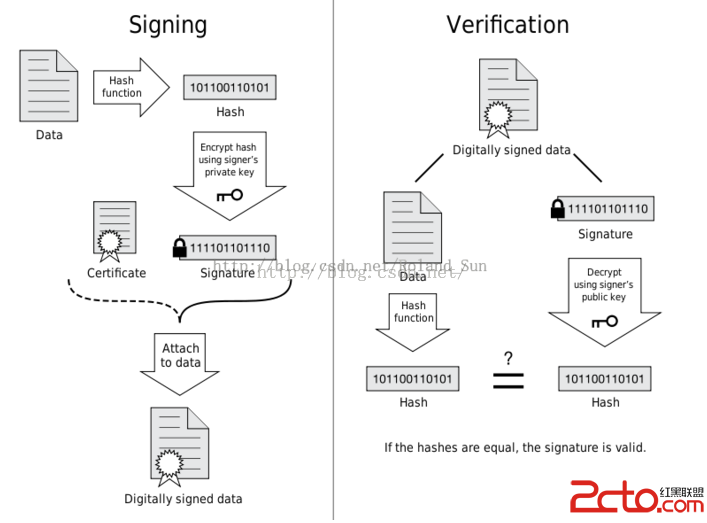
 Android簽名機制之---簽名過程詳解
Android簽名機制之---簽名過程詳解
Android簽名機制之---簽名過程詳解 一、前言 又是過了好長時間,沒寫文章的雙手都有點難受了。今天是聖誕節,還是得上班。因為前幾天有一個之前的同事,在申請微信SDK