編輯:關於android開發
博客也開了挺長時間了,一直都沒有來寫博客,主要原因是自己懶~~~此篇博客算是給2017年一個好的開始,同時也給2016年畫上一個句點,不留遺憾。
那就讓我們正式進入今天的主題:貝塞爾曲線。
首先,讓我們來了解下什麼是貝塞爾曲線。
貝塞爾曲線(Bézier curve),又稱貝茲曲線或貝濟埃曲線,是應用於二維圖形應用程序的數學曲線。貝塞爾曲線於1962,由法國工程師皮埃爾·貝塞爾(Pierre Bézier)所廣泛發表,他運用貝塞爾曲線來為汽車的主體進行設計。貝塞爾曲線最初由Paul de Casteljau於1959年運用de Casteljau演算法開發,以穩定數值的方法求出貝茲曲線。
了解了什麼是貝塞爾曲線,接下來我們來看看貝塞爾曲線的分類。再講分類之前,首先要提到的兩個概念:數據點和控制點。
數據點:曲線的起始點和終點。
控制點:顧名思義,就是控制曲線的彎曲程度的點。
曲線主要有以下分類:
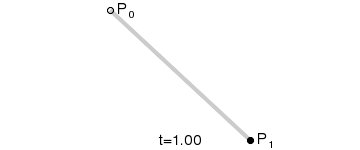
一階曲線:
公式:
動態圖:
原理:從P0(起始點)到P1(終點)之間連續的點組成的一條直線。一階曲線是沒有控制點的。
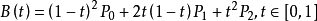
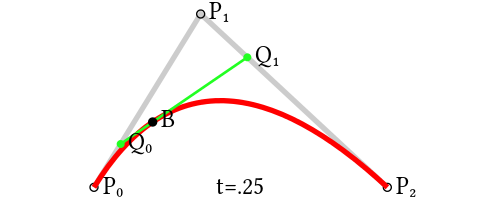
二階曲線:
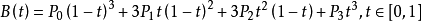
公式:
靜態圖:
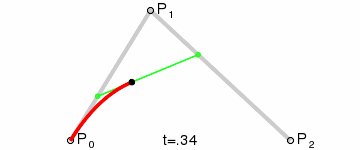
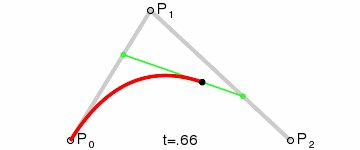
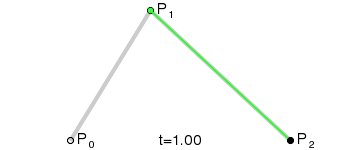
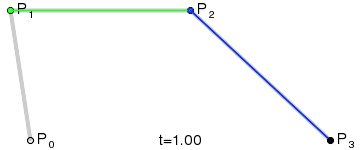
動態圖:
原理:點Q0(t)的變化從P0到P1,描述一個線性Bézier曲線。
點Q1(t)的變化從P1到P2,描述了一個線性Bézier曲線。
B點(t)的變化從Q0(t)到Q1(t),描述了一個二次Bézier曲線。
P0為起始點,P2為終點,P1為控制點。
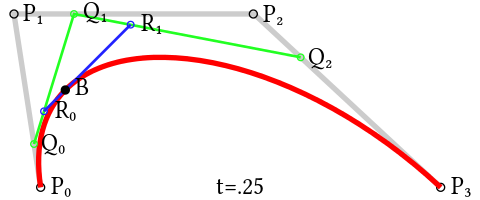
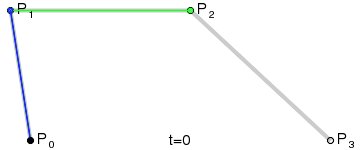
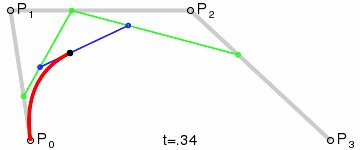
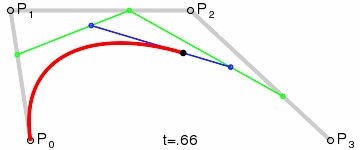
三階曲線:
公式:
靜態圖:
動態圖:
原理:其原理和二階曲線的原理類似,主要是多了個控制點。
除了以上三種貝塞爾曲線的分類,當然還有四階曲線、五階曲線...........
說了這麼多了,那我們到底該如何使用貝塞爾曲線呢,有沒有方法提供給我們呢?
當然有提供給我們的,在我們自定義View的時候,會用到一個叫Path的類,在這個類中,存在兩個方法:quadTo(繪制二階曲線), cubicTo(繪制三階曲線)。這兩個方法我會簡單的用兩段代碼來說明下。這裡我會貼出主要的代碼:
二階曲線主要代碼塊:
@Override
protected void onDraw(Canvas canvas) {
//畫直線
mPaint.setColor(Color.BLACK);
mPaint.setStrokeWidth(4);
canvas.drawLine(firstPoint.x,firstPoint.y,midPoint.x,midPoint.y,mPaint);
canvas.drawLine(lastPoint.x,lastPoint.y,midPoint.x,midPoint.y,mPaint);
//畫點
mPaint.setStrokeWidth(20);
canvas.drawPoint(firstPoint.x,firstPoint.y,mPaint);
canvas.drawPoint(lastPoint.x,lastPoint.y,mPaint);
canvas.drawPoint(midPoint.x,midPoint.y,mPaint);
//畫二階曲線
mPaint.setColor(Color.BLUE);
mPaint.setStrokeWidth(8);
Path path = new Path();
path.moveTo(firstPoint.x,firstPoint.y);
path.quadTo(midPoint.x,midPoint.y,lastPoint.x,lastPoint.y);
canvas.drawPath(path,mPaint);
}
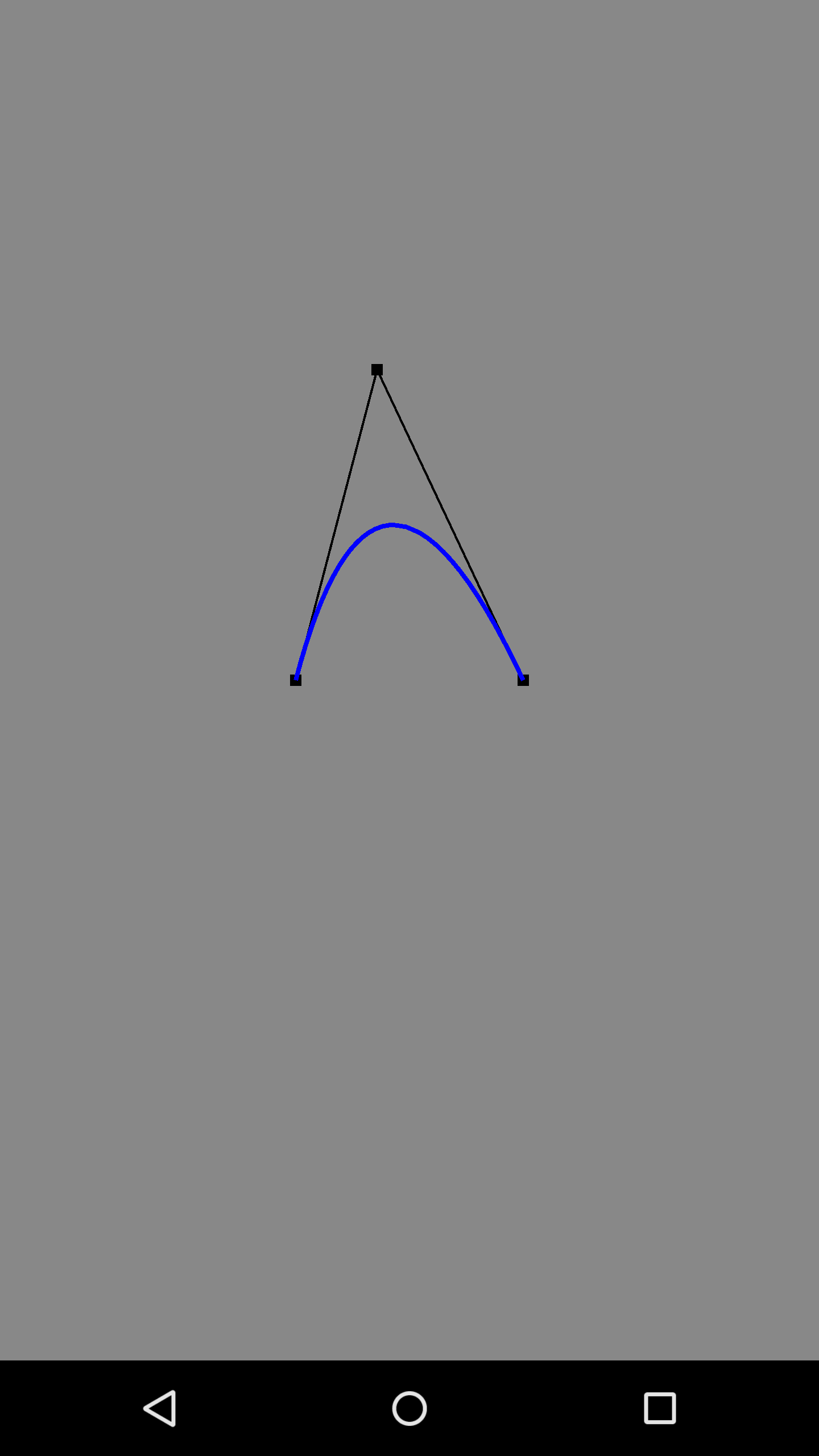
效果圖: (ps:不會在手機上弄動態圖
(ps:不會在手機上弄動態圖![]() )
)
三階曲線主要代碼塊:
@Override
protected void onDraw(Canvas canvas) {
mPaint.setColor(Color.BLACK);
//畫直線
mPaint.setStrokeWidth(4);
canvas.drawLine(firstPoint.x,firstPoint.y,control1.x,control1.y,mPaint);
canvas.drawLine(midPoint1.x,midPoint1.y,midPoint2.x,midPoint2.y,mPaint);
canvas.drawLine(midPoint2.x,midPoint2.y,lastPoint.x,lastPoint.y,mPaint);
//畫點
mPaint.setStrokeWidth(20);
canvas.drawPoint(firstPoint.x,firstPoint.y,mPaint);
canvas.drawPoint(lastPoint.x,lastPoint.y,mPaint);
canvas.drawPoint(midPoint1.x,midPoint1.y,mPaint);
canvas.drawPoint(midPoint2.x,midPoint2.y,mPaint);
//畫三階曲線
mPaint.setColor(Color.BLUE);
mPaint.setStrokeWidth(8);
Path path = new Path();
path.moveTo(firstPoint.x,firstPoint.y);
path.cubicTo(midPoint1.x,midPoint1.y,midPoint2.x,midPoint2.y,
lastPoint.x,lastPoint.y);
canvas.drawPath(path,mPaint);
}
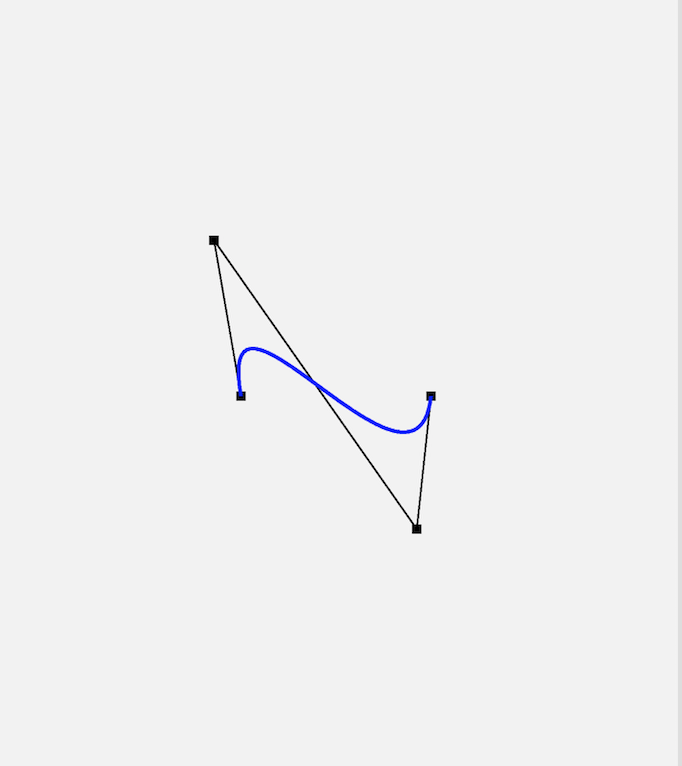
效果圖: (ps:還是不會在手機上弄動態圖
(ps:還是不會在手機上弄動態圖![]() )
)
好了,至此,貝塞爾曲線的淺析已經講完了,如還想更多去了解貝塞爾曲線,可以看看這個網站:
https://en.wikipedia.org/wiki/B%C3%A9zier_curve
由於第一次寫博客,有些地方表達的不是很好,還請諒解。如有好的建議和不足之處還望指出,一定虛心更改。
 win7系統連接WiFi上網信號很弱怎麼辦
win7系統連接WiFi上網信號很弱怎麼辦
win7系統連接WiFi上網信號很弱怎麼辦 WiFi已經成為我們生活中的一部分,無論是家庭還是辦公,只要有wifi信號的地方,手機、筆記本、平板都可以連接上網。有用戶發現
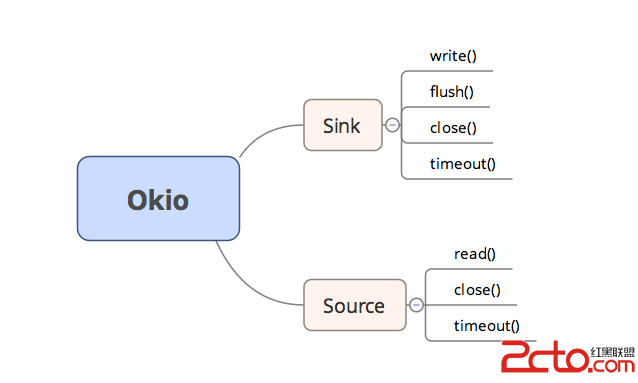
 Android 善用Okio簡化處理I/O操作
Android 善用Okio簡化處理I/O操作
Android 善用Okio簡化處理I/O操作 Okio庫是一個由square公司開發的,它補充了java.io和java.nio的不足,以便能夠更加方便,快速的訪問、
 安卓動態調試七種武器之孔雀翎 – Ida Pro,安卓ida
安卓動態調試七種武器之孔雀翎 – Ida Pro,安卓ida
安卓動態調試七種武器之孔雀翎 – Ida Pro,安卓ida安卓動態調試七種武器之孔雀翎 – Ida Pro 作者:蒸米@阿裡聚安全 0x00
 Android高效計算——RenderScript(二),androidrenderscript
Android高效計算——RenderScript(二),androidrenderscript
Android高效計算——RenderScript(二),androidrenderscript3 RenderScript運行時層與反射層 3.1 RenderScri