編輯:關於android開發
Glide簡單使用
1.)添加引用 build.gradle 中添加配置
compile 'com.github.bumptech.glide:glide:3.7.0'
2.)設置綁定生命周期
我們可以更加高效的使用Glide提供的方式進行綁定,這樣可以更好的讓加載圖片的請求的生命周期動態管理起來
Glide.with(Context context);// 綁定Context Glide.with(Activity activity);// 綁定Activity Glide.with(FragmentActivity activity);// 綁定FragmentActivity Glide.with(Fragment fragment);// 綁定Fragment
3. )簡單的加載圖片實例
Glide.with(this).load(imageUrl).into(imageView);
4.)設置加載中以及加載失敗圖片
api裡面對placeholder()、error()函數中有多態實現 用的時候可以具體的熟悉一下
Glide.with(this).load(imageUrl).placeholder(R.mipmap.ic_launcher).error(R.mipmap.ic_launcher).into(imageView);
5.)設置跳過內存緩存
Glide.with(this).load(imageUrl).skipMemoryCache(true).into(imageView);
6.)設置下載優先級
Glide.with(this).load(imageUrl).priority(Priority.NORMAL).into(imageView);
7.)設置緩存策略
Glide.with(this).load(imageUrl).diskCacheStrategy(DiskCacheStrategy.ALL).into(imageView);
// 策略解說:
// all:緩存源資源和轉換後的資源
// none:不作任何磁盤緩存
// source:緩存源資源
// result:緩存轉換後的資源
8.)設置加載動畫
//api也提供了幾個常用的動畫:比如crossFade() Glide.with(this).load(imageUrl).animate(R.anim.item_alpha_in).into(imageView);
9.)設置縮略圖支持
// 這樣會先加載縮略圖 然後在加載全圖 Glide.with(this).load(imageUrl).thumbnail(0.1f).into(imageView);
10.)設置加載尺寸
Glide.with(this).load(imageUrl).override(800, 800).into(imageView);
11.)設置動態轉換
Glide.with(this).load(imageUrl).centerCrop().into(imageView);
// api提供了比如:centerCrop()、fitCenter()等函數也可以通過自定義Transformation
// 自定義Transformation具體使用
Glide.with(this).load(imageUrl).transform(new GlideRoundTransform(this)).into(imageView);
12.)設置要加載的內容
// 項目中有很多需要先下載圖片然後再做一些合成的功能,比如項目中出現的圖文混////排,該如何實現目標下
Glide.with(this).load(imageUrl).centerCrop().into(new SimpleTarget<GlideDrawable>() {
@Override
public void onResourceReady(GlideDrawable resource, GlideAnimation<? super GlideDrawable> glideAnimation) {
imageView.setImageDrawable(resource);
}
});
13 .)設置監聽請求接口 ,設置監聽的用處 可以用於監控請求發生錯誤來源,以及圖片來源 是內存還是磁盤
Glide.with(this).load(imageUrl).listener(new RequestListener<String, GlideDrawable>() {
@Override
public boolean onException(Exception e, String model, Target<GlideDrawable> target, boolean isFirstResource) {
return false;
}
@Override
public boolean onResourceReady(GlideDrawable resource, String model, Target<GlideDrawable> target, boolean isFromMemoryCache, boolean isFirstResource) {
//imageView.setImageDrawable(resource);
return false;
}
}).into(imageView);
14.)設置動態GIF加載方式
Glide.with(this).load(imageUrl).asBitmap().into(imageView);//顯示gif靜態圖片
Glide.with(this).load(imageUrl).asGif().into(imageView);//顯示gif動態圖片
15.)緩存的動態清理
Glide.get(this).clearDiskCache();//清理磁盤緩存 需要在子線程中執行 Glide.get(this).clearMemory();//清理內存緩存 可以在UI主線程中進行
 Android 三級聯動選擇城市+後台服務加載數據庫,
Android 三級聯動選擇城市+後台服務加載數據庫,
Android 三級聯動選擇城市+後台服務加載數據庫,技術渣,大家將就著看 首先我們需要一個xml數據保存到數據庫,這裡我從QQ下面找到一個l
 QQ5.0側滑,qq5.0
QQ5.0側滑,qq5.0
QQ5.0側滑,qq5.0package com.example; import android.os.Bundle; import android.support.v7
 android學習筆記之ImageView的scaleType屬性
android學習筆記之ImageView的scaleType屬性
android學習筆記之ImageView的scaleType屬性 我們知道,ImageView有一個屬性叫做scaleType,它的取值一共有八種,分別是:matrix
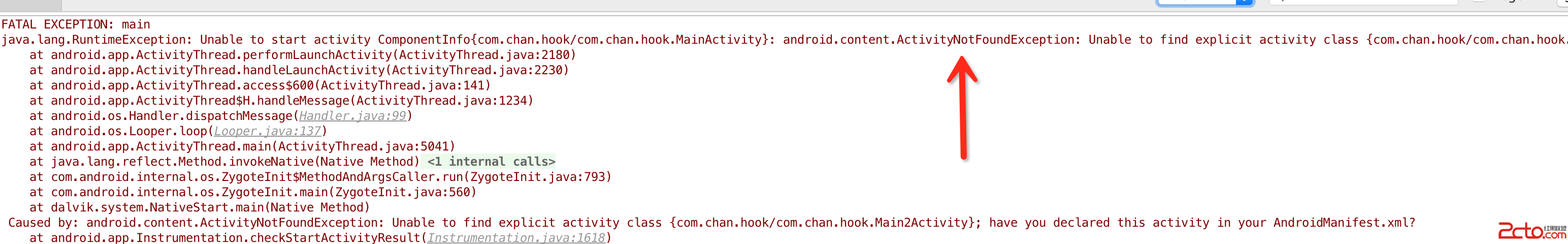
 android插件開發-就是你了!啟動吧!插件的activity(一)
android插件開發-就是你了!啟動吧!插件的activity(一)
android插件開發-就是你了!啟動吧!插件的activity(一) 通過之前的例子例子,我們學習了如何尋找hook點,並且做一些非常無聊的事情。