編輯:關於android開發
本文為原創博文,轉載請注明原文鏈接:http://www.cnblogs.com/panhouye/p/6278116.html
關於Fresco的優點大家自行谷歌吧,它太強大太優秀了,我這一片小博文容納不下啊 ,今天主要給大家簡單介紹下Fresco的使用以及一些屬性的介紹。
,今天主要給大家簡單介紹下Fresco的使用以及一些屬性的介紹。
Fresco是一個強大的圖片加載組件。使用它之後,你不需要再去關心圖片的加載和顯示這些繁瑣的事情!支持Android2.3及以後的版本。
本文為原創博文,轉載請注明原文鏈接:http://www.cnblogs.com/panhouye/p/6278116.html
官網詳細介紹了Fresco一些特性,我第一次看確實是驚呆了。https://www.fresco-cn.org/
2016年Fresco的最新的源碼分析:https://github.com/desmond1121/Fresco-Source-Analysis
(1)Volley提供了一個新的控件NetworkImageView來代替傳統的ImageView如果你的工程項目,是一個比較小的項目,或者要求不是很高的項目,處理比較簡單的可以使用這個庫,這個庫是Google 2013 I/O發布的一個開源庫。使用這個庫在圖片的處理上,沒有提供任何的圖片處理的操作,用於細粒度的數據連接還是可以的。
(2)Universal-Image-Loader是比較早的一個圖片緩存組件,也一直受到開發者的推崇,在很多老的應用中使用。
(3)Picasso與Glide,無疑Glide勝出
(4)而Fresco作為新秀,不管從內存管理(三級緩存),圖片的漸進式呈現,Gif圖和Webp格式圖像的加載,都是非常突出。(也是我最喜歡用的)
(1)layout_width和layout_height不支持warp_Content但是可以通過setAspectRetio();來設置寬高比
(2)fadeDuration()淡出時間;
(3)actualImageScaleType 設置圖片縮放,通常使用foucsCrop,該屬性值會通過算法把人頭像放在中間
(4)placeholderImage下載成功之前顯示的圖片placeholderImageScaleType
(5)failureImage加載失敗時顯示的圖片faiturelmagescateType
(6)retrylmage加載失敗,提示用戶點擊重新加載的圖片retrylmagescateType
(7)progressBarImage提示用戶正在加載,和進度無關progressBarlmagescateType
(8)progressBarAutoRotateInterval圖片自動旋轉的時間間隔
(9)backgroundImage背景
(10)overlayImage疊加圖
(11)pressedStateOverlayImage按下時候的疊加圖
(12)roundAsCircle是否涉及圓圈
(13)roundedCornerRadius圓角
(14)roundTopLeft、roundTopRight…..分別設置4個角不同半徑,設置為true以後可以在代碼中通過RoundingParams的setConnersRadii()方法設置角度。
(15)roundWithOverlayColor邊框的疊加顏色
(16)roundingBorderWidth邊框寬度
(17)roundingBorderColor邊框顏色
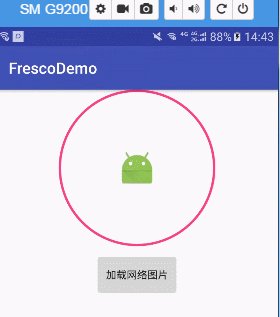
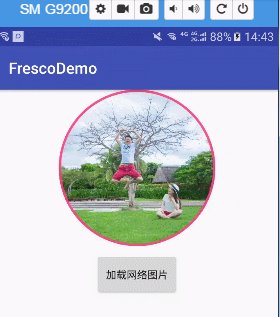
演示效果如下(你們猜對了,又是本人的玉照 ):
):

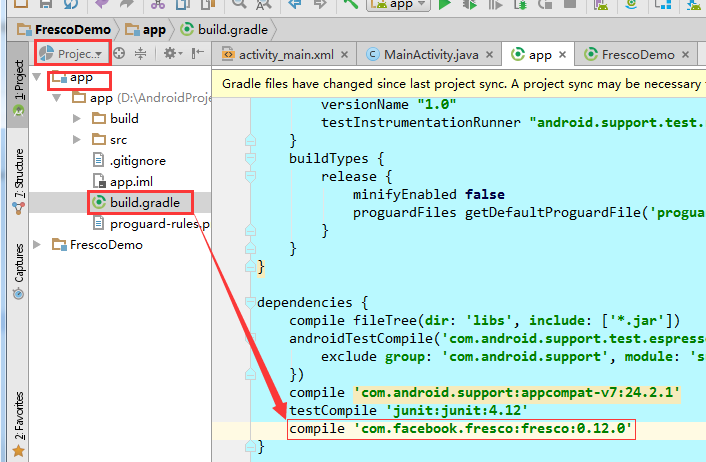
與之前的android-image-indicator-master項目相同,本次依然使用AndroidStudio2.2。仍然采用在build.gradle下中dependencies下直接添加如下代碼:
1 compile 'com.facebook.fresco:fresco:0.12.0'

同時可以根據個人項目需求添加如下依賴:
1 dependencies {
2 // 在 API < 14 上的機器支持 WebP 時,需要添加
3 compile 'com.facebook.fresco:animated-base-support:0.12.0'
4 // 支持 GIF 動圖,需要添加
5 compile 'com.facebook.fresco:animated-gif:0.12.0'
6 // 支持 WebP (靜態圖+動圖),需要添加
7 compile 'com.facebook.fresco:animated-webp:0.12.0'
8 compile 'com.facebook.fresco:webpsupport:0.12.0'
9 // 僅支持 WebP 靜態圖,需要添加
10 compile 'com.facebook.fresco:webpsupport:0.12.0'
11 }
因為是加載網絡圖片所以必須在 AndroidManifest.xml配置文件中添加網絡權限:
1 <uses-permission android:name="android.permission.INTERNET"/>
在加載圖片之前,你必須初始化Fresco類。你只需要調用Fresco.initialize一次即可完成初始化,下面分別介紹在MainActivity與Application中調用初始化方法
(1)在Application調用初始化(建議使用)
1 [MyApplication.java]
2 public class MyApplication extends Application {
3 @Override
4 public void onCreate() {
5 super.onCreate();
6 Fresco.initialize(this);
7 }
8 }
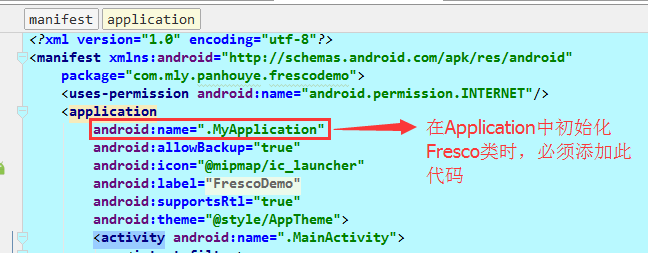
做完上面的工作後,需要在 AndroidManifest.xml 中指定 Application 類。

(2)在MainActivity中調用初始化
需要注意的是要在setContentView之前初始化
1 package com.mly.panhouye.frescodemo;
2 import android.os.Bundle;
3 import android.support.v7.app.AppCompatActivity;
4 import com.facebook.drawee.backends.pipeline.Fresco;
5 public class MainActivity extends AppCompatActivity {
6 @Override
7 protected void onCreate(Bundle savedInstanceState) {
8 super.onCreate(savedInstanceState);
9 Fresco.initialize(this);//需要在setContentView之前初始化
10 setContentView(R.layout.activity_main);
11 }
12 }
在布局之前需要在xml文件中加入命名空間
1 xmlns:fresco="http://schemas.android.com/apk/res-auto"
實現演示效果中的圓形圖片以及邊框線只需要加一下三行代碼(屬性作用請看文章前面的介紹):
1 fresco:roundAsCircle="true" 2 fresco:roundingBorderWidth="3dp" 3 fresco:roundingBorderColor="@color/colorAccent"
具體布局文件如下,本次演示通過按鈕點擊出發圖片加載,使用SimpleDraweeView(注意:layout_width/height不支持wrap_content):
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 xmlns:fresco="http://schemas.android.com/apk/res-auto" 5 android:id="@+id/activity_main" 6 android:layout_width="match_parent" 7 android:layout_height="match_parent" 8 tools:context="com.mly.panhouye.frescodemo.MainActivity"> 9 <Button 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:layout_below="@+id/my_image_view" 13 android:layout_centerHorizontal="true" 14 android:text="加載網絡圖片" 15 android:onClick="loadInternetImage" 16 android:layout_marginTop="12dp" 17 android:id="@+id/button" /> 18 <com.facebook.drawee.view.SimpleDraweeView 19 android:id="@+id/my_image_view" 20 android:layout_width="400dp" 21 android:layout_height="400dp" 22 fresco:placeholderImage="@mipmap/ic_launcher" 23 android:layout_alignParentTop="true" 24 android:layout_centerHorizontal="true" /> 25 </RelativeLayout>
1 package com.mly.panhouye.frescodemo;
2 import android.net.Uri;
3 import android.os.Bundle;
4 import android.support.v7.app.AppCompatActivity;
5 import android.view.View;
6 import com.facebook.drawee.backends.pipeline.Fresco;
7 import com.facebook.drawee.view.SimpleDraweeView;
8 public class MainActivity extends AppCompatActivity {
9 @Override
10 protected void onCreate(Bundle savedInstanceState) {
11 super.onCreate(savedInstanceState);
12 Fresco.initialize(this);//需要在setContentView之前初始化
13 setContentView(R.layout.activity_main);
14 }
15 //點擊事件加載網絡圖片代碼
16 public void loadInternetImage(View view){
17 Uri uri = Uri.parse("http://r.photo.store.qq.com/psb?/V12kkHqD1CWRD4/MeykWt0NXu0stiBFzf378D7ajKSDet6k1.Vaqmq2vps!/r/dKMAAAAAAAAA");
18 SimpleDraweeView draweeView = (SimpleDraweeView) findViewById(R.id.my_image_view);
19 draweeView.setImageURI(uri);
20 }
21 }
剩下的,Fresco會替你完成,比如:顯示占位圖直到加載完成;下載圖片;緩存圖片;圖片不再顯示時,從內存中移除等等等等。
看了本文可以結合我之前的頭像設置博文《Android中通過訪問本地相冊或者相機設置用戶頭像》搞一點事情啦,大家試試吧。
本文僅僅介紹了Fresco最基本的使用方法,大家伙可以訪問官網來嘗試其他功能實現。
 函數式Android編程(II):Kotlin語言的集合操作,androidkotlin
函數式Android編程(II):Kotlin語言的集合操作,androidkotlin
函數式Android編程(II):Kotlin語言的集合操作,androidkotlin原文標題:Functional Android (II): Collection
 Android中事件的分發機制
Android中事件的分發機制
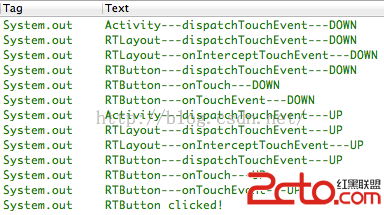
Android中事件的分發機制 Android事件構成 在Android中,事件主要包括點按、長按、拖拽、滑動等,點按又包括單擊和雙擊,另外還包括單指操
 Android App發布到應用市場的流程
Android App發布到應用市場的流程
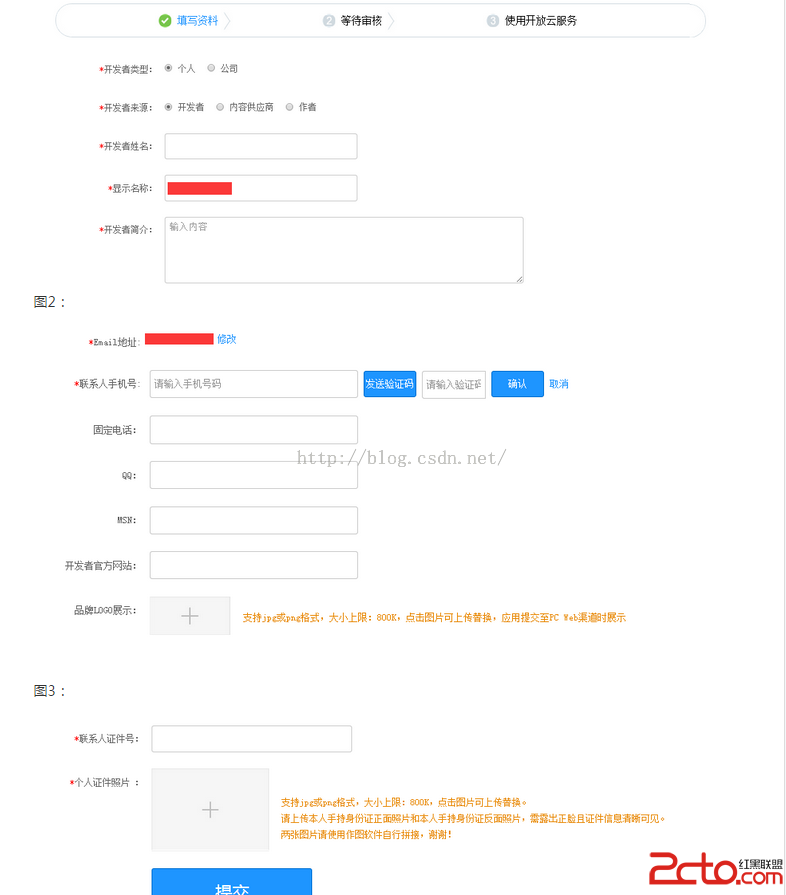
Android App發布到應用市場的流程 AndroidApp上架所需文件 上架准備 App文件: 1.安裝包 2.應用商標:圖片格式PNG,大小512*512,小於8
 Android 5.0最應該實現的8個期望,android5.0期望
Android 5.0最應該實現的8個期望,android5.0期望
Android 5.0最應該實現的8個期望,android5.0期望毫無疑問,Android 5 將是令人興奮的操作系統,因為 Android4.0 至 4.4 版本之間