編輯:關於android開發
之前的博文中有介紹關於圖片輪播的實現方式,分別為(含超鏈接):
1、《Android中使用ViewFlipper實現屏幕切換》
2、《Android中使用ViewPager實現屏幕頁面切換和頁面輪播效果》
3、《Android中使用ImageViewSwitcher實現圖片切換輪播導航效果》
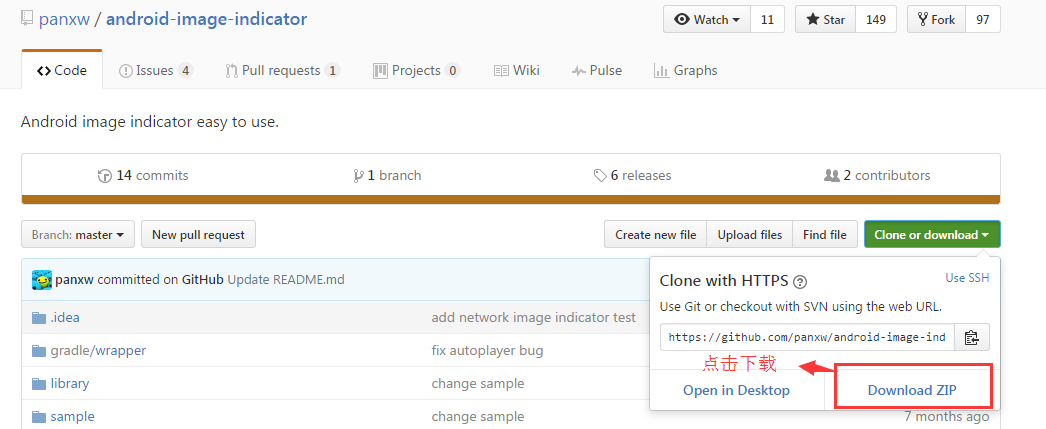
今天通過使用GitHub中的開源項目android-image-indicator來簡單實現APP自帶圖片的輪播以及加載網絡圖片進行輪播。

GitHub地址:https://github.com/panxw/android-image-indicator
其中介紹了簡單的使用示例,大家可以看看

導入過程出現錯誤提示:Error:(2, 0) Plugin with id‘com.github.dcendents.Android-maven’ not found。嘗試了多種解決方案,無法有效解決依賴包導入問題。建議使用第二種方法導入
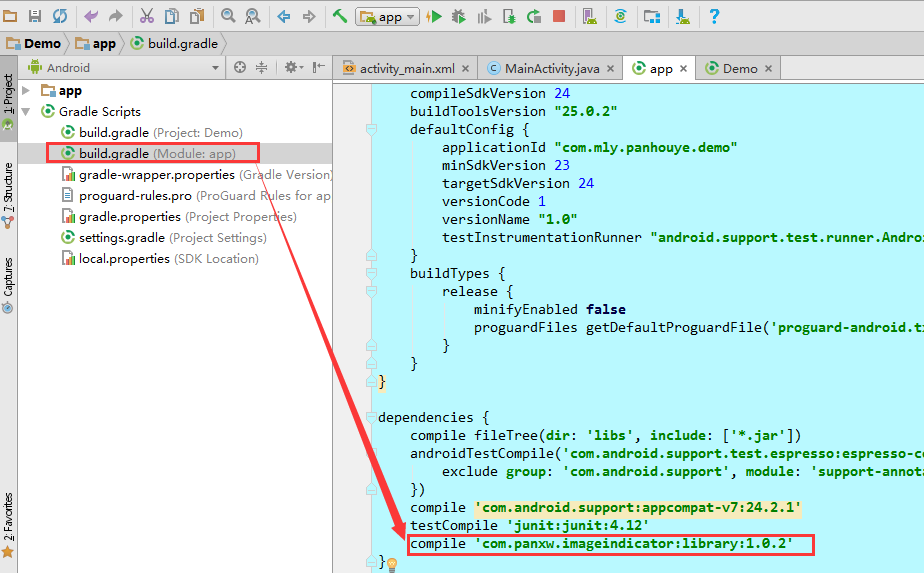
(2)在build.gradle(Module.app)中dependencies下直接添加以下代碼
1 compile 'com.panxw.imageindicator:library:1.0.2'添加示例如下:
 添加完後,點擊界面上的提示,同步以下就好。
添加完後,點擊界面上的提示,同步以下就好。
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:id="@+id/activity_main" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context="com.mly.panhouye.demo.MainActivity"> 8 <com.panxw.android.imageindicator.ImageIndicatorView 9 android:id="@+id/indicate_view" 10 android:layout_width="match_parent" 11 android:layout_height="match_parent"> 12 </com.panxw.android.imageindicator.ImageIndicatorView> 13 </RelativeLayout>
1 package com.mly.panhouye.demo;
2 import android.os.Bundle;
3 import android.support.v7.app.AppCompatActivity;
4 import com.panxw.android.imageindicator.AutoPlayManager;
5 import com.panxw.android.imageindicator.ImageIndicatorView;
6 import java.util.ArrayList;
7 import java.util.List;
8
9 public class MainActivity extends AppCompatActivity {
10 ImageIndicatorView indicate_view;
11 @Override
12 protected void onCreate(Bundle savedInstanceState) {
13 super.onCreate(savedInstanceState);
14 setContentView(R.layout.activity_main);
15 indicate_view = (ImageIndicatorView) findViewById(R.id.indicate_view);
16 local();
17 }
18 //系統本地圖片加載
19 public void local() {
20 // 聲明一個數組, 指定圖片的ID
21 final Integer[] resArray = new Integer[] {R.mipmap.a1, R.mipmap.a2,
22 R.mipmap.a3, R.mipmap.a4};
23 // 把數組交給圖片展播組件
24 indicate_view.setupLayoutByDrawable(resArray);
25 // 展播的風格
26 // indicate_view.setIndicateStyle(ImageIndicatorView.INDICATE_ARROW_ROUND_STYLE);
27 indicate_view.setIndicateStyle(ImageIndicatorView.INDICATE_USERGUIDE_STYLE);
28 // 顯示組件
29 indicate_view.show();
30 final AutoPlayManager autoBrocastManager = new AutoPlayManager(indicate_view);
31 //設置開啟自動廣播
32 autoBrocastManager.setBroadcastEnable(true);
33 //autoBrocastManager.setBroadCastTimes(5);//loop times
34 //設置開始時間和間隔時間
35 autoBrocastManager.setBroadcastTimeIntevel(3000, 3000);
36 //設置循環播放
37 autoBrocastManager.loop();
38 }
39 }
其中在加載網絡圖片到imageView中使用了網絡通信框架-VolLey。這裡主要使用其中的ImageRequest,
ImageRequest的構造函數接收六個參數,分別代表的含義是:
第一個參數就是圖片的URL地址,這個沒什麼需要解釋的。
第二個參數是圖片請求成功的回調,這裡我們把返回的Bitmap參數設置到ImageView中。
第三第四個參數分別用於指定允許圖片最大的寬度和高度,如果指定的網絡圖片的寬度或高度大於這裡的最大值,則會對圖片進行壓縮,指定成0的話就表示不管圖片有多大,都不會進行壓縮。
第五個參數用於指定圖片的顏色屬性,Bitmap.Config下的幾個常量都可以在這裡使用,其中ARGB_8888可以展示最好的顏色屬性,每個圖片像素占據4個字節的大小,而RGB_565則表示每個圖片像素占據2個字節大小。
第六個參數是圖片請求失敗的回調,這裡我們當請求失敗時在ImageView中顯示一張默認圖片。
1 package com.mly.panhouye.demo;
2 import android.content.Context;
3 import android.graphics.Bitmap;
4 import android.util.AttributeSet;
5 import android.widget.ImageView;
6 import com.android.volley.RequestQueue;
7 import com.android.volley.Response;
8 import com.android.volley.VolleyError;
9 import com.android.volley.toolbox.ImageRequest;
10 import com.android.volley.toolbox.Volley;
11 import com.panxw.android.imageindicator.ImageIndicatorView;
12 import java.util.List;
13 /**
14 * Created by panchengjia on 2017/1/10 0010.
15 */
16 public class NetworkImageIndicatorView extends ImageIndicatorView {
17 public NetworkImageIndicatorView(Context context, AttributeSet attrs) {
18 super(context, attrs);
19 }
20 public NetworkImageIndicatorView(Context context) {
21 super(context);
22 }
23 public void setupLayoutByImageUrl(List<String> urlList) {
24 for(String url: urlList) {
25 final ImageView imageView = new ImageView(getContext());
26 //load image from url and set to imageView, you can use UIL or Volley to do this work
27 //本次我們使用Volley
28 //創建一個請求對列
29 RequestQueue queue = Volley.newRequestQueue(getContext());
30 ImageRequest request = new ImageRequest(url, new Response.Listener<Bitmap>() {
31 @Override
32 public void onResponse(Bitmap bitmap) {
33 imageView.setImageBitmap(bitmap);
34 }
35 }, 0, 0, Bitmap.Config.RGB_565, new Response.ErrorListener() {
36 @Override
37 public void onErrorResponse(VolleyError volleyError) {
38 System.out.println(volleyError);
39 }
40 });
41 queue.add(request);
42 addViewItem(imageView);
43 }
44 }
45 }
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:id="@+id/activity_main" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:orientation="vertical" 8 tools:context="com.mly.panhouye.demo.MainActivity"> 9 10 <com.mly.panhouye.demo.NetworkImageIndicatorView 11 android:layout_width="match_parent" 12 android:layout_height="match_parent" 13 android:id="@+id/internet_iv"> 14 </com.mly.panhouye.demo.NetworkImageIndicatorView> 15 16 </LinearLayout>
1 package com.mly.panhouye.demo;
2 import android.os.Bundle;
3 import android.support.v7.app.AppCompatActivity;
4 import com.panxw.android.imageindicator.AutoPlayManager;
5 import com.panxw.android.imageindicator.ImageIndicatorView;
6 import java.util.ArrayList;
7 import java.util.List;
8 public class MainActivity extends AppCompatActivity {
9 NetworkImageIndicatorView internet_iv;
10 @Override
11 protected void onCreate(Bundle savedInstanceState) {
12 super.onCreate(savedInstanceState);
13 setContentView(R.layout.activity_main);
14 internet_iv= (NetworkImageIndicatorView) findViewById(R.id.internet_iv);
15 internet();
16 }
17 public void internet(){
18 final List<String> urlList= new ArrayList<String>();
19 urlList.add("http://r.photo.store.qq.com/psb?/V12kkHqD1CWRD4/1*CDpMdmLbUg.gga4PxHTxZUSZqZ1ei76FIDnprasXI!/r/dKEAAAAAAAAA");
20 urlList.add("http://r.photo.store.qq.com/psb?/V12kkHqD1CWRD4/40Y896PFEJ0ZdQyzrd0Nar48yCs5g9lkH3jI7zSRCQQ!/r/dKEAAAAAAAAA");
21 urlList.add("http://r.photo.store.qq.com/psb?/V12kkHqD1CWRD4/7oqQQKh5D5OKezdyC0geEGaTQjJirH8.GbQ9mY13aIY!/r/dKAAAAAAAAAA");
22 internet_iv.setupLayoutByImageUrl(urlList);
23 internet_iv.show();
24 //設置自動播放
25 AutoPlayManager autoBrocastManager = new AutoPlayManager(internet_iv);
26 autoBrocastManager.setBroadcastEnable(true);
27 autoBrocastManager.setBroadCastTimes(5);//循環次數設置
28 autoBrocastManager.setBroadcastTimeIntevel(500, 500);
29 autoBrocastManager.loop();
30 }
31 }
使用開源框架實現起來還是很方便的,本次演示只為實現功能,大家有時間可以優化下界面,實現自己想要的結果(網絡加載中引用了本人的玉照哦,謝謝大家觀賞)
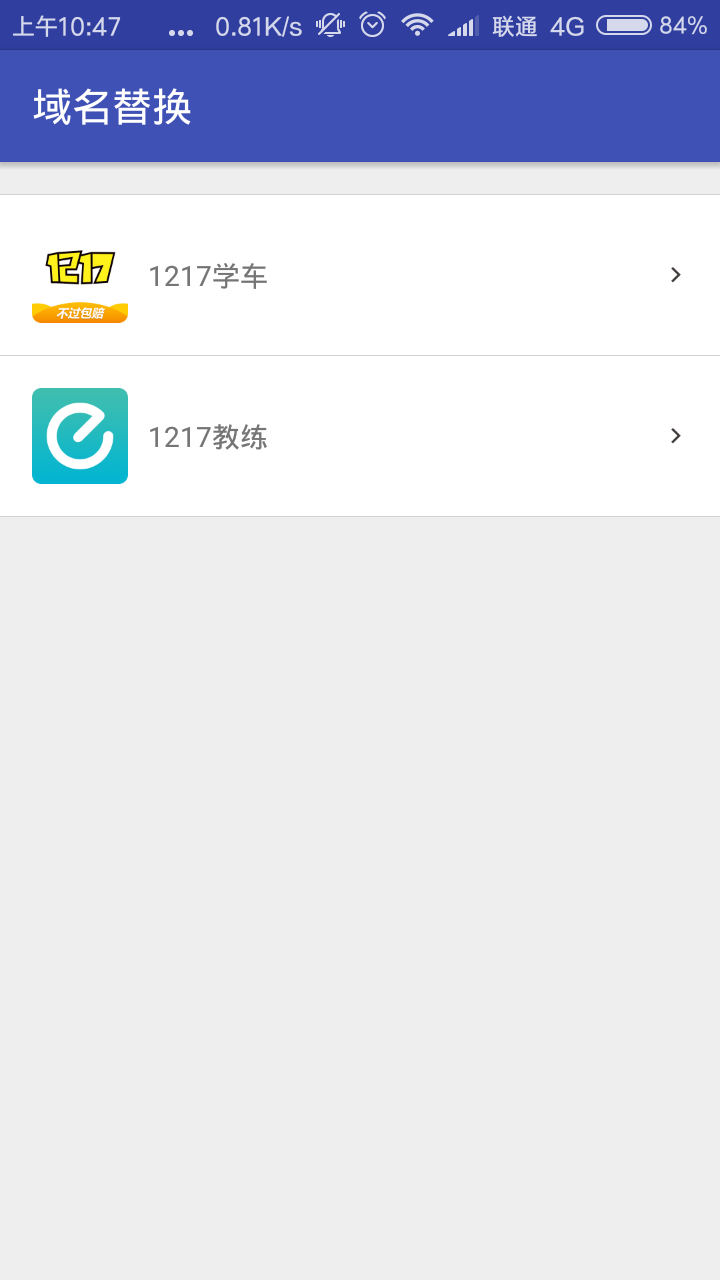
 ContentProvider域名替換小工具,contentprovider域名
ContentProvider域名替換小工具,contentprovider域名
ContentProvider域名替換小工具,contentprovider域名開發項目域名想怎麼換就怎麼換,就是這麼任性! 這是一個很有意思的小工具! 這是一個方便開發
 (轉)Android SlidingTabLayout定制分割線和指示條顏色,android分割線
(轉)Android SlidingTabLayout定制分割線和指示條顏色,android分割線
(轉)Android SlidingTabLayout定制分割線和指示條顏色,android分割線本文轉載與:http://blog.csdn.net/zhangphil
 Android提高21篇之二十一:MediaPlayer播放網絡視頻
Android提高21篇之二十一:MediaPlayer播放網絡視頻
上次講解了MediaPlayer播放網絡音頻,介紹了MediaPlayer關於網絡音頻的緩沖和進度
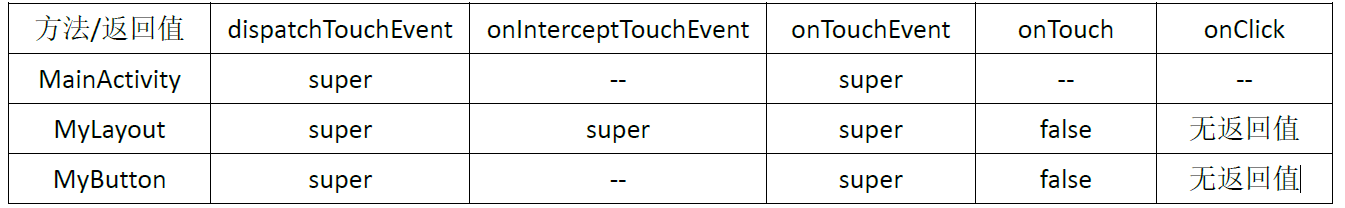
 Android事件分發機制實例驗證
Android事件分發機制實例驗證
Android事件分發機制實例驗證 我的程序是在MainActivity中有一個自定義的MyLayout布局,MyLayout布局下面有一個自定義的MyB