編輯:關於android開發
在一般情況下,當有很多控件需要在一個界面列出來時,我們就可以使用線性布局(LinearLayout)了, 線性布局是按照垂直方向(vertical)或水平方向(horizontal)的順序依次排序子元素,每一個子元素都位於前一個元素之後,下面我們就簡單的了解一下吧
在XML布局文件中會遇到如下一些單位
px:是屏幕的像素點 dp:一個基於density的抽象單位,屏幕的物理尺寸 sp:同dp相似,但會根據用戶的字體大小進行縮放
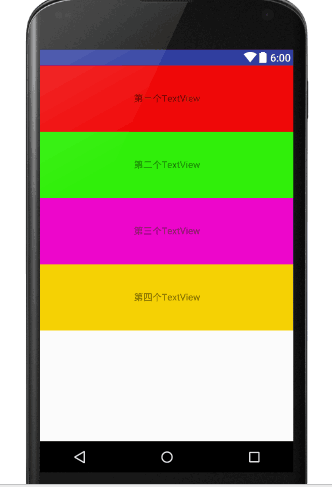
XML代碼如下:改變一下android:orientation="vertical" 垂直方向(vertical)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.administrator.adapter.MainActivity">
<TextView
android:text="第一個TextView"
android:background="#ef0808"
android:gravity="center"
android:textSize="18sp"
android:layout_width="match_parent"
android:layout_height="100dp" />
<TextView
android:text="第二個TextView"
android:gravity="center"
android:background="#31ef0b"
android:textSize="18sp"
android:layout_width="match_parent"
android:layout_height="100dp" />
<TextView
android:text="第三個TextView"
android:gravity="center"
android:textSize="18sp"
android:background="#ec07ca"
android:layout_width="match_parent"
android:layout_height="100dp" />
<TextView
android:text="第四個TextView"
android:gravity="center"
android:textSize="18sp"
android:background="#f5d105"
android:layout_width="match_parent"
android:layout_height="100dp" />
</LinearLayout>
運行結果:每一個TextView都從上往下依次排列

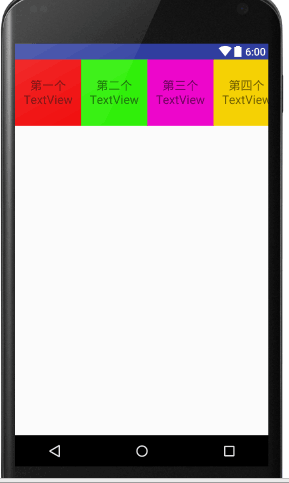
XML代碼如下:改變一下android:orientation="horizontal" 水平方向(horizontal)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.example.administrator.adapter.MainActivity">
<TextView
android:text="第一個TextView"
android:background="#ef0808"
android:gravity="center"
android:textSize="18sp"
android:layout_width="100dp"
android:layout_height="100dp" />
<TextView
android:text="第二個TextView"
android:gravity="center"
android:background="#31ef0b"
android:textSize="18sp"
android:layout_width="100dp"
android:layout_height="100dp" />
<TextView
android:text="第三個TextView"
android:gravity="center"
android:textSize="18sp"
android:background="#ec07ca"
android:layout_width="100dp"
android:layout_height="100dp" />
<TextView
android:text="第四個TextView"
android:gravity="center"
android:textSize="18sp"
android:background="#f5d105"
android:layout_width="100dp"
android:layout_height="100dp" />
</LinearLayout>
運行結果:每一個TextView都從左向右依次水平排列

這兩種線性布局唯一的差別就是android:orientation的值不同
實驗總結:這兩種線性布局唯一的差別就是android:orientation的值不同, 通過本次實驗對Android中的線性布局有了一個初步的了解
作者:bigboss位
 android 給空白包簽名,android空白包簽名
android 給空白包簽名,android空白包簽名
android 給空白包簽名,android空白包簽名前言:之前公司app在騰訊開放平台認領應用時,涉及了一個問題:就是給空白包簽名。然後再上傳上去審核。 騰訊開放平台的
 全新的手勢,側滑返回、全局右滑返回都OUT啦!,全局out
全新的手勢,側滑返回、全局右滑返回都OUT啦!,全局out
全新的手勢,側滑返回、全局右滑返回都OUT啦!,全局out前言 Android快速開發框架-ZBLibrary 最近將以前的 全局右滑返回 手勢功能改成了 底部左右滑動手
 Android開發4: Notification編程基礎、Broadcast的使用及其靜態注冊、動態注冊方式,靜態庫與動態庫編程
Android開發4: Notification編程基礎、Broadcast的使用及其靜態注冊、動態注冊方式,靜態庫與動態庫編程
Android開發4: Notification編程基礎、Broadcast的使用及其靜態注冊、動態注冊方式,靜態庫與動態庫編程前言 啦啦啦~(博主每次開篇都要賣個萌
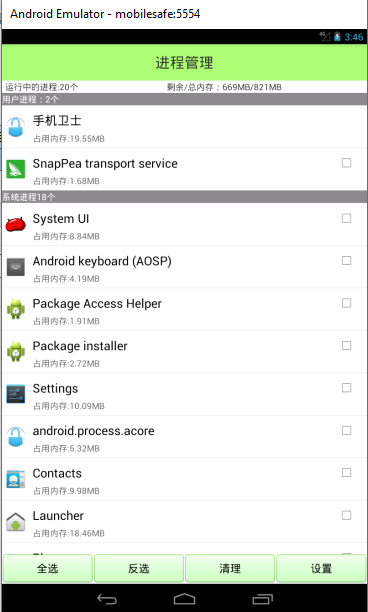
 手機安全衛士——進程管理,安全衛士進程管理
手機安全衛士——進程管理,安全衛士進程管理
手機安全衛士——進程管理,安全衛士進程管理首先看一下界面: TaskManagerActivity .java //進程管理 public class TaskMan