編輯:關於android開發
提到FlexboxLayout大家估計有點模糊,它是谷歌最近開源的一個android排版庫,它的前身Flexbox是2009年W3C提出了一種新的布局,可以簡便、完整、響應式的實現頁面布局,Flexbox 是屬於web前端領域CSS的一種布局方案。
首先:我們看一下它的屬性。
flexDirection:
flexDirection屬性是決定主軸的方向。好比LinearLayout的vertical(垂直) 和 horizontal(水平)方向。
flexDirection有四個可選值:
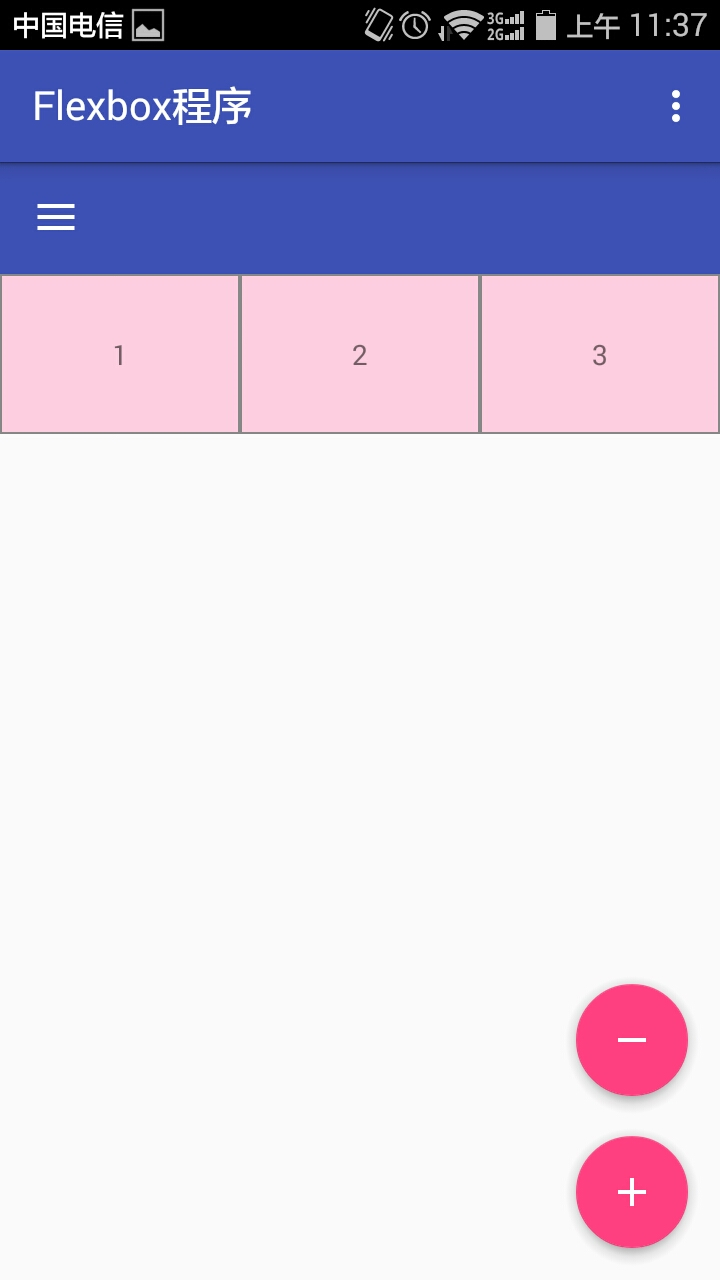
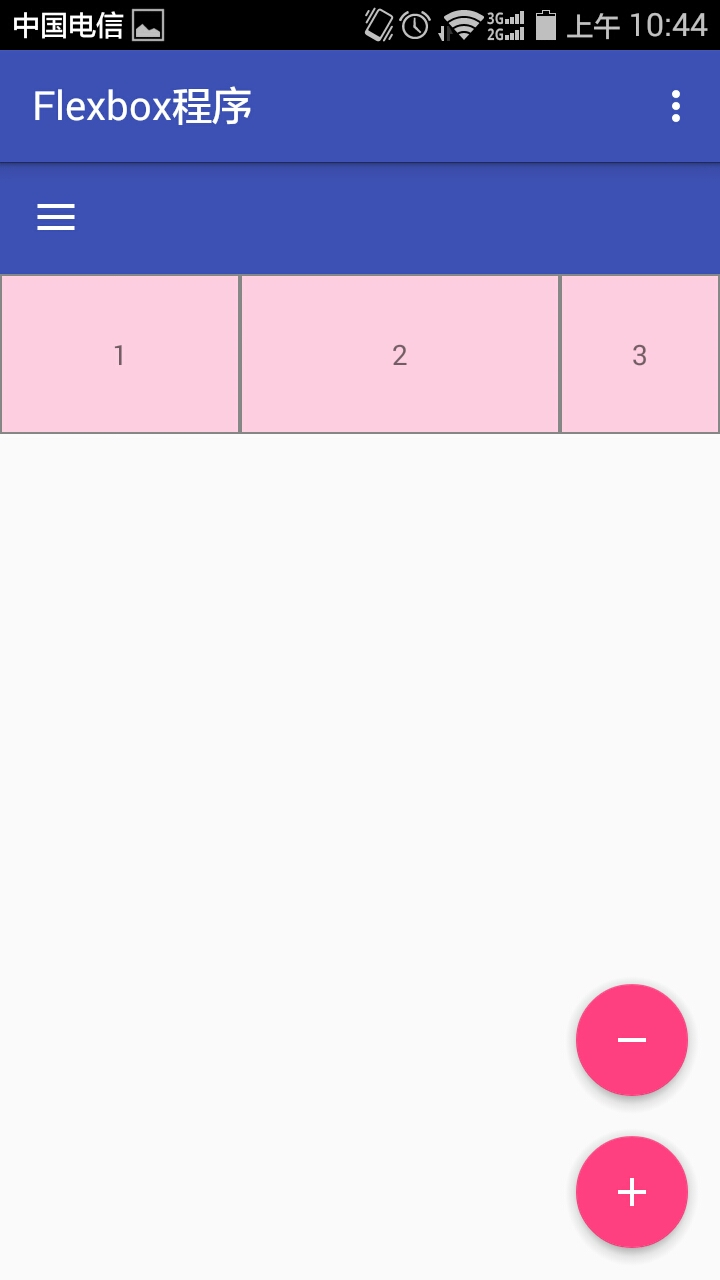
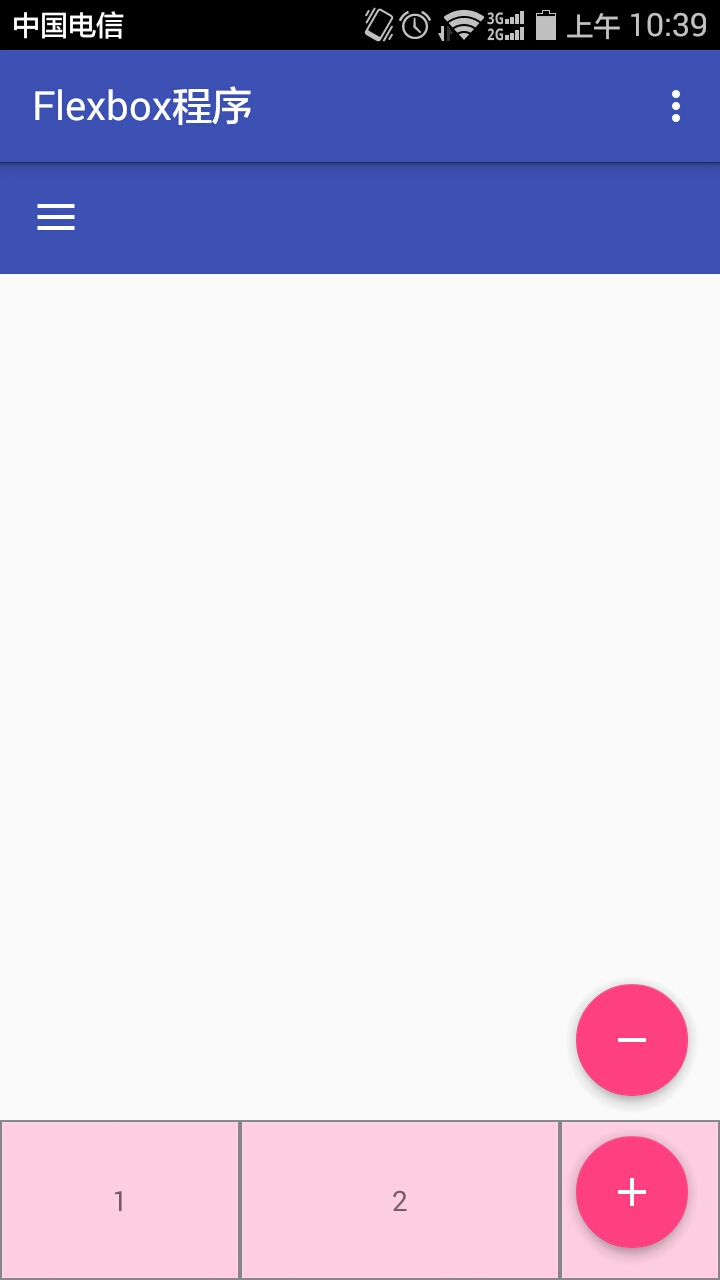
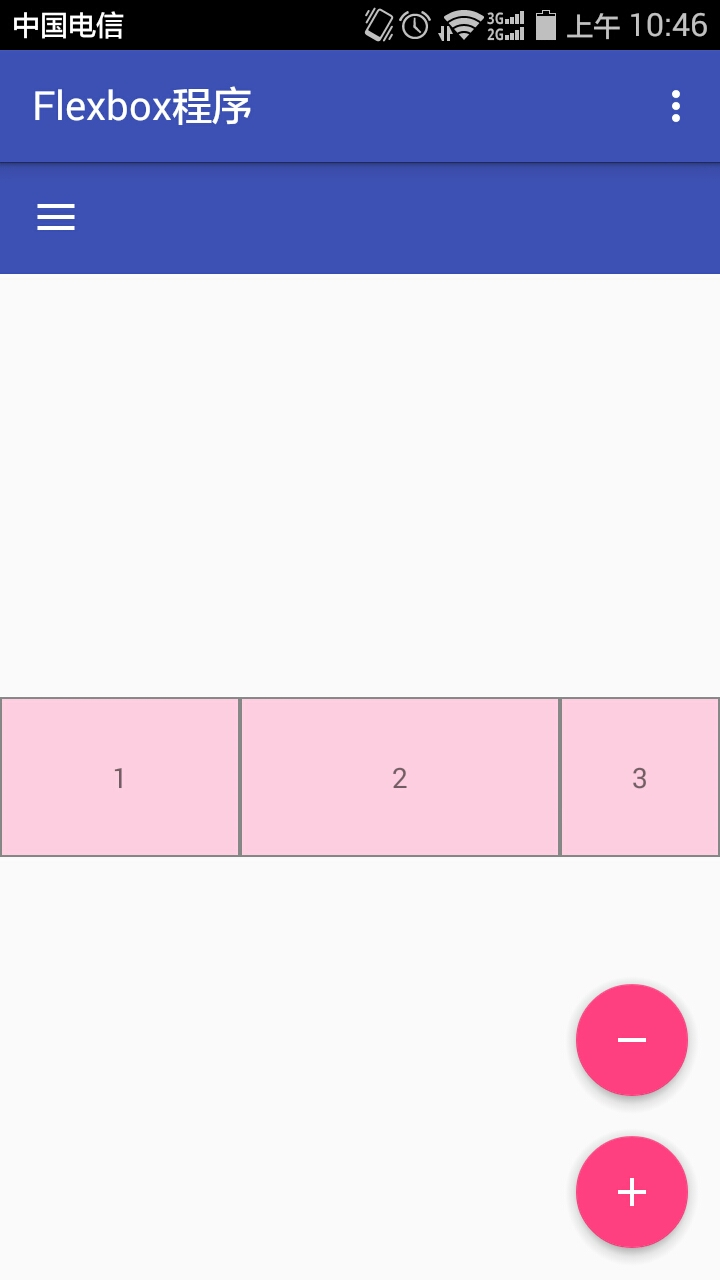
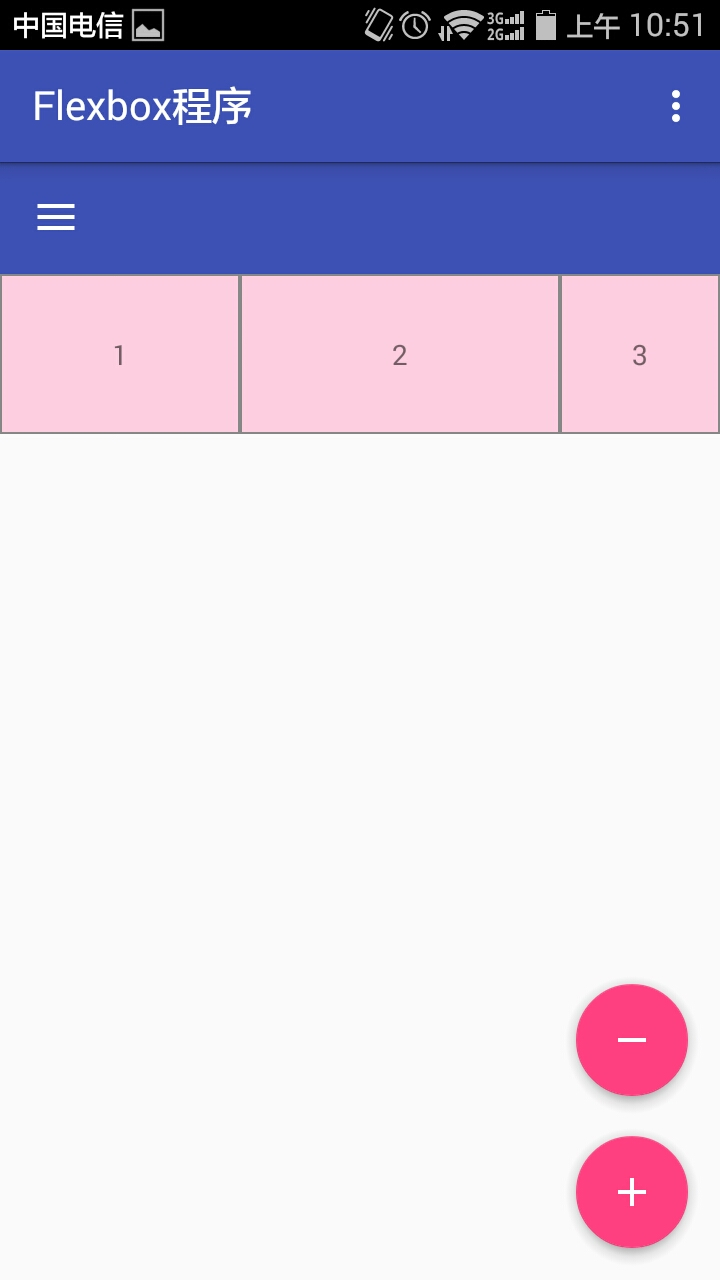
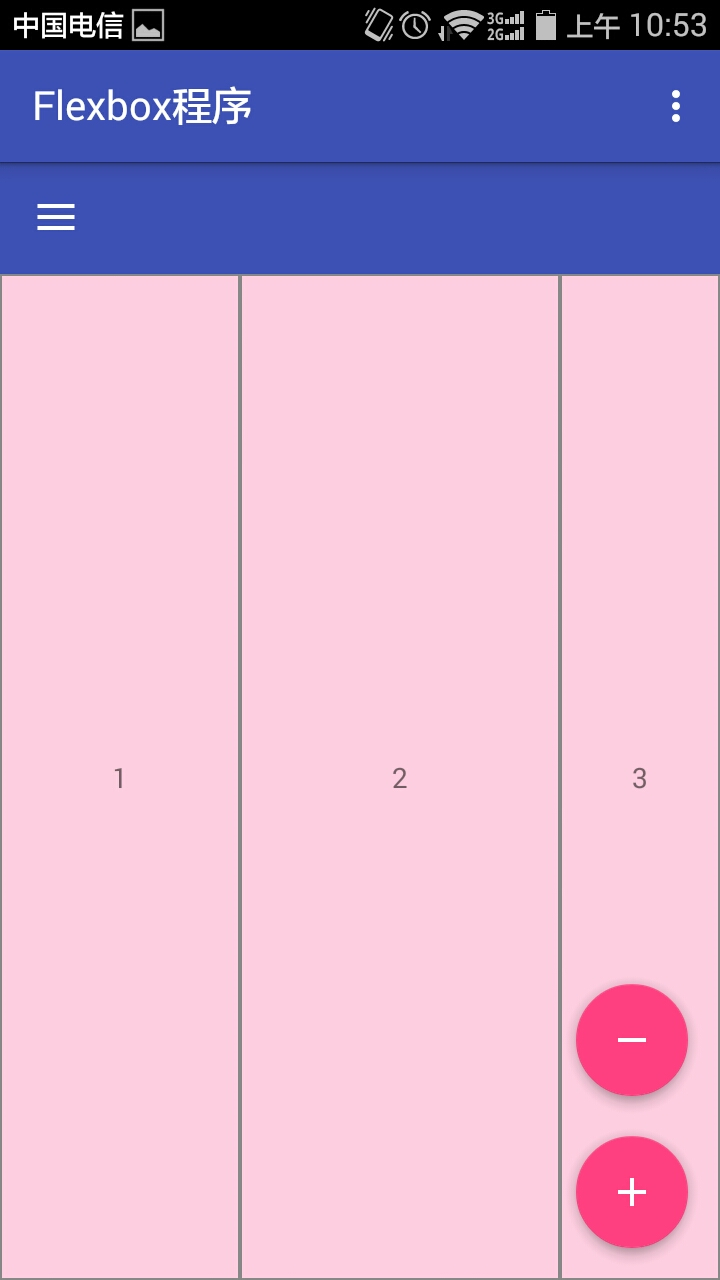
如圖:
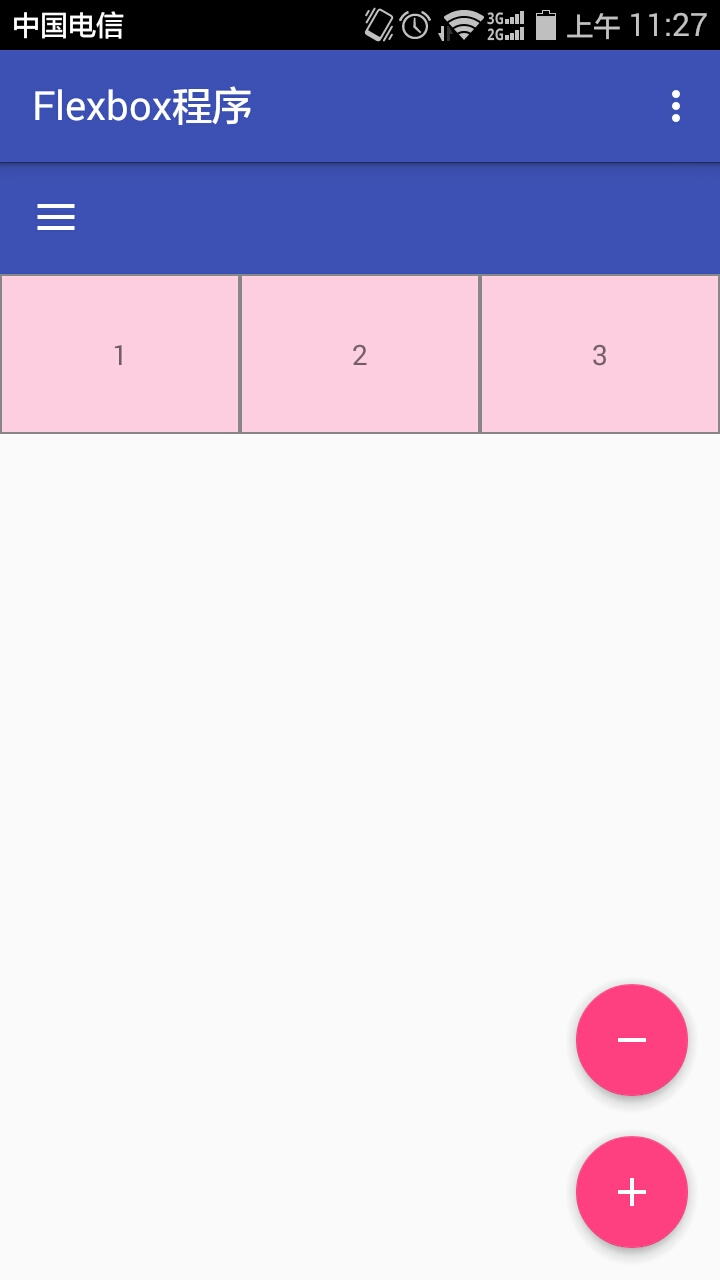
row:

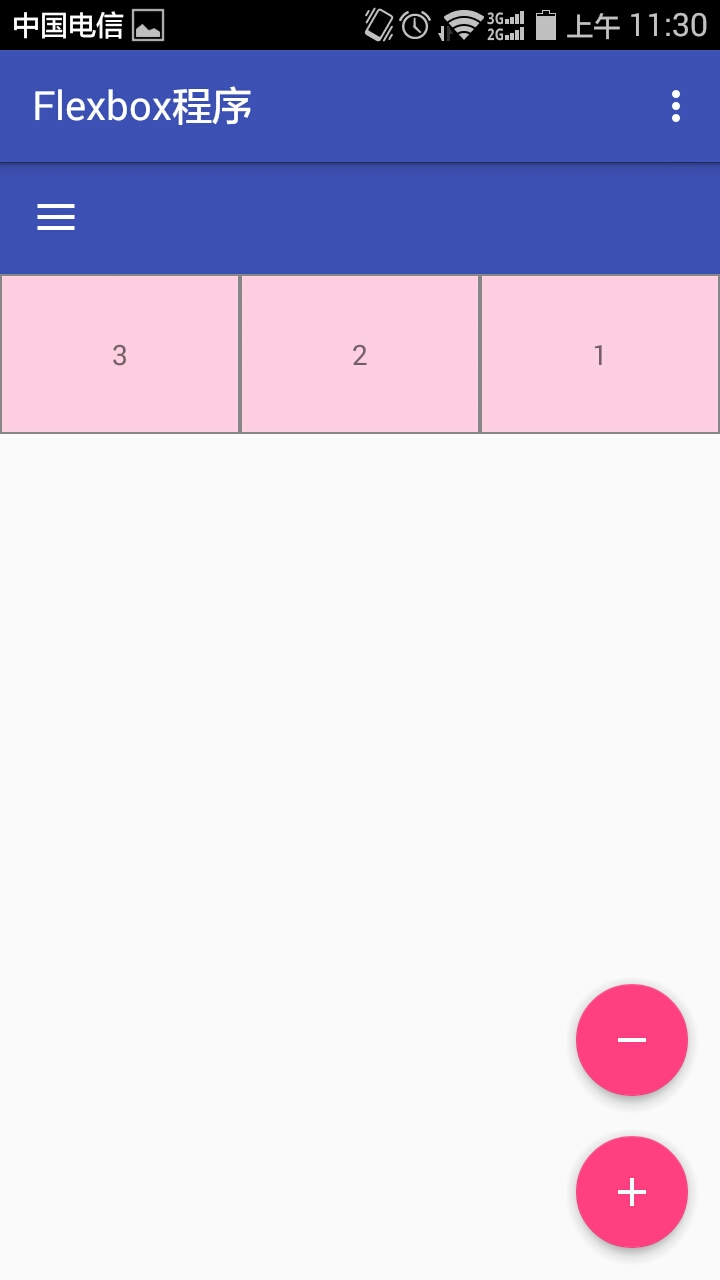
row-reverse:

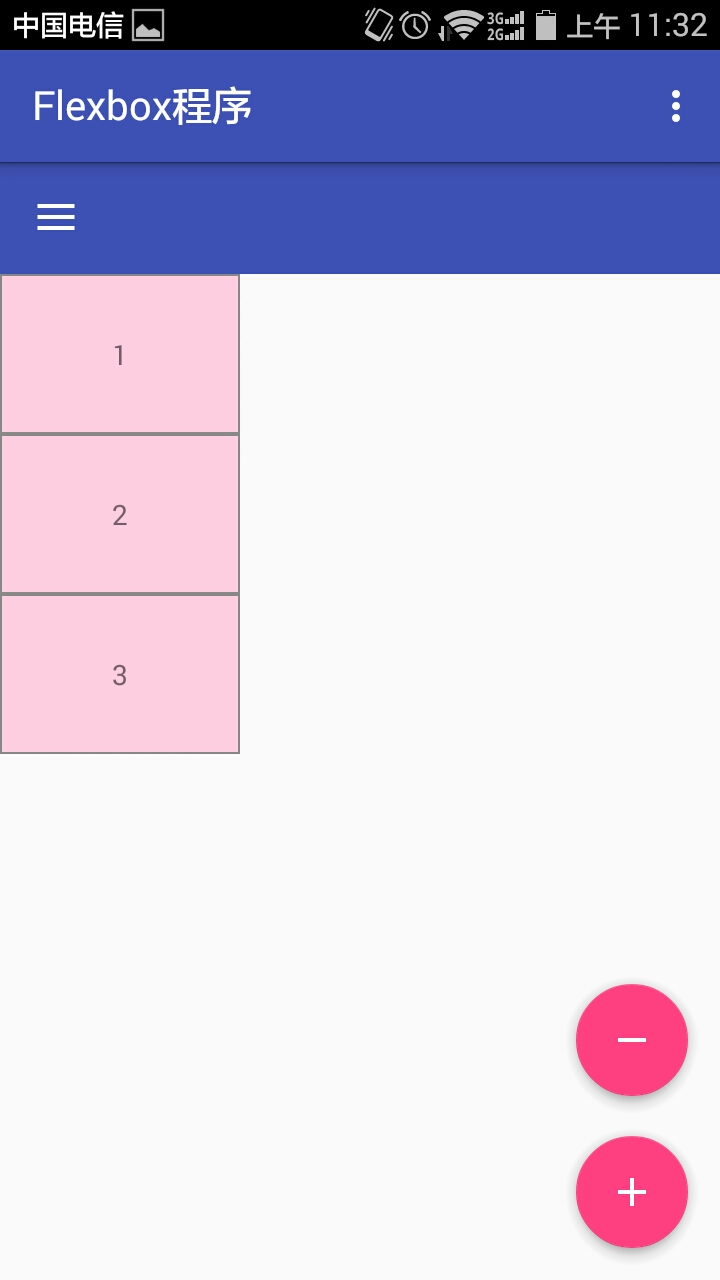
column:

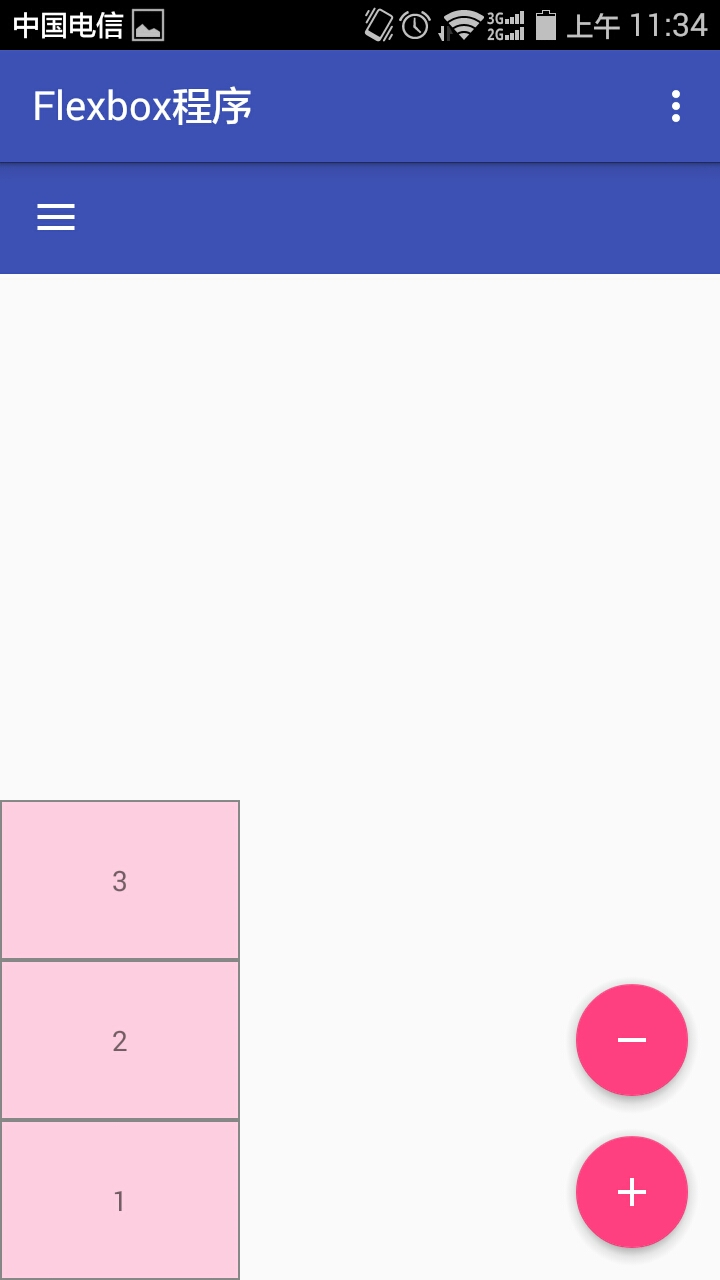
column-reverse:

flexWrap:
默認情況下是不支持換行排列。
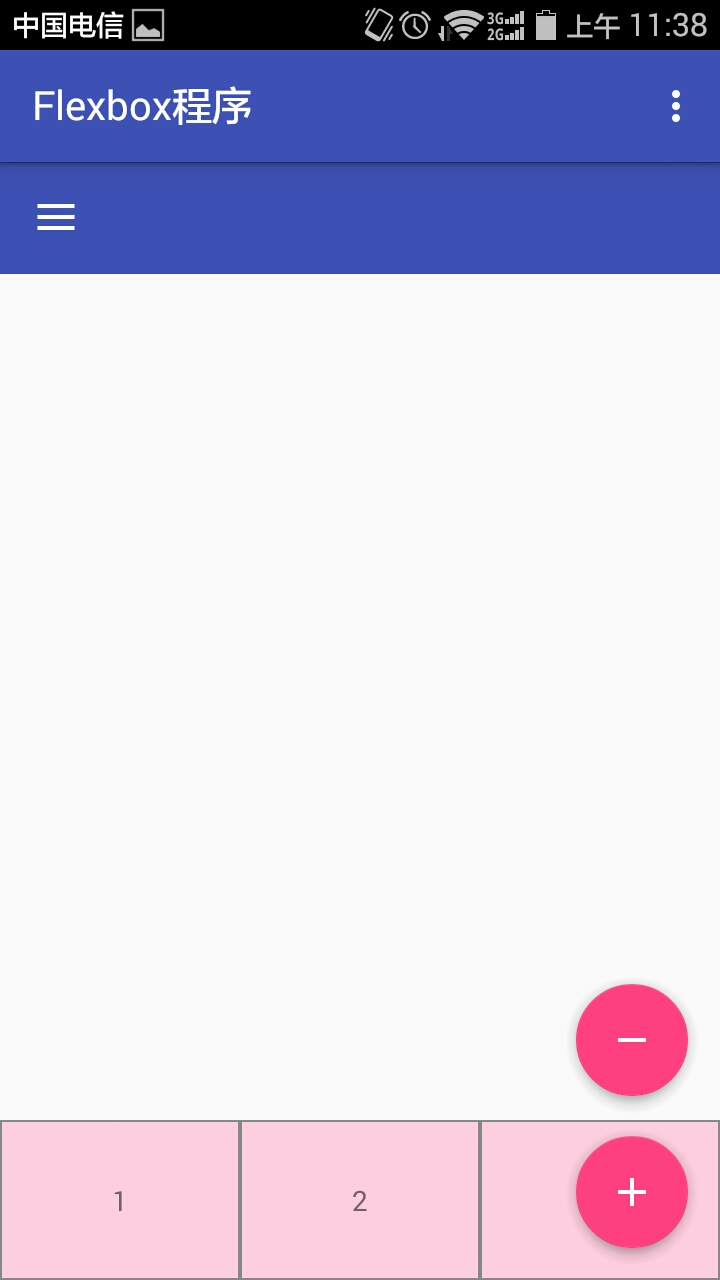
如圖:
wrap:

wrap-reverse:

justifyContent:
指定了項目在主軸上的對齊方式。
space-around:

指定項目在副軸軸上的對齊方式。
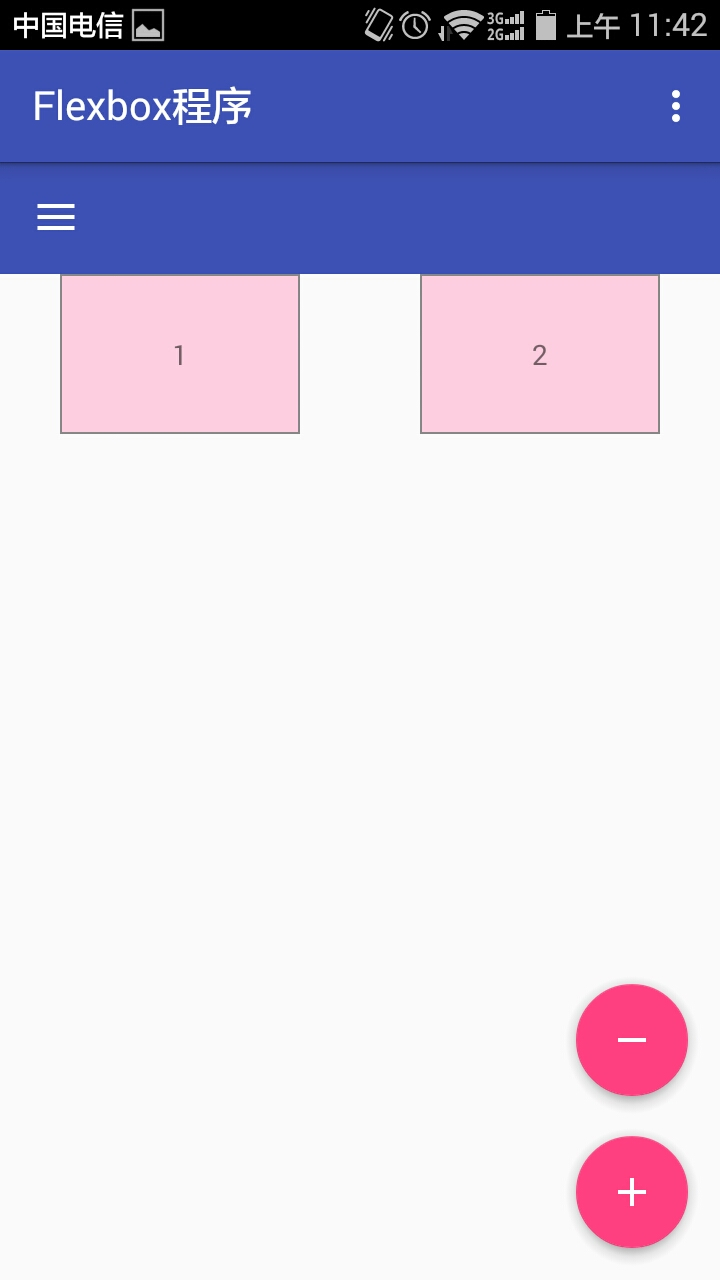
如圖:
flex-start:

flex-end:

center:

baseline:基線跟圖一類似

stretch:默認

alignContent:
指定多根軸線的對齊方式,如果只有一條軸,該屬性不起任何作用。
子元素的屬性:
layout_order:默認情況下子元素的排列方式按照文檔流的順序依次排序,而order可以控制排列的順序,負值在前,正直災後,按照從小到大的順序一次排列。
layout_flexGrow:指定項目的放大比例,默認為0,如果存在剩余空間,也不放大。如果為1,等分剩余空間。
layout_flexShrink:縮小比例,默認為1,空間不足,項目縮小。如果屬性都為1,空間不足時,將等比縮小。負值無效。
layout_alignSelf:允許單個子元素與其它子元素有不一樣的對齊方式,可覆蓋alignltems屬性,默認值為auto,表示繼承父元素的alignltems屬性,如沒有父元素,則等同於stretch。
該屬性有6個值,除了auto,其它都與align-items屬性一樣。
layout_flexBasisPercent:指定了在分配多余空間之前,子元素占據的main size主軸空間,浏覽器根據這個屬性,計算主軸是否有多余空間。默認值為auto,即子元素的本來大小。圖片後續附上。
activity_main.xml
<com.google.android.flexbox.FlexboxLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignContent="flex_start"
app:alignItems="flex_start"
app:flexWrap="wrap"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:showIn="@layout/activity_main">
<TextView
android:id="@+id/textview1"
style="@style/FlexItem"
android:layout_width="@dimen/flex_item_length2"
android:layout_height="@dimen/flex_item_length"
android:text="@string/one" />
<TextView
android:id="@+id/textview2"
style="@style/FlexItem"
android:layout_width="@dimen/flex_item_length3"
android:layout_height="@dimen/flex_item_length"
android:text="@string/two" />
<TextView
android:id="@+id/textview3"
style="@style/FlexItem"
android:layout_width="@dimen/flex_item_length"
android:layout_height="@dimen/flex_item_length"
android:text="@string/three" />
</com.google.android.flexbox.FlexboxLayout>
添加依賴:
compile 'com.google.android:flexbox:0.1.2'
源碼git上有,大家可以去git上下載。
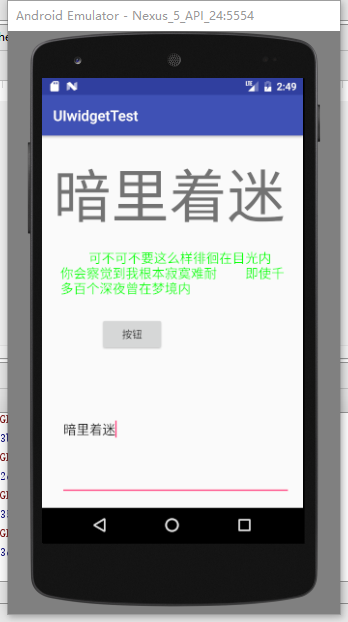
 UI篇(初識君面),ui初識君面
UI篇(初識君面),ui初識君面
UI篇(初識君面),ui初識君面 我們的APP要想吸引用戶,就要把UI(臉蛋)搞漂亮一點。畢竟好的
 【React Native開發】React Native控件之ViewPagerAndroid講解以及美團首頁頂部效果實例(17)
【React Native開發】React Native控件之ViewPagerAndroid講解以及美團首頁頂部效果實例(17)
【React Native開發】React Native控件之ViewPagerAndroid講解以及美團首頁頂部效果實例(17) (一)前言 今天我們一起來看一下V
 Android Studio導入Eclipse項目的兩種方法,androideclipse
Android Studio導入Eclipse項目的兩種方法,androideclipse
Android Studio導入Eclipse項目的兩種方法,androideclipseAndroid Studio導入Eclipse項目有兩種方法,一種是直接把Ecl
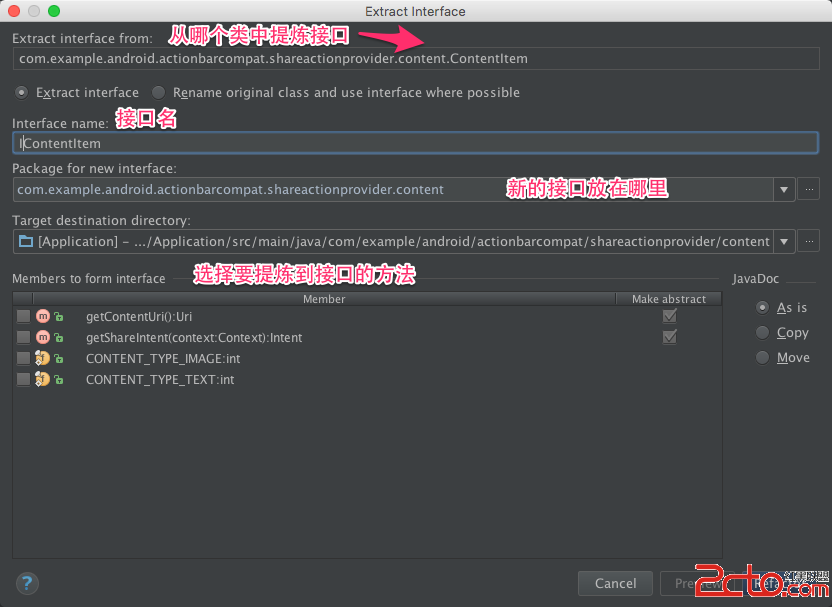
 《Android Studio實用指南》8.20 提煉接口
《Android Studio實用指南》8.20 提煉接口
《Android Studio實用指南》8.20 提煉接口 提煉接口重構是從一個已存在的類中提煉接口,它可以從某個類中選擇方法,把選中的方法提取到一個單獨的接口中. 操