編輯:關於android開發
轉載地址:http://www.jb51.net/article/77206.htm
這篇文章主要介紹了Android和JavaScript相互調用的方法,實例分析了Android的WebView執行JavaScript及JavaScript訪問Android的技巧,需要的朋友可以參考下:
本文實例講述了Android和JavaScript相互調用的方法。分享給大家供大家參考,具體如下:
Html頁面和Java代碼結合的方式一般用在界面經常被更改 的情況下,可以講html放在網絡中,軟件一打開就會訪問網絡獲取到最新的界面。缺點是會受到網絡信號的影響,從而導致訪問速度慢。
1.用WebView來顯示HTML代碼
2.允許WebView執行JavaScript
webView.getSettings().setJavaScriptEnabled(true);
3.獲取到HTML文件,也可從網絡中獲取
webView.loadUrl("file:///android_asset/index.html"); //HTML文件存放在assets文件夾中
4.添加一個對象, 讓JS可以訪問該對象的方法, 該對象中也可以調用JS中的方法
webView.addJavascriptInterface(new Contact(), "contact");
完整示例代碼如下:
效果圖:

MainActivity:
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.webkit.WebView;
public class MainActivity extends Activity {
private WebView webView;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//加載頁面
webView = (WebView) findViewById(R.id.webView);
//允許JavaScript執行
webView.getSettings().setJavaScriptEnabled(true);
//找到Html文件,也可以用網絡上的文件
webView.loadUrl("file:///android_asset/index.html");
// 添加一個對象, 讓JS可以訪問該對象的方法, 該對象中可以調用JS中的方法
webView.addJavascriptInterface(new Contact(), "contact");
}
private final class Contact {
//JavaScript調用此方法撥打電話
public void call(String phone) {
startActivity(new Intent(Intent.ACTION_CALL, Uri.parse("tel:" + phone)));
}
//Html調用此方法傳遞數據
public void showcontacts() {
String json = "[{\"name\":\"zxx\", \"amount\":\"9999999\", \"phone\":\"18600012345\"}]";
// 調用JS中的方法
webView.loadUrl("javascript:show('" + json + "')");
}
}
}
HTML:
"-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function show(jsondata){
var jsonobjs = eval(jsondata);
var table = document.getElementById("personTable");
for(var y=0; y<jsonobjs.length; y++){
var tr = table.insertRow(table.rows.length);
var td1 = tr.insertCell(0);
var td2 = tr.insertCell(1);
td2.align = "center";
var td3 = tr.insertCell(2);
td3.align = "center";
td1.innerHTML = jsonobjs[y].name;
td2.innerHTML = jsonobjs[y].amount;
td3.innerHTML = "<a href='javascript:contact.call(\""+ jsonobjs[y].phone+ "\")'>"+ jsonobjs[y].phone+ "</a>";
}
}
</script>
</head>
<body onload="javascript:contact.showcontacts()">
<table border="0" width="100%" id="personTable" cellspacing="0">
<tr>
<td width="30%">姓名</td>
<td width="30%" align="center">存款</td>
<td align="center">電話</td>
</tr>
</table>
撥打電話需要添加權限:
<uses-permission android:name="android.permission.CALL_PHONE" />
希望本文所述對大家Android程序設計有所幫助。
 Android 手機衛士--階段小結1,android小結
Android 手機衛士--階段小結1,android小結
Android 手機衛士--階段小結1,android小結本文地址:http://www.cnblogs.com/wuyudong/p/5904528.html,轉載請注
 使用APICloud設計物聯網APP,apicloud聯網app
使用APICloud設計物聯網APP,apicloud聯網app
使用APICloud設計物聯網APP,apicloud聯網app0、前言 1)、APP功能: 1、控制室內插座的開關。 2、查看室內實時溫濕度和溫濕度趨勢。 3、控制小車
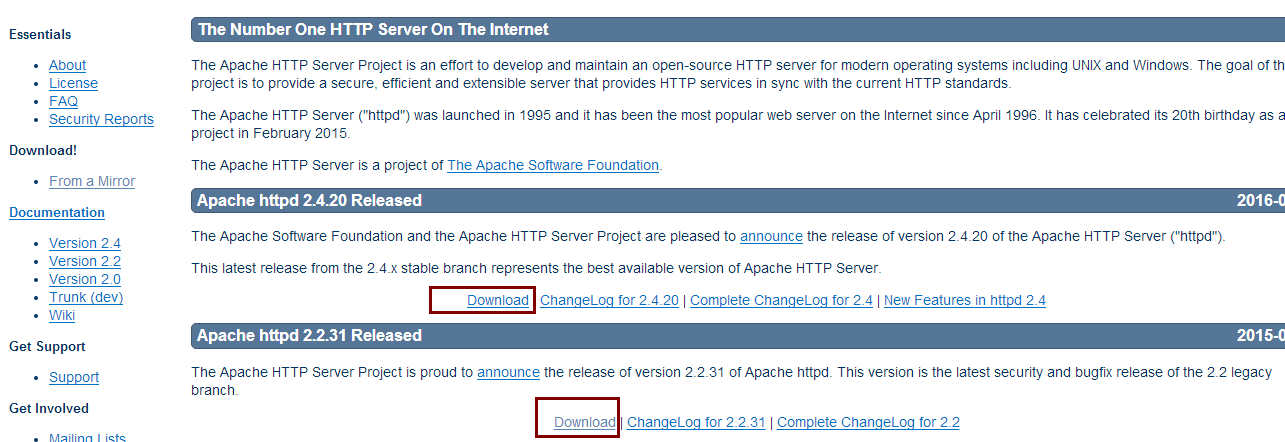
 Apache的詳細安裝教程和遇到的問題解決方案,apache解決方案
Apache的詳細安裝教程和遇到的問題解決方案,apache解決方案
Apache的詳細安裝教程和遇到的問題解決方案,apache解決方案有時需要自己去搭建一個Web服務器,有很多服務器可供選擇,這裡我自己搭建了一個Apache服務器,Ap
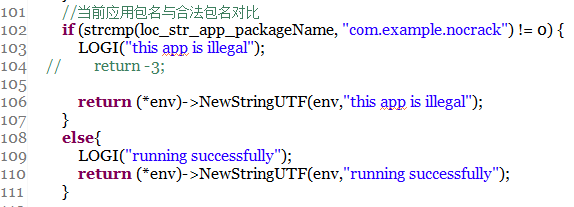
 android加固系列—3.加固前先學會破解,靜態修改so,android加固
android加固系列—3.加固前先學會破解,靜態修改so,android加固
android加固系列—3.加固前先學會破解,靜態修改so,android加固【版權所有,轉載請注明出處。】 項目jni的關鍵代碼(項目地址見文章底部),獲取當前程序的包